- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
- Features
- SpreadJS Designer
-
SpreadJS Designer Component
- Getting Started
- Quick Start
- JavaScript Frameworks
-
Customizations
- Add a Tab
- Add Button in a Tab
- Create and Customize Page Layout Themes
- Add Context Menu Item
- Add New Dialog
- Set Default Active Ribbon Tab
- Enable or Disable Ribbon Elements
- Bind File Import Events
- Customize Status Bar
- Add a Custom Component
- Customize Designer Localization
- Customize File Menu
- Customize Format Culture Dialog
- Toolbar Ribbon
- API Documentation
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Create and Customize Page Layout Themes
Themes in SpreadJS can change the appearance of a worksheet. Themes are created using a variety of colors and fonts. They can help you create visually appealing data while highlighting important details.
SpreadJS provides built-in themes. However, you can also manually create custom themes to give the worksheet a unique appearance. You can also customize the colors and fonts of the current theme if required.
By default, the theme settings are only applied to the active sheet. To apply the theme settings to all open worksheets, set the ApplyThemeToAllSheets property to true.
// Apply theme to all worksheets.
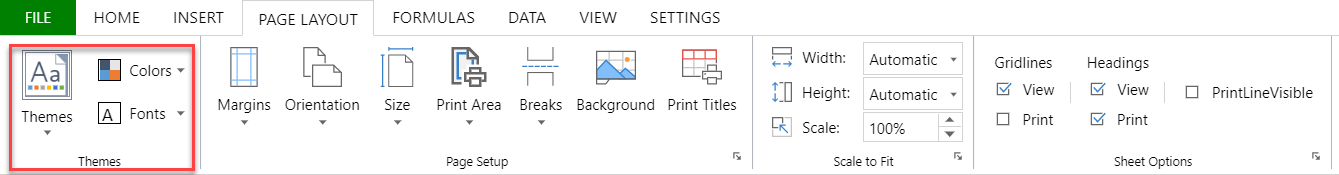
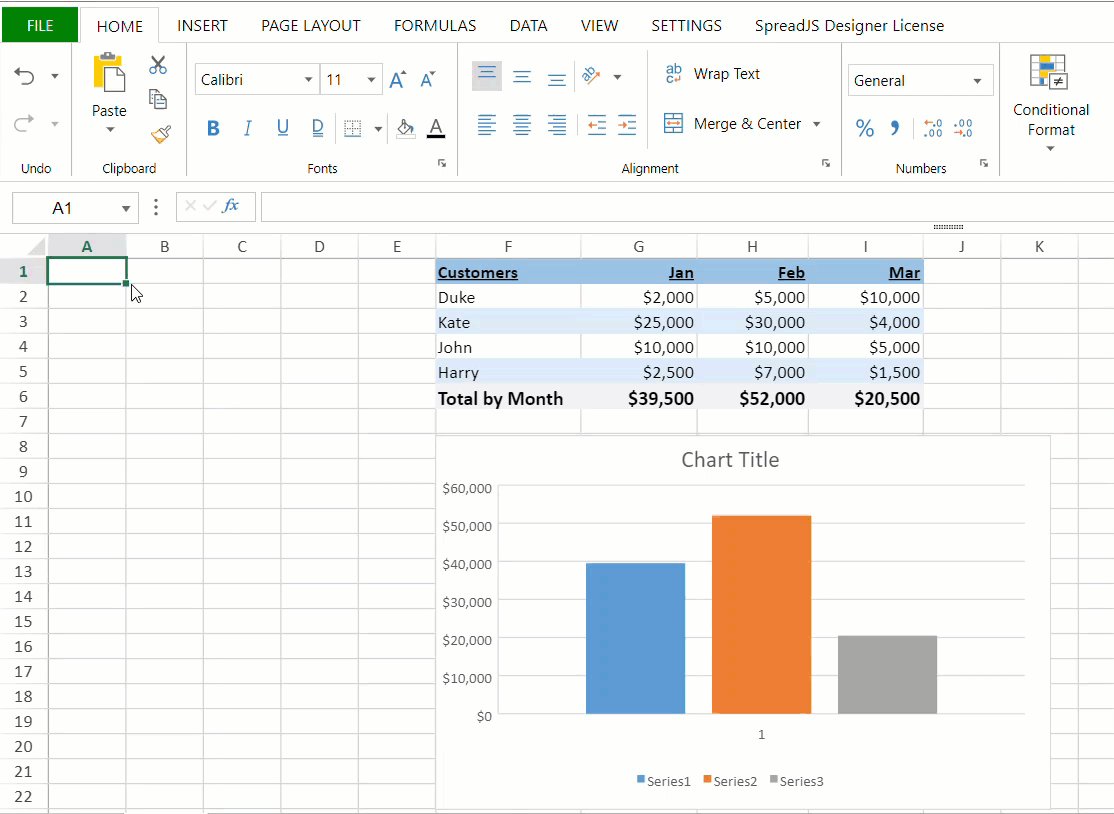
designer.setData("ApplyThemeToAllSheets", true);In the SpreadJS Designer Component, the Themes button is available inside the PAGE LAYOUT > Themes tab group.

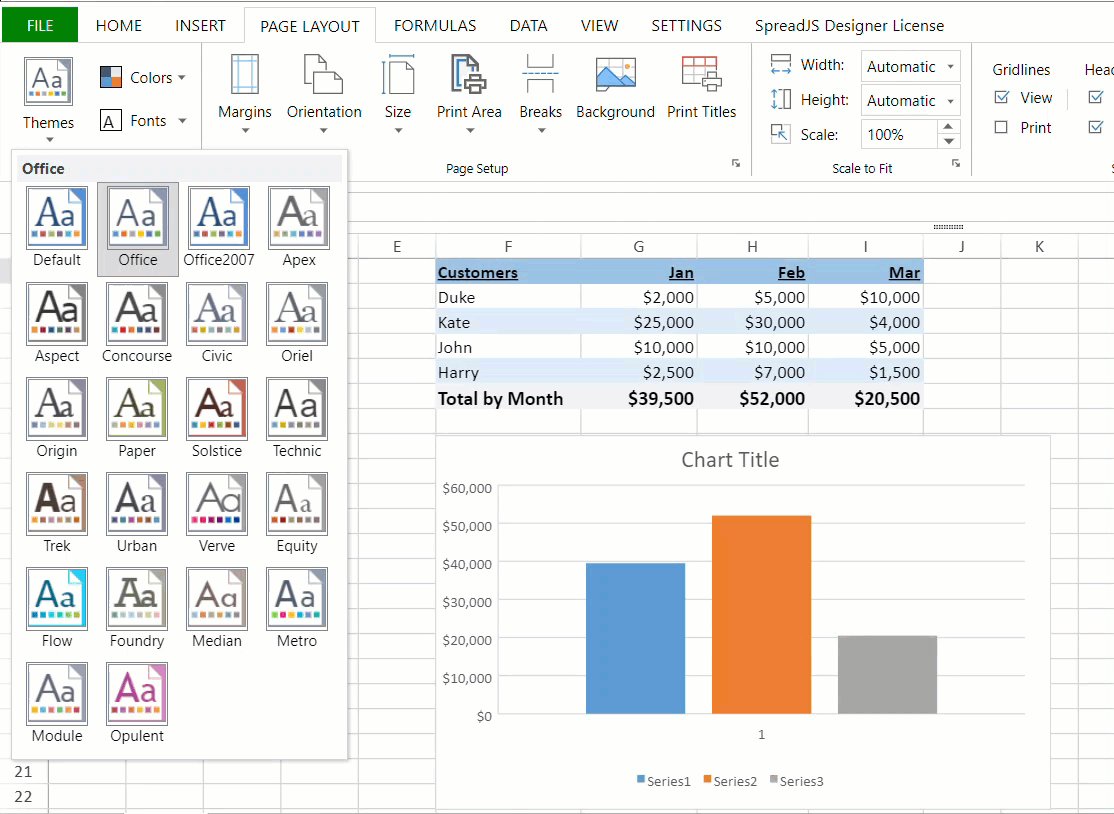
Themes
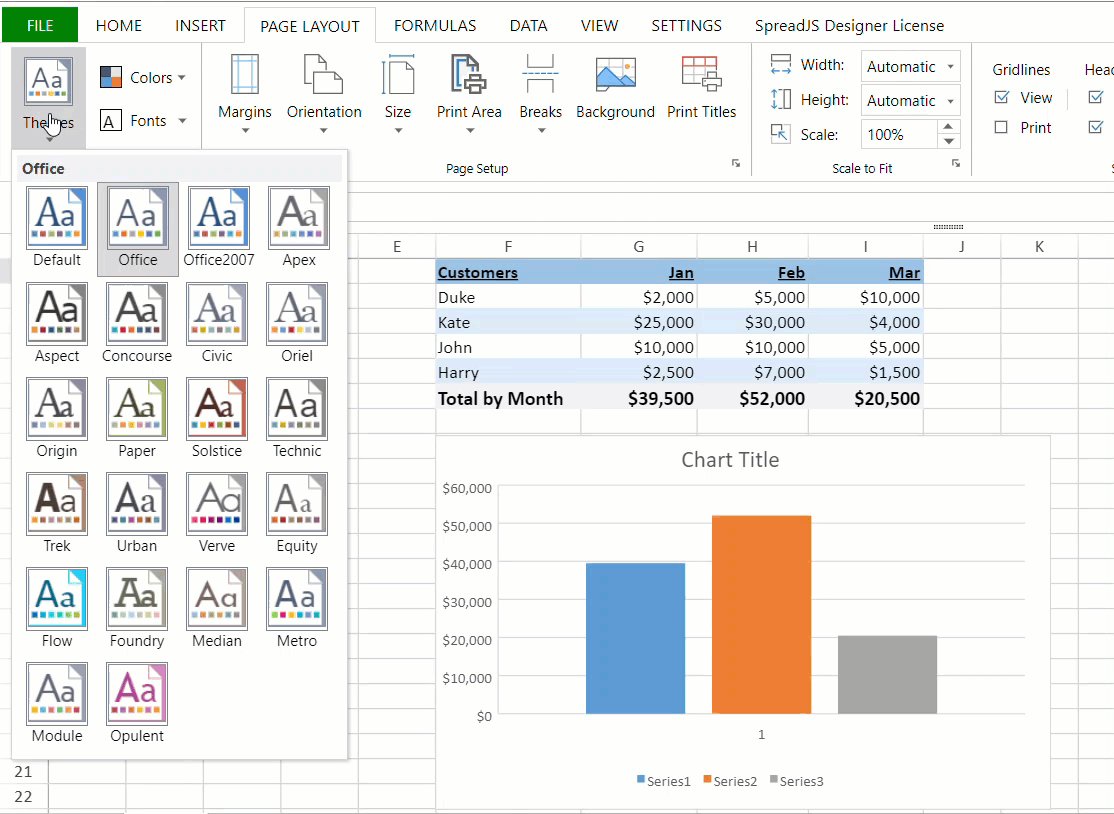
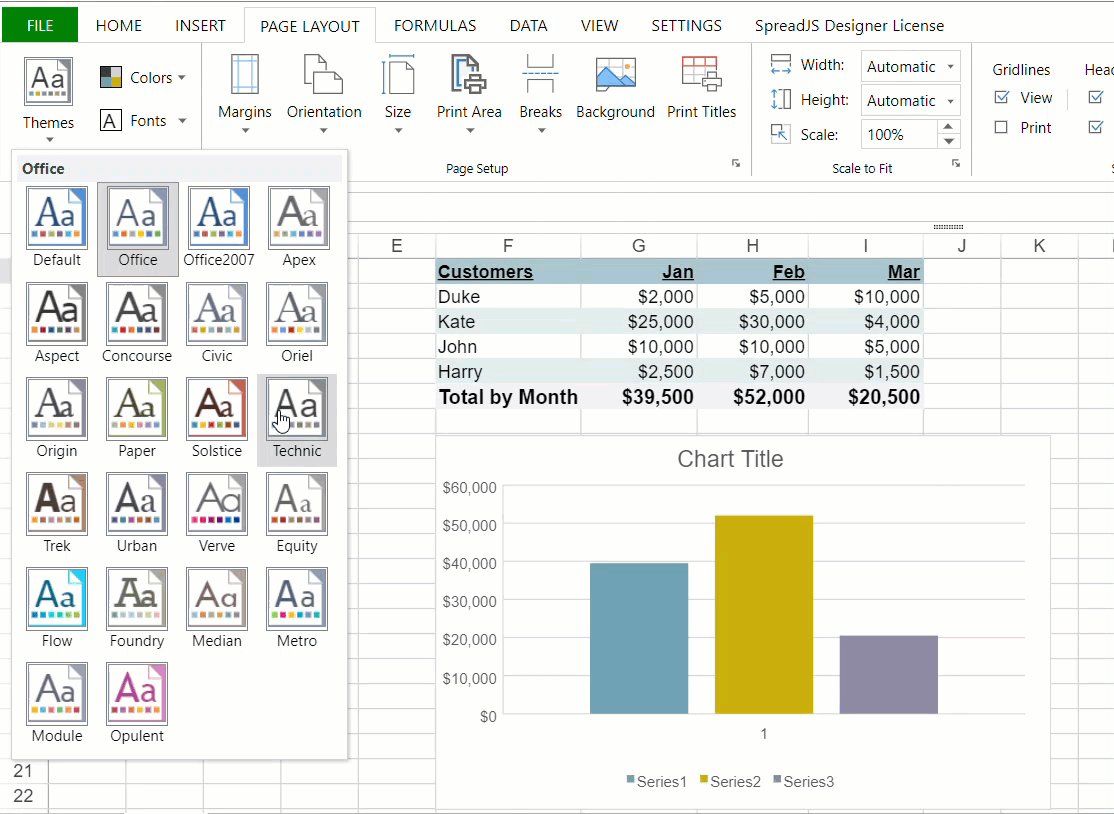
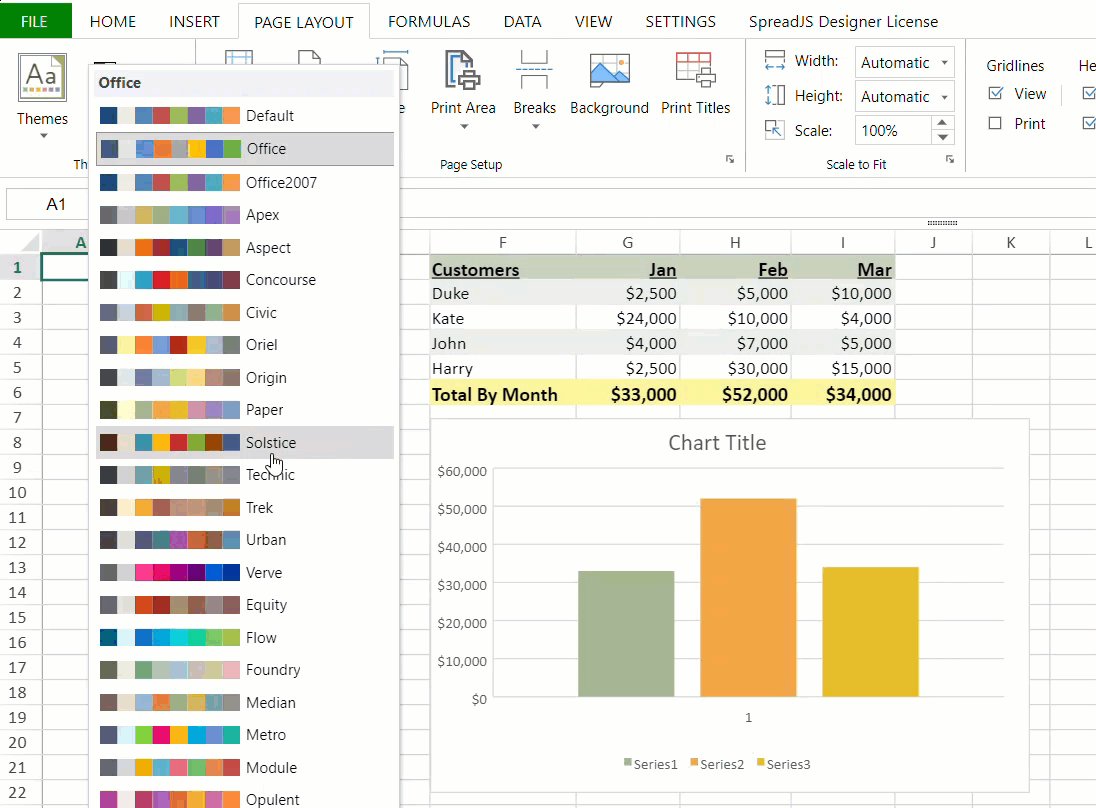
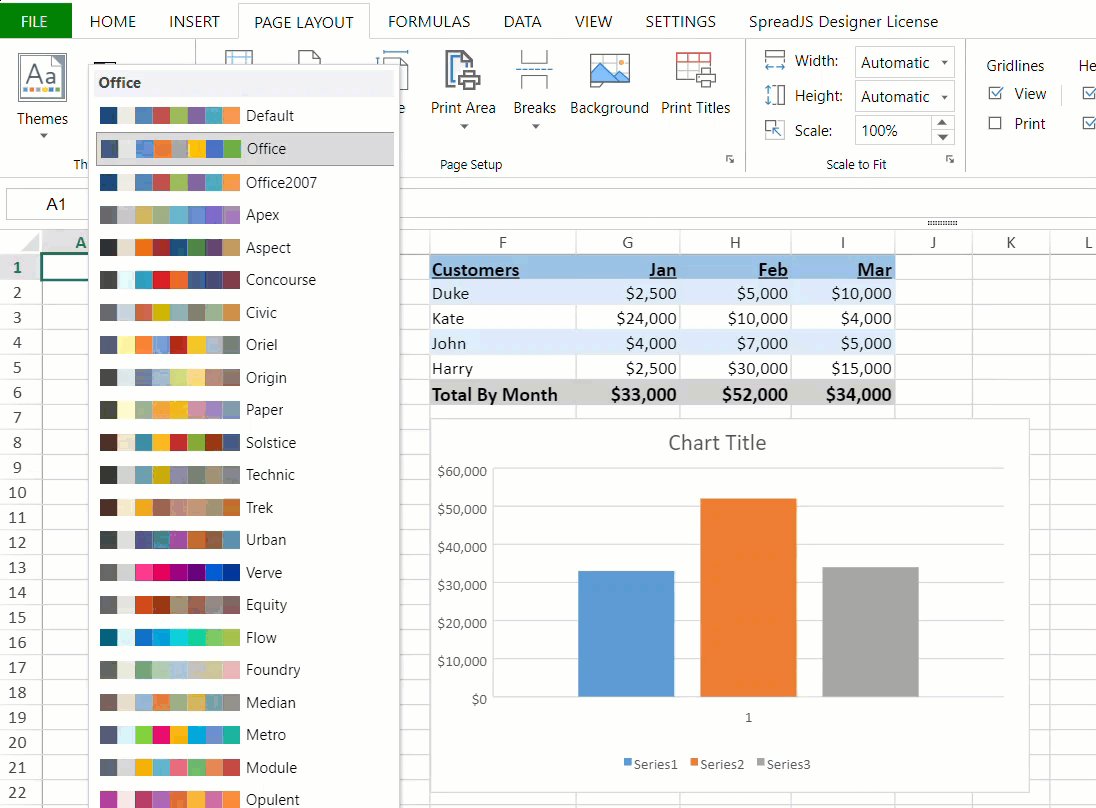
You can select the desired theme from the available Themes dropdown list. When the mouse hovers over a theme listed in the dropdown, you can see the preview on the worksheet as shown below.

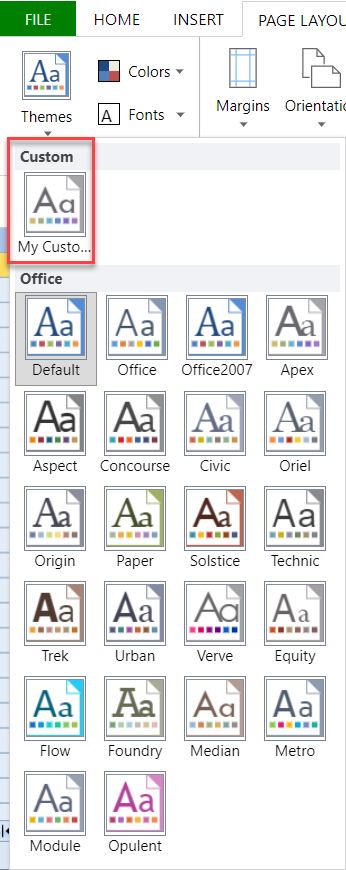
Create Custom Theme
To create a custom theme, you need to modify the dropdownList property on the command. The following sample adds a new theme ‘My Custom Theme' to the themes collection in SpreadJS Designer Component.
// Create custom theme.
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
let themeCommand = GC.Spread.Sheets.Designer.getCommand(GC.Spread.Sheets.Designer.CommandNames.ThemeSetting);
let customTheme = new GC.Spread.Sheets.Theme("customTheme1", GC.Spread.Sheets.ThemeColors.Apex, "Tw Cen MT", "Tw Cen MT");
themeCommand.dropdownList = [{ text: "My Custom Theme", value: JSON.stringify(customTheme) }];
let config = GC.Spread.Sheets.Designer.DefaultConfig;
if (!config.commandMap) config.commandMap = {};
// Add custom theme.
config.commandMap[GC.Spread.Sheets.Designer.CommandNames.ThemeSetting] = themeCommand;The new custom theme is displayed in the Themes dropdown list.

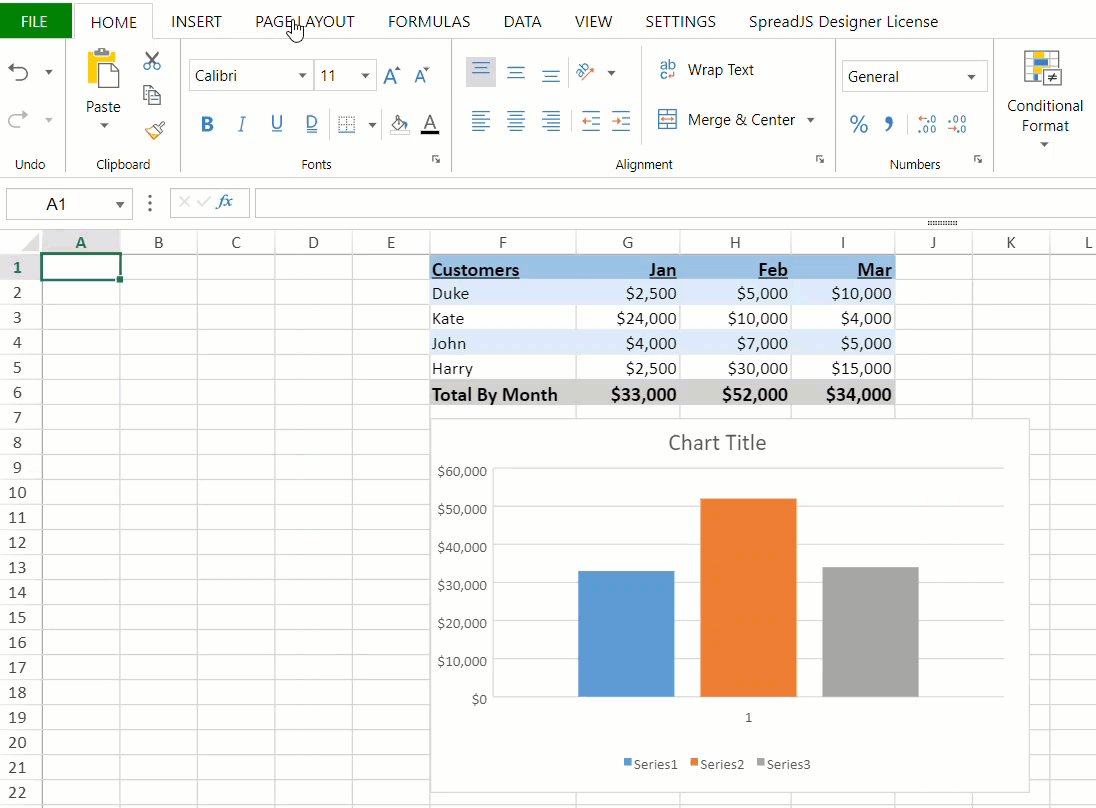
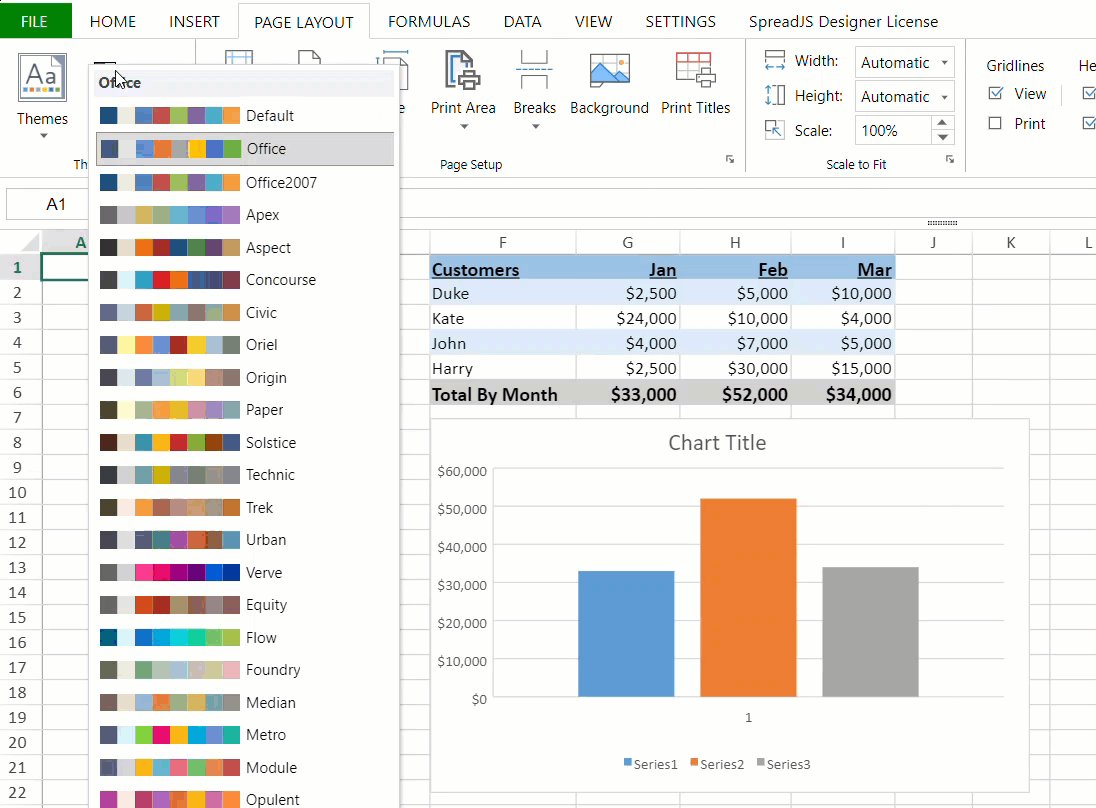
Theme Colors
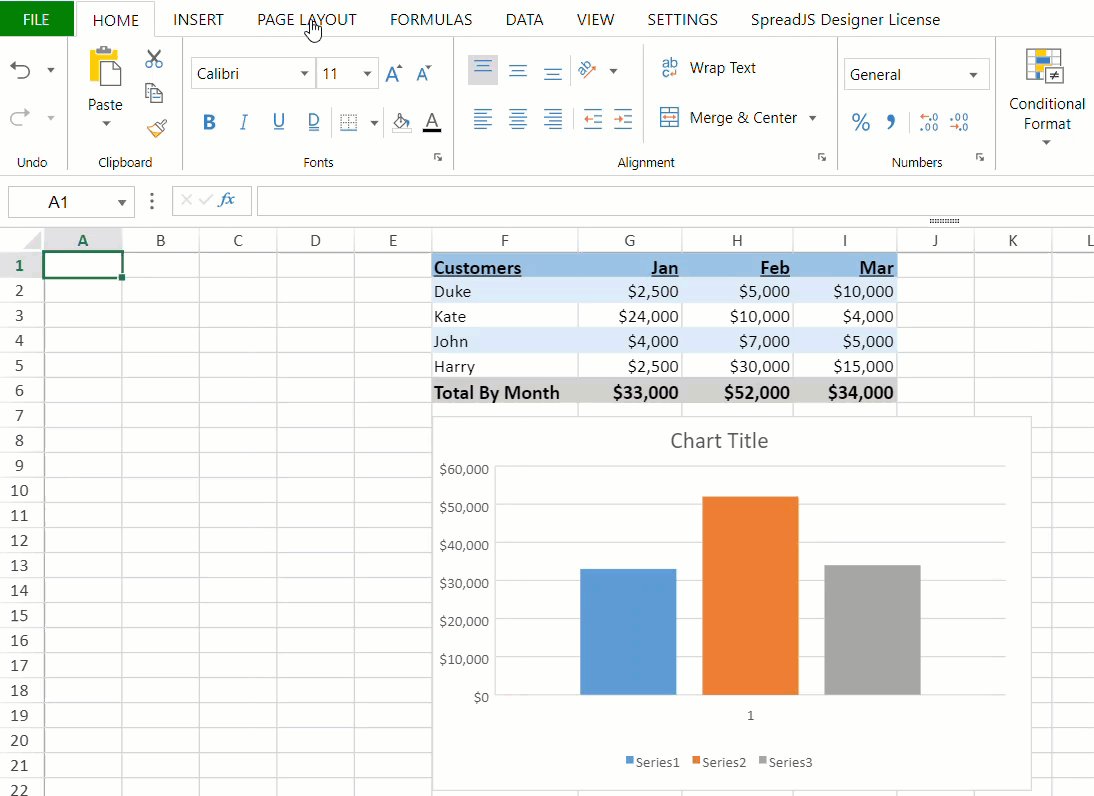
The theme color represents the color scheme applied to text, backgrounds, accents, hyperlinks, etc. For this, you need to click the drop-down icon associated with the Colors button. Then select the desired color scheme from the list and the colors in the worksheet will be changed as per the selection. When the mouse hovers over a listed color scheme in the dropdown, you can see the preview on the worksheet as shown below.

Create Custom Theme Color
To create a new custom color scheme, you need to modify the dropdownList property on commands. The following sample adds a new theme color called 'My Custom Color' to the colors collection in the SpreadJS Designer Component.
// Create custom theme color.
let themeColorCommand = GC.Spread.Sheets.Designer.getCommand(GC.Spread.Sheets.Designer.CommandNames.ThemeColors);
let customColorScheme = new GC.Spread.Sheets.ColorScheme("myColor", "#ffffff", "#dbeff9", "#000000", "#17406d", "#0f6fc6", "#009dd9", "#0bd0d9", "#10cf9b", "#7cca62", "#a5c249", "#51c3f9", "#4eb3cf");
themeColorCommand.dropdownList = [{ text: "My Custom Color", value: JSON.stringify(customColorScheme) }];
let config = GC.Spread.Sheets.Designer.DefaultConfig;
if (!config.commandMap) config.commandMap = {};
// Add custom theme.
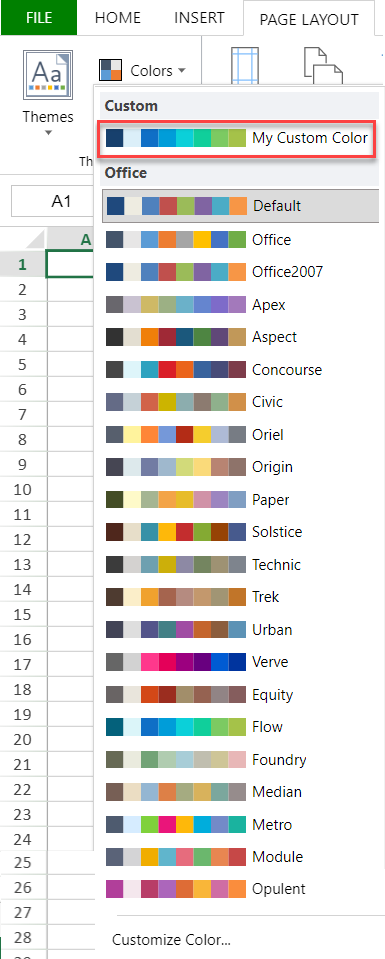
colorconfig.commandMap[GC.Spread.Sheets.Designer.CommandNames.ThemeColors] = themeColorCommand;The new custom color scheme is displayed in the Colors dropdown list.

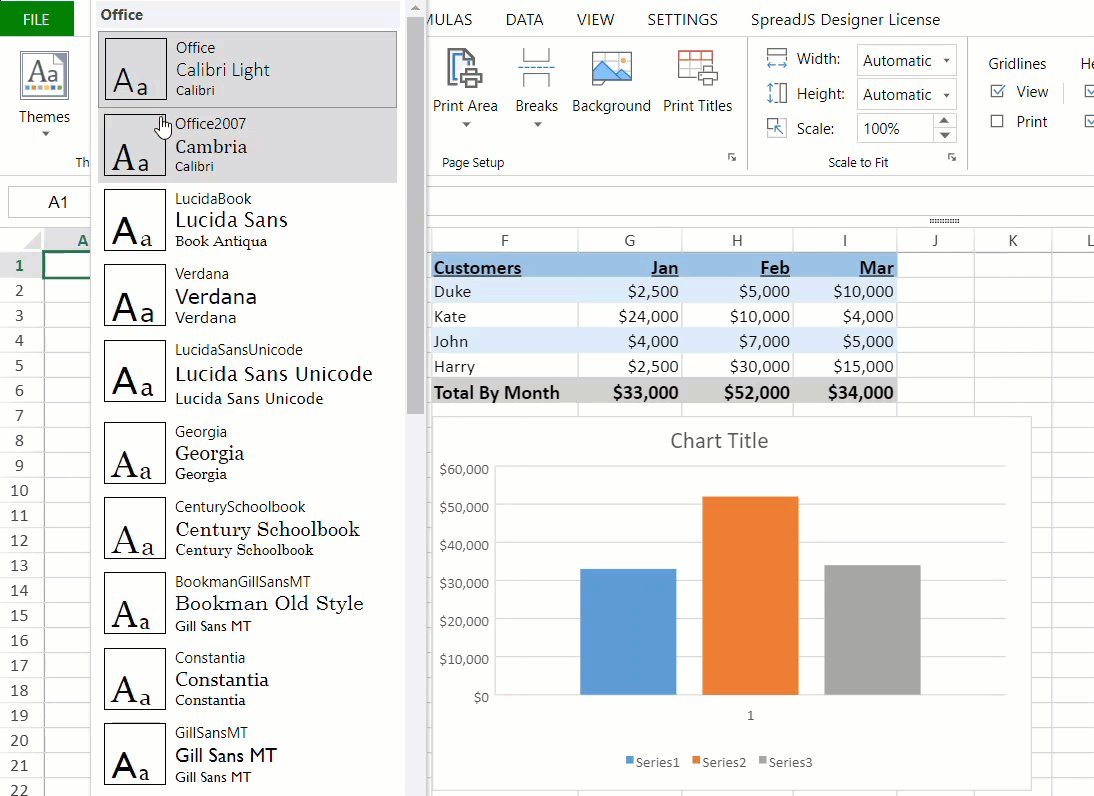
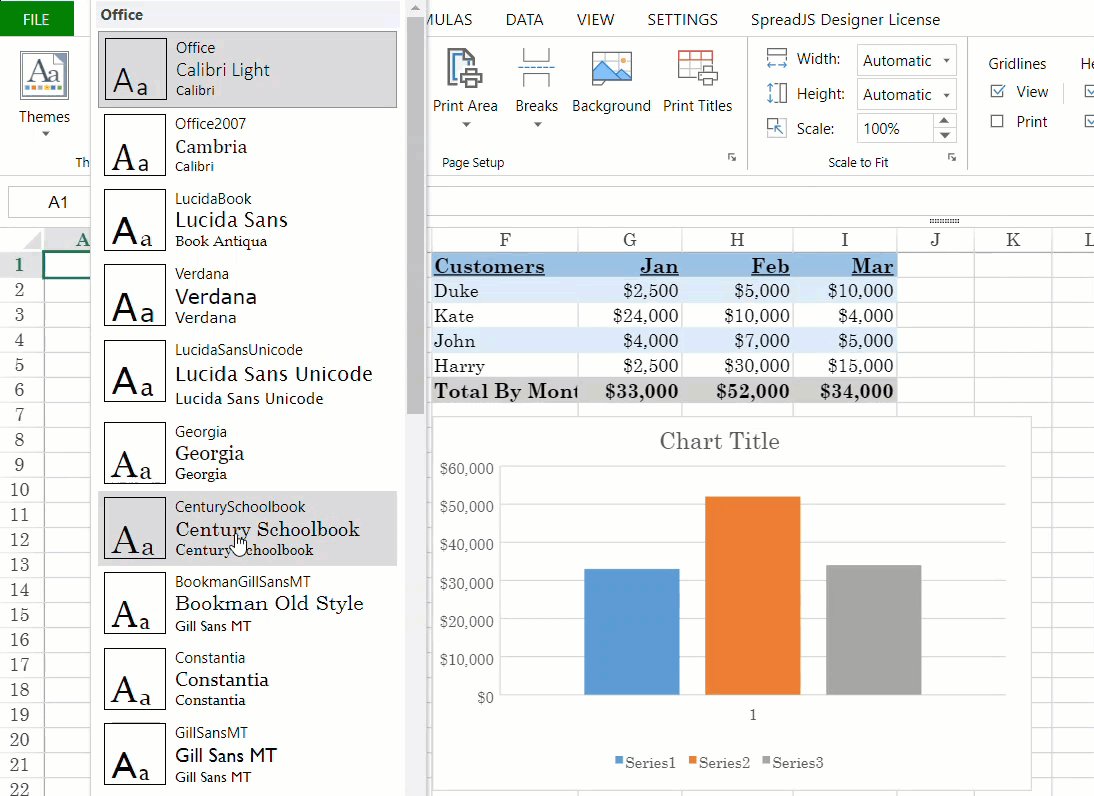
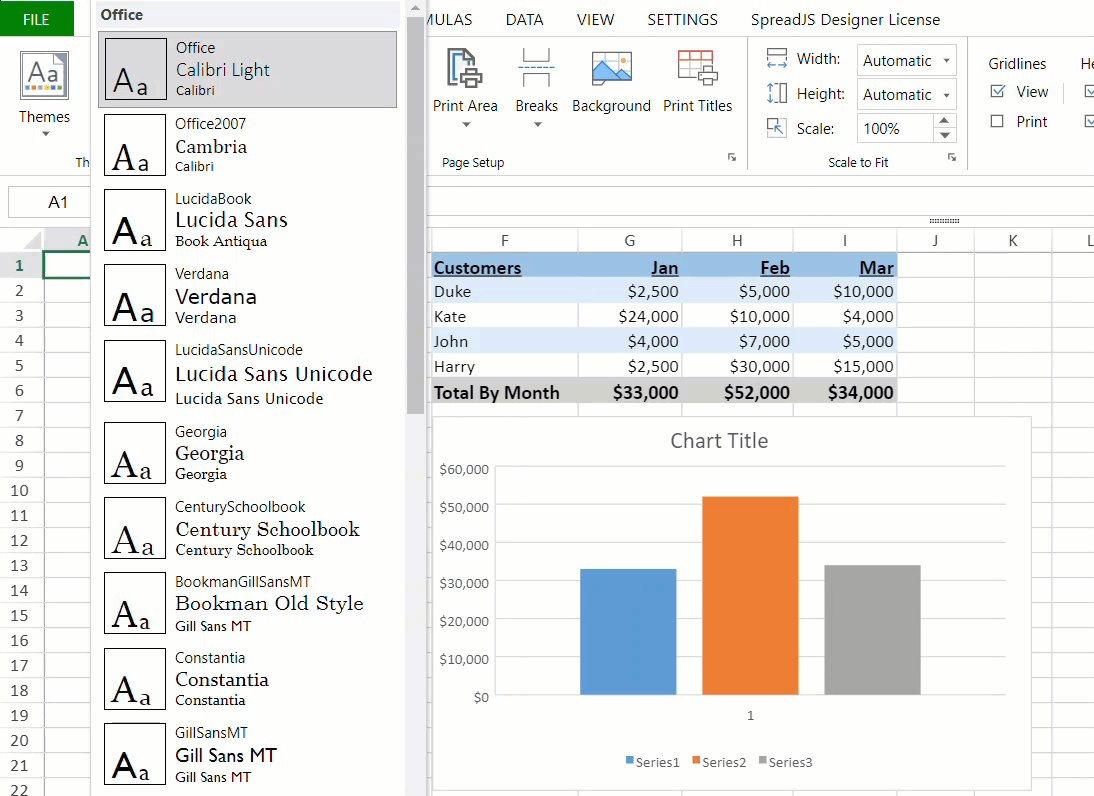
Theme Fonts
The heading, body, column header, and row header text font styles of a worksheet can be changed using theme fonts. For this, you need to click the drop-down icon associated with the Fonts button. Then select the desired font style from the list and the fonts in the worksheet will be changed as per the selection. When the mouse hovers over the listed font styles in the dropdown, you can see the preview on the worksheet as shown below.

Create Custom Theme Font
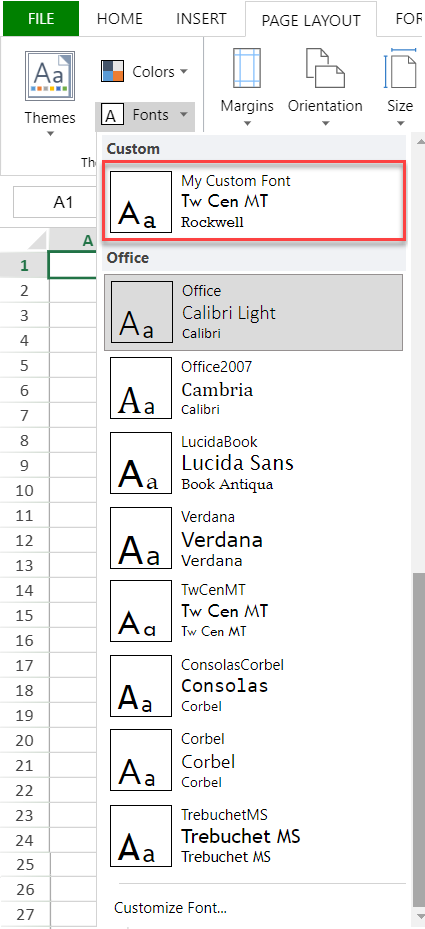
To create new custom theme fonts, you need to modify the dropdownList property value on commands. The following sample adds a new theme font called 'My Custom Font' to the fonts collection in the SpreadJS Designer Component.
// Create custom theme font.
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
let themeFontCommand = GC.Spread.Sheets.Designer.getCommand(GC.Spread.Sheets.Designer.CommandNames.ThemeFonts);
let customThemeFont = new GC.Spread.Sheets.ThemeFont('MyFont', 'Tw Cen MT', 'Rockwell');
themeFontCommand.dropdownList = [{ text: "My Custom Font", value: JSON.stringify(customThemeFont) }];
let config = GC.Spread.Sheets.Designer.DefaultConfig;
if (!config.commandMap) config.commandMap = {};
// Add custom theme font.
config.commandMap[GC.Spread.Sheets.Designer.CommandNames.ThemeFonts] = themeFontCommand;The new custom font is displayed in the Fonts dropdown list.

Using Designer
You can also customize the colors and fonts of the selected theme using SpreadJS Designer.
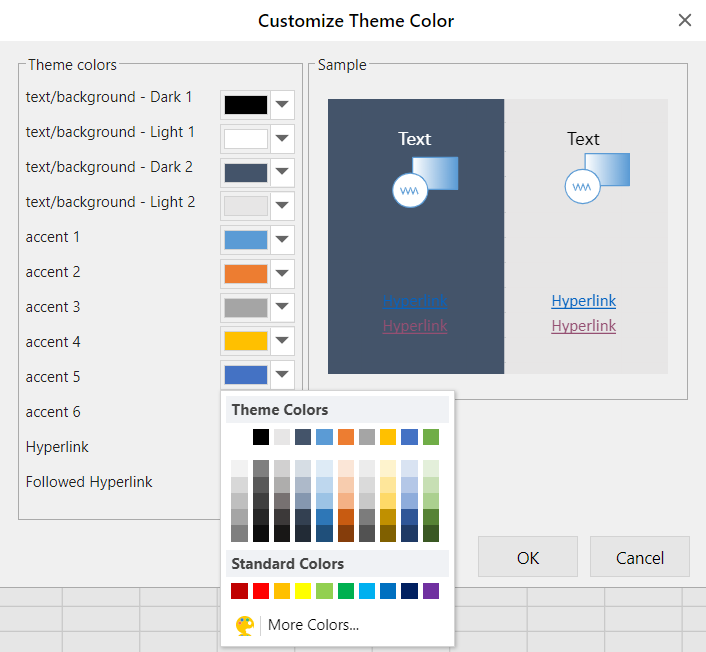
To customize the current color scheme, click on 'Customize Color…' at the bottom of the Colors dropdown list. In the Customize Theme Color dialog, select the required color scheme for the text, background, accents, hyperlinks, etc. Note that in the Sample box, you will get a preview of the changes you have made.

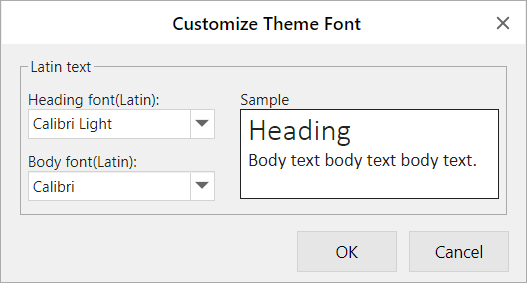
In addition, you can also customize fonts by clicking on the 'Customize Font...' at the bottom of the Fonts dropdown list. In the Customize Theme Font dialog, select the required fonts for the heading and body. On selecting, you can see the preview of the selected fonts in the Sample box.

Limitation
Currently, the theme settings on SpreadJS Designer do not support undo and redo functions.


