- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
- Features
- SpreadJS Designer
-
SpreadJS Designer Component
- Getting Started
- Quick Start
- JavaScript Frameworks
-
Customizations
- Add a Tab
- Add Button in a Tab
- Create and Customize Page Layout Themes
- Add Context Menu Item
- Add New Dialog
- Set Default Active Ribbon Tab
- Enable or Disable Ribbon Elements
- Bind File Import Events
- Customize Status Bar
- Add a Custom Component
- Customize Designer Localization
- Customize File Menu
- Customize Format Culture Dialog
- Toolbar Ribbon
- API Documentation
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Set Default Active Ribbon Tab
SpreadJS Designer Component lets you set or get the default active ribbon tab when the Designer Component is initialized. To accomplish this, set the value of the ribbon[].active property of the IDesignerConfig interface to true or use the activeRibbonTab method of the designer component.
By default, HOME is the active tab in SpreadJS Designer Component when initialized.
Note:
If a ribbon tab that is set to active is already hidden, then the ribbon tab will not be visible.
If multiple ribbon tabs are set as active, SpreadJS considers only the last visible ribbon tab as active.
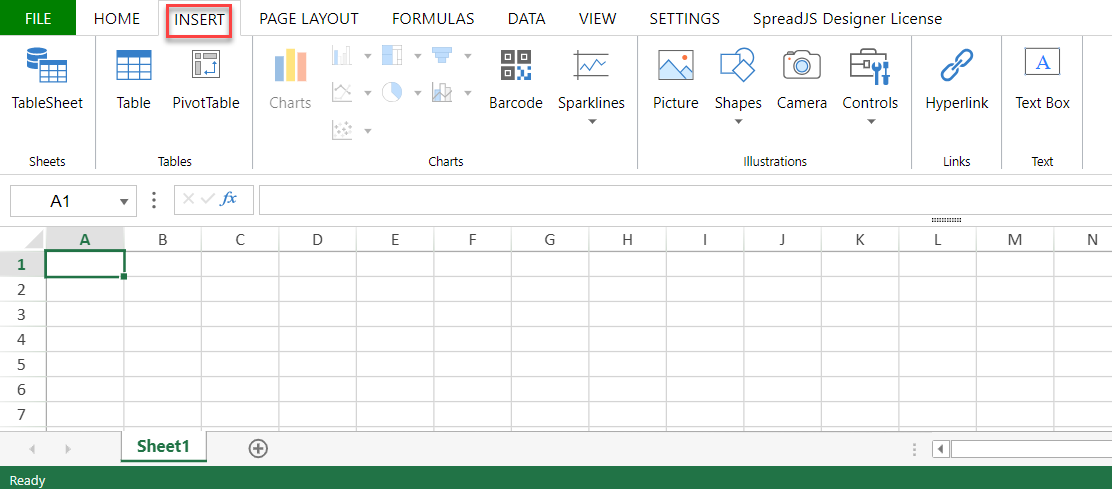
The following code snippets show how to set the INSERT tab as the active ribbon tab.
// Use the active property in IRibbonPanel to set the active ribbon tab.
var config = GC.Spread.Sheets.Designer.DefaultConfig;
config.ribbon[1].active = true;
var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), config);Or
// Use the activeRibbonTab method of the designer component to set the active ribbon tab.
var config = GC.Spread.Sheets.Designer.DefaultConfig;
var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), config);
let currentActiveRibbonTab = designer.activeRibbonTab();
if (currentActiveRibbonTab !== "insert")
{
designer.activeRibbonTab("insert");
}The below output will be generated.