- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
- Features
- SpreadJS Designer
-
SpreadJS Designer Component
- Getting Started
- Quick Start
- JavaScript Frameworks
-
Customizations
- Add a Tab
- Add Button in a Tab
- Create and Customize Page Layout Themes
- Add Context Menu Item
- Add New Dialog
- Set Default Active Ribbon Tab
- Enable or Disable Ribbon Elements
- Bind File Import Events
- Customize Status Bar
- Add a Custom Component
- Customize Designer Localization
- Customize File Menu
- Customize Format Culture Dialog
- Toolbar Ribbon
- API Documentation
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Enable or Disable Ribbon Elements
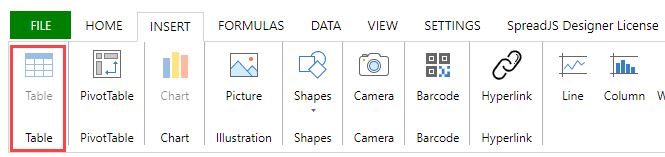
Follow the below steps to disable the "Table" field button from the "INSERT" tab.
Access the default configuration and identify the command associated with the "Table" button, in this case, the
insertTablecommand.// Configure Workbook and Worksheet var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var activeSheet = spread.getActiveSheet(); // Access the default config var config = GC.Spread.Sheets.Designer.DefaultConfig; console.log(config); // Find the below snippet for "Table" button // "ribbon": [ // { // ... // // "id": "insert", // "text": "INSERT", // "buttonGroups": [ // { // "label": "Table", // "thumbnailClass": "ribbon-thumbnail-table", // "commandGroup": { // "commands": [ // "insertTable" // Associated command // ] // } // }] // }]Apply getCommand method on the above command (
insertTable) to identify its state expression.console.log(GC.Spread.Sheets.Designer.getCommand('insertTable')); // commandName: "insertTable" // enableContext: "AllowInsertTable && !IsProtected"Set the above command to commandMap in your project and disable the respective state expression by setting the
enableContextoption.config.commandMap = { insertTable: { commandName: "insertTable", // To disable the Table button enableContext: "!AllowInsertTable" } }Initialize the designer instance by passing the
configparameter for customizable configuration.var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), config, spread);
The below output will be generated: