- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
- Features
- SpreadJS Designer
-
SpreadJS Designer Component
- Getting Started
- Quick Start
- JavaScript Frameworks
-
Customizations
- Add a Tab
- Add Button in a Tab
- Create and Customize Page Layout Themes
- Add Context Menu Item
- Add New Dialog
- Set Default Active Ribbon Tab
- Enable or Disable Ribbon Elements
- Bind File Import Events
- Customize Status Bar
- Add a Custom Component
- Customize Designer Localization
- Customize File Menu
- Customize Format Culture Dialog
- Toolbar Ribbon
- API Documentation
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Add a Tab
Follow the below steps to customize the ribbon component by adding a new tab "Contact Us".
Access the default configuration.
// Configure Workbook and Worksheet var spread = new GC.Spread.Sheets.Workbook("ss"); var activeSheet = spread.getActiveSheet(); // Access the default config var config = GC.Spread.Sheets.Designer.DefaultConfig;Create the layout structure for the new tab and add it to the config.
// Layout structure of a new tab var newTab = { "id" : "contactUs", "text": "Contact Us", "buttonGroups": [ { "label": "Contact sales at (+1) 412-681-4343 or us.sales@grapecity.com to request temporary deployment authorization.", //"commandGroup" is a must required parameter "commandGroup": {} } ] } // Add new tab to config ribbon config.ribbon.push(newTab);Initialize the designer instance by passing the
configparameter for customizable configuration.// Initialize the designer instance var designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("designerHost"), config, spread);
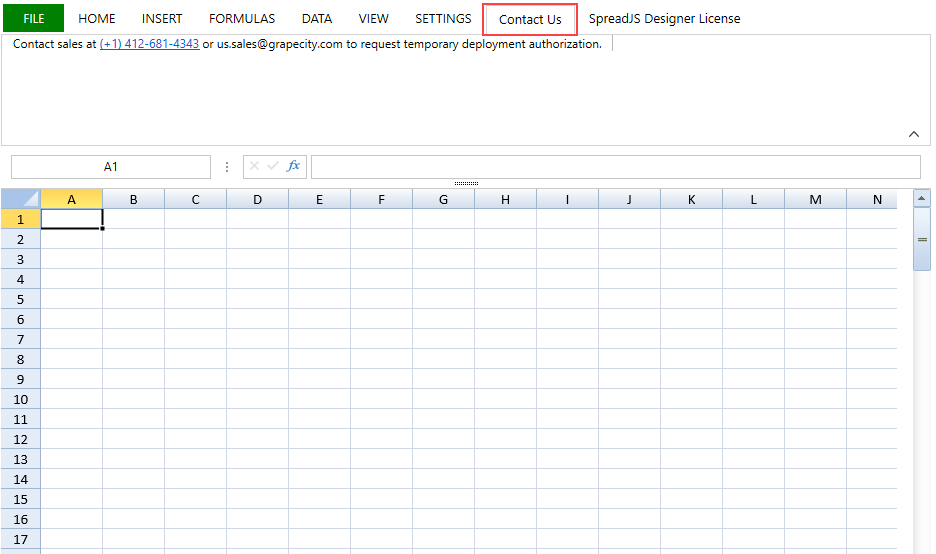
The below output will be generated:
Note: If you want to delete a built-in tab from ribbon component, remove its content from default config and repeat step 2 from above.