- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Built-In Shapes
SpreadJS offers support for adding one-hundred-and-eighty-two types of built-in shapes to the worksheets. Users can also move, resize, rotate or delete the inserted shapes in a worksheet.
You can choose from a wide variety of built-in shapes and embed the drawing object of any type (including lines, rectangles, block arrows, equation shapes, flowcharts, stars, banners, callouts, etc.) in the worksheets either by using the "Insert" tab in the SpreadJS Designer or through code.
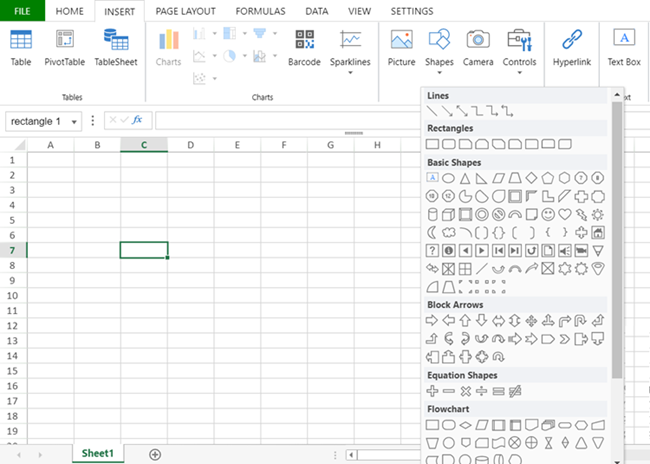
While inserting shapes using the SpreadJS Designer, you will see the "Shape Menu" as shown in the screenshot shared below. Using this menu, you can insert any type of drawing object as per your requirements. After adding the built-in shape, you can also customize it by formatting its text, color, and style.

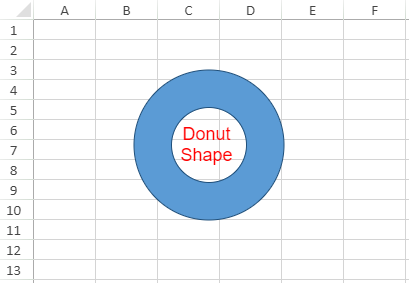
Shared below is a screenshot that depicts a built-in shape - "Donut" added to the worksheet.

The following code sample shows how to add a built-in shape to the worksheet using code.
// Adding built-in shape "Donut" in the worksheet
window.onload = function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
// Add built-in shape "donut"
var donutShape = sheet.shapes.add('autoShape',GC.Spread.Sheets.Shapes.AutoShapeType.donut,100,50,150,150);
// Adding text to built-in shape "donut"
donutShape.text("Donut Shape");
// Adding style to built-in shape "donut"
var shapeStyle = donutShape.style();
shapeStyle.textEffect.color = "Red";
shapeStyle.textEffect.font = "18px Arial";
shapeStyle.textFrame.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
shapeStyle.textFrame.vAlign = GC.Spread.Sheets.VerticalAlign.center;
donutShape.style(shapeStyle);
};Note: SpreadJS doesn't support the following scenarios while integrating built-in shapes:
Shape text will only support horizontal direction, horizontal and vertical text alignment, solid color fill, font (name and size) and margins, etc.
The HitTest feature in shape type callout with out of shape bounds part is not fully supported. Hence, users can't select a shape by clicking the out-of-shape bound part.


