- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Resize Shapes
SpreadJS supports resizing shapes in worksheets. For this purpose, the ShapeBase class provides the allowResize property. This property can have different resize modes and Boolean values.

The ResizeMode enumeration provides the following types of resizing modes:
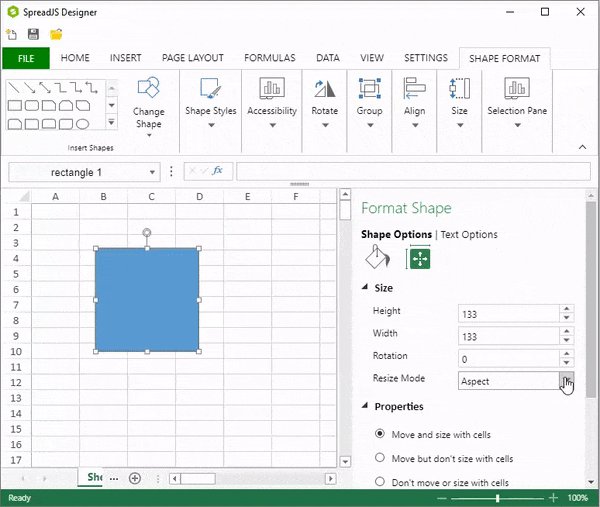
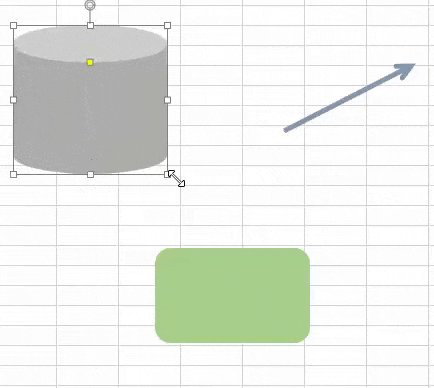
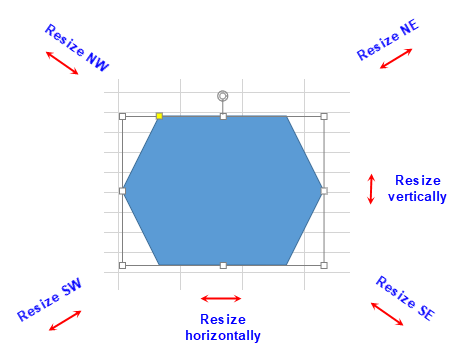
Aspect: The aspect resizing mode shows all resizing handlers, that is north, south, east, west, north-west, north-east, south-west, and south-east handlers so that you can resize the shape in all directions. This helps to maintain the aspect ratio of the shape.

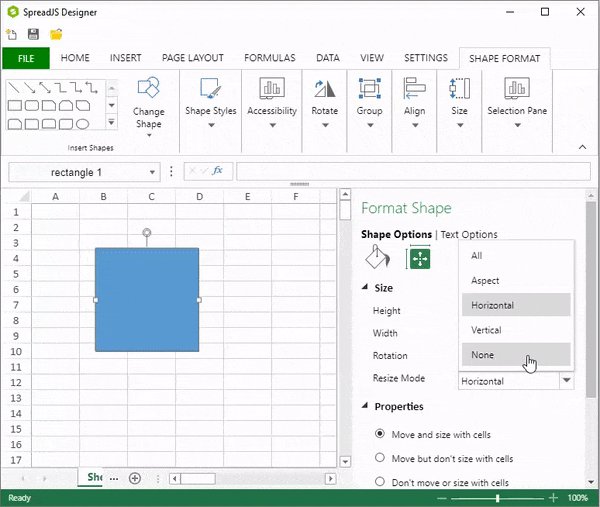
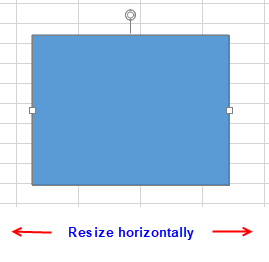
Horizontal: The horizontal resizing mode shows only the west and east resize handlers so that the shape can be resized horizontally.

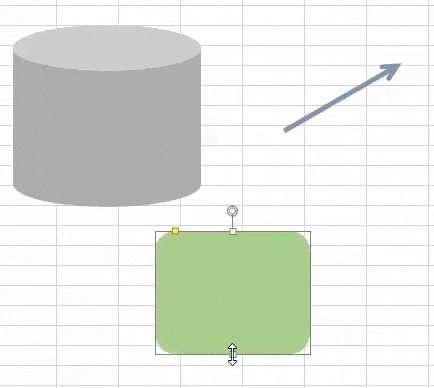
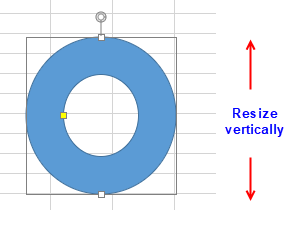
Vertical: The vertical resizing mode shows only the north and south resize handlers so that the shape can be resized vertically.

Refer to the following example code to resize shapes using the allowResize method.
// Resize the shape in aspect order
shape2.allowResize(GC.Spread.Sheets.Shapes.ResizeMode.aspect);
// Resize the shape in horizontal order
shape3.allowResize(GC.Spread.Sheets.Shapes.ResizeMode.horizontal);
// Resize the shape in vertical order
shape4.allowResize(GC.Spread.Sheets.Shapes.ResizeMode.vertical);You can also disable all the resizing handlers on the shape and prevent the user from resizing the shape by passing the value as false in the parameter of the allowResize method. Likewise, to enable all the resizing handlers on the shape, you can pass the value as true in the parameter of the allowResize method.

// Disable shape resize
shape1.allowResize(false);Supported Shape Types and Default Values
The following table lists the different shape types and the default resize mode values:
Shape Types | Default Values |
|---|---|
Shape | true |
Group Shape | true |
Connector | true |
Form control | true |
Picture shape | aspect |
Camera shape | aspect |
Note: The allowResize property only affects the UI behavior. The width and height properties of the shape remain unaffected.
SpreadJS supports "Shift + Mouse" resize behavior just like in Excel. So, if you press the Shift key when resizing the shape, the shape will maintain the aspect ratio. This behavior only takes effect when the allowResize property is set to true.
Resize Connector Shapes
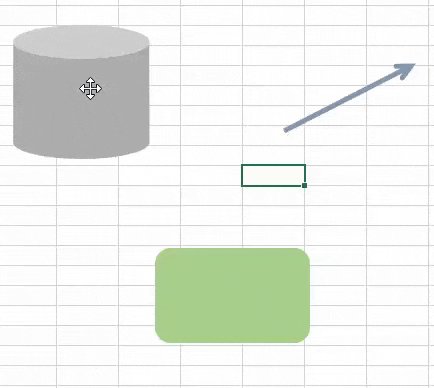
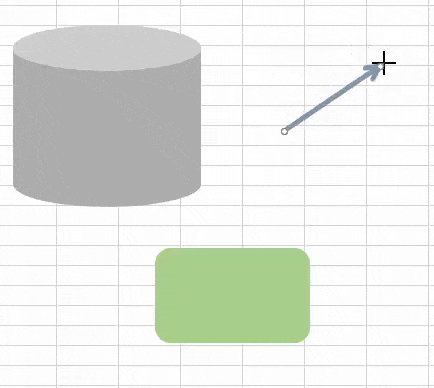
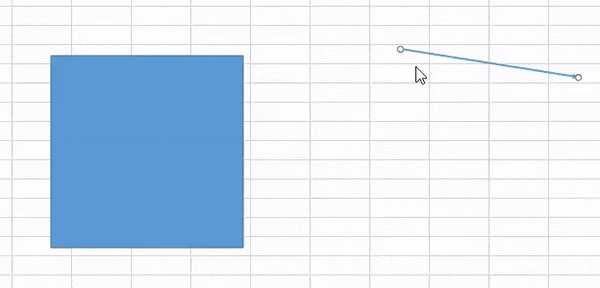
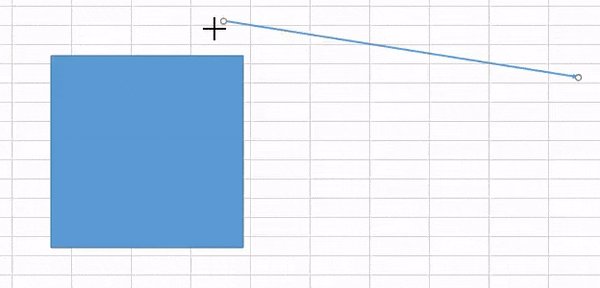
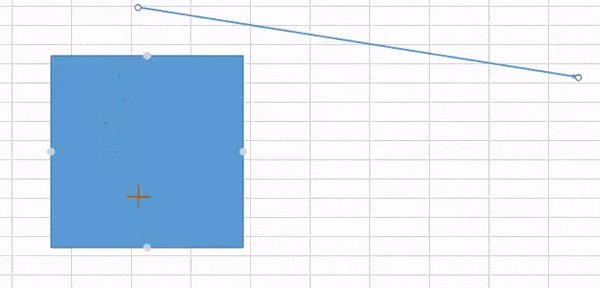
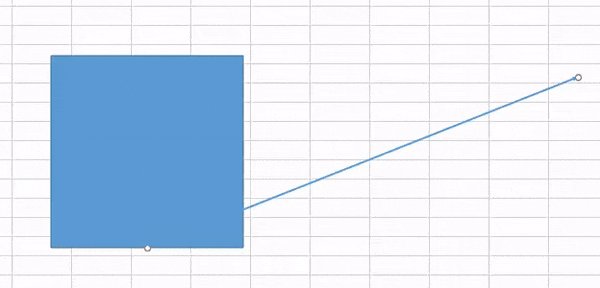
When you resize a connector shape, and hover near another shape, say a built-in shape as shown in the following GIF, the connection points of the shape become visible. Then, the connector shape gets directly connected to one of the nearest connection points of the other shape.
This is better depicted in the following GIF.

Using Designer
To resize a shape using the Designer, follow these steps:
Select the shape.
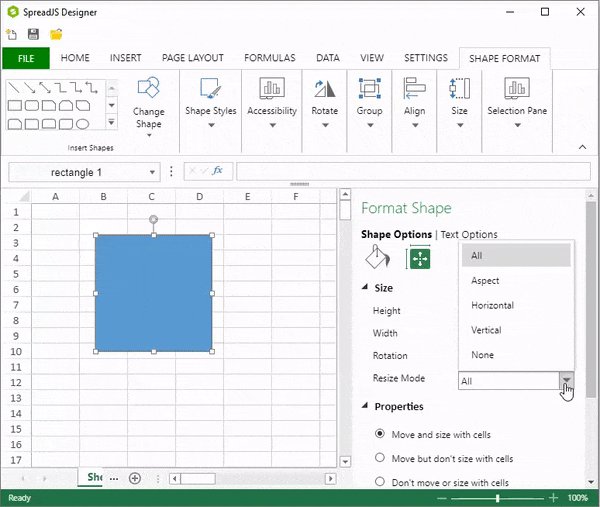
Right-click to choose the Format Shape option from the context menu. This invokes a Format Shape panel on the right.
Select different resize modes using the Resize Mode option in the panel.