- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
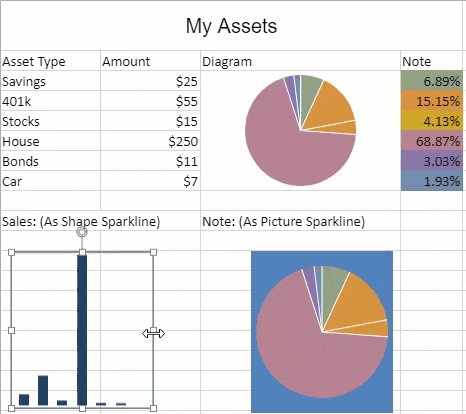
Sparkline Shape
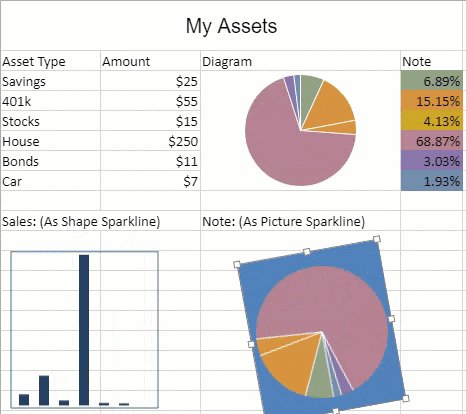
Sparklines are typically used as small, simple, and data-rich graphics that convey information in a visually appealing way. However, SpreadJS allows you to render sparklines creatively as shapes or images to enhance the visual design or convey meaning in various contexts that can be moved, scaled, or rotated.
Sparklines as shapes and pictures can be used in presentations to convey information in a concise and understandable way or in user interfaces to show the progress of a task.

You can render the sparkline as an image by binding the src or style.fill.src property of the picture fill to the sparkline formula. Similarly, the sparkline formula can be bound to the style.fill.src property for an auto shape. Additionally, SpreadJS lets you add gradients, solid colors, and other fills to sparklines when bound to the src attribute.
The following example code shows how a rectangle is added as a shape and bound to a Column Sparkline.
/ add auto shape
var rect = sheet.shapes.add("rect", GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 0, 300, 142, 162);
// set picture fill
var style = rect.style();
style.fill = { src: '' };
rect.style(style);
sheet.setValue(11,0,"Sales: ");
sheet.setValue(11,3,"Note: ");
// bind sparkline formula to src of picture fill
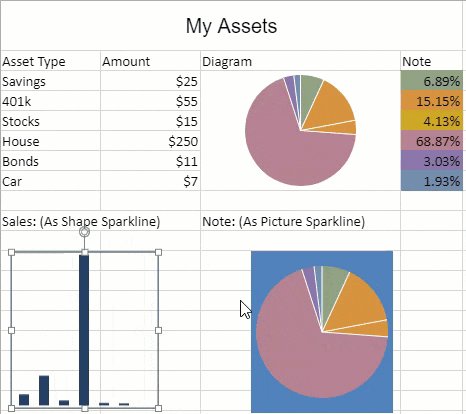
rect.setFormula('style.fill.src', '=COLUMNSPARKLINE(Sheet1!B3:B9,0)'); The following example code shows how to bind a picture shape with Pie Sparkline and set a solid background fill.
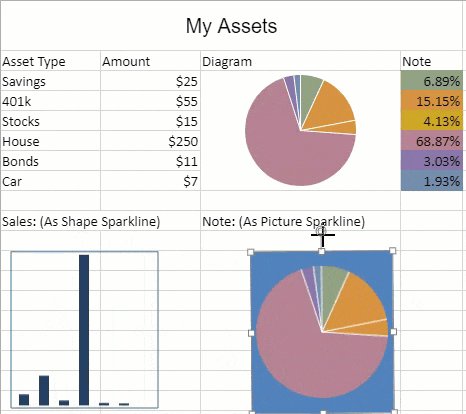
// add picture shape
var pic = sheet.shapes.addPictureShape("pic", '', 400, 300, 142, 162);
// bind sparkline formula to src of picture
pic.setFormula('src', '=PIESPARKLINE(Sheet1!B3:B8,"#919F81","#D7913E","CEA722","#B58091","#8974A9","#728BAD")');
// set solid background
var style = pic.style();
style.fill = { color: '#4F80BC' };
pic.style(style); 

