- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Group Shapes
SpreadJS provides support for adding and customizing group shapes in the worksheets.
Group shapes are especially helpful when users need to manage an integrated process quickly and efficiently while also optimizing the entire execution process of similar kinds of tasks (like adding a similar kind of style to two or more shapes, rotating, or moving them together).
This will not only save a considerable amount of time and effort but will also help you in ensuring that the desired consistency in all the shapes is maintained.
Example
For instance, let's say you want to apply a similar kind of shape fill effect or simply want to rotate or move two or more shapes inserted in a worksheet. One way to do this would be - to apply styles to every shape individually. However, this task can become too cumbersome and time-consuming to handle. Instead, you can simply group all the shapes in the worksheet and apply the fill effect or rotation to the grouped shape.
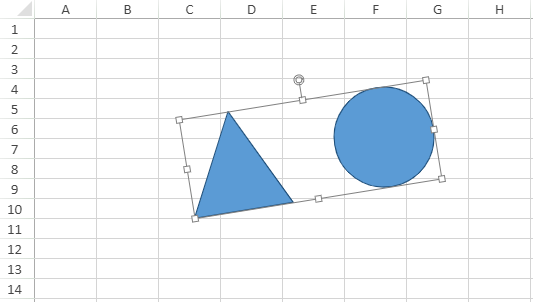
An example screenshot of a group shape is shown below.

You can also ungroup the grouped shapes as and when you want.
The following code sample shows how to add group shapes to the worksheets.
window.onload = function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
// Add the shapes that you want to group
var shape1 = sheet.shapes.add
("myShape1", GC.Spread.Sheets.Shapes.AutoShapeType.isoscelesTriangle,
150, 100, 100, 100);
var shape2 = sheet.shapes.add
("myShape2", GC.Spread.Sheets.Shapes.AutoShapeType.oval,
300, 100, 100, 100);
// Grouping Shapes
var groupShape = sheet.shapes.group([shape1, shape2]);
groupShape.isSelected(true);
// Rotate the grouped shape
groupShape.rotate(340);
// If you want to ungroup the grouped shapes, you can use the following code:
// sheet.shapes.ungroup(groupShape);
};
Note: SpreadJS doesn't support the following scenarios while integrating group shapes:
Only the multi-selection behavior of shapes for group shapes is supported. All other UI actions only support a single shape. Also, group shapes do not support custom padding.


