- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Formatting Shapes
SpreadJS supports different types of compound lines in shapes which can be used to customize their appearance. The following types are supported:
Compound Line Types | ||
|---|---|---|
|
|
|
|
| |
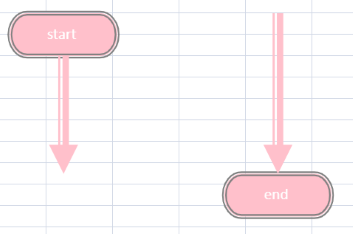
The following code sample adds compound lines in auto shapes and connectors to display the below image.

function applyShapeStyle(shapeVar) {
var shapeStyle = shapeVar.style();
shapeStyle.fill.color = "pink";
shapeStyle.line.joinType = 1;
//Add compound line type double
shapeStyle.line.compoundType = 1;
shapeStyle.line.color = "grey";
shapeStyle.line.width = 5;
shapeStyle.textFrame.vAlign = GC.Spread.Sheets.VerticalAlign.center;
shapeStyle.textFrame.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
shapeVar.style(shapeStyle);
}
function applyLineStyle(lineVar) {
var style = lineVar.style();
var line = style.line;
line.width = 10;
line.color = 'pink';
line.endArrowheadStyle = GC.Spread.Sheets.Shapes.ArrowheadStyle.triangle;
//Add compound line type thickThin
line.compoundType = GC.Spread.Sheets.Shapes.CompoundType.thickThin;
lineVar.style(style);
}