- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Custom Shapes
SpreadJS provides support for adding custom shapes in worksheets based on specific requirements. You can customize the shape model to draw a shape of your choice just like the way graphics are drawn onto a canvas.
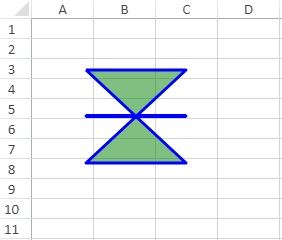
Shared below is a screenshot that depicts a custom shape added to the worksheet.

The following code sample shows how to add a custom shape to the worksheet.
// Adding a custom shape to the worksheet
window.onload = function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
// Define a model to create custom shape
var model =
{
left: 50,
top: 50,
width: 300,
height: 300,
options:
{
fill:
{
type: 1,
color: "green",
transparency: 0.5,
},
stroke:
{
type: 1, // solid fill (now only support solid fill)
color: "blue",
width: 3
}
},
path: [
[
["M", 4, 1], // M: move to (x, y)
["L", 104, 1], // L: line to (x, y)
["L", 4, 94],
["L", 104, 94],
["L", 4, 1],
["M", 4, 47],
["L", 104, 47],
["Z"]
]
]
};
//Add defined custom shape to sheet
sheet.shapes.add('name', model);
} Note: SpreadJS doesn't support the following scenarios while integrating custom shapes:
Importing and exporting custom shapes to an excel file is not supported as of now.
Shape text will only support horizontal direction, horizontal and vertical text alignment, solid color fill, font (name and size) and margins, etc.
Flipped shapes (horizontal/vertical or both) are not fully supported as of now.
The HitTest feature in the shape type callout with out of shape bounds part is not fully supported. Hence, users can't select a shape by clicking the out-of-shape bound part.


