- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Text on Shapes
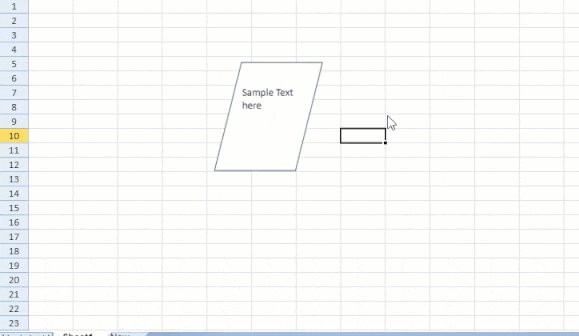
SpreadJS allows you to add and edit the text in shapes by using one of the following ways:
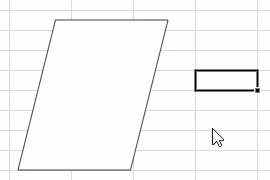
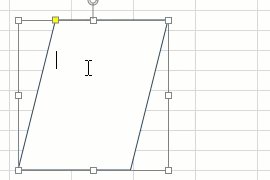
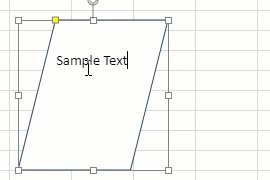
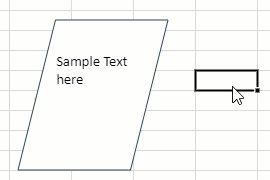
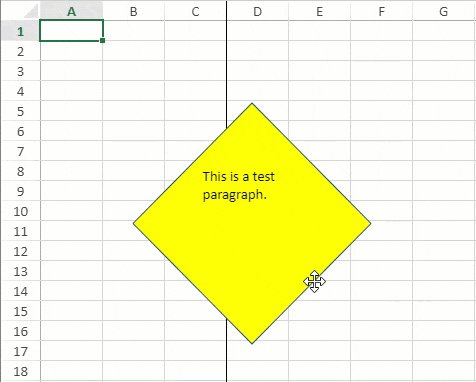
When the isTextBox is set to false (default value), then you need to "double click the shape" or "press Enter key".
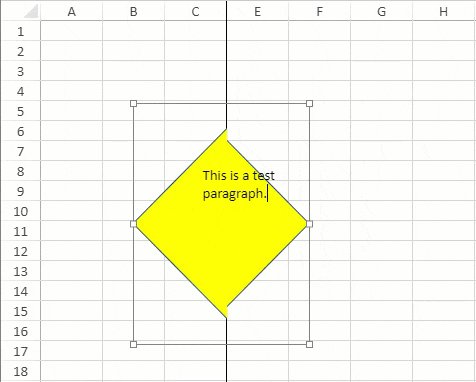
When the isTextBox is set to true, then you need to select the shape or single click the shape.
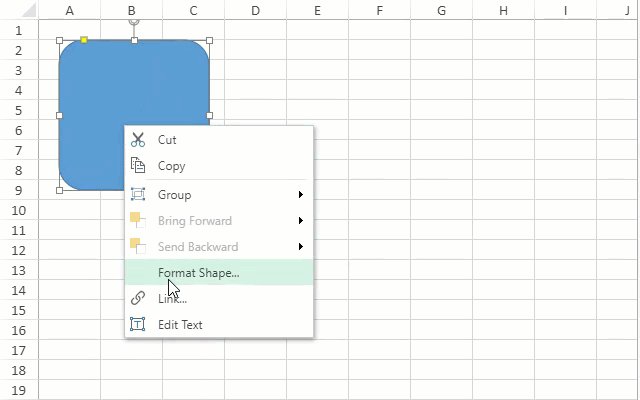
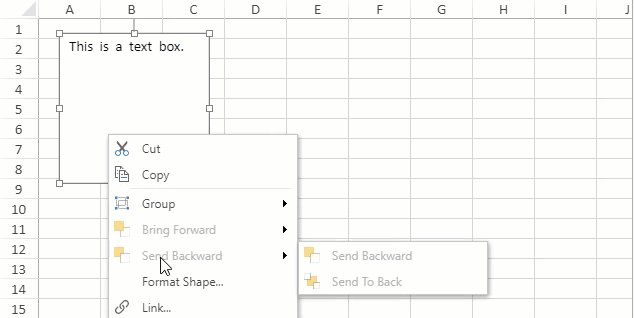
Right-clicking the shape and selecting 'Edit Text' from the context menu.
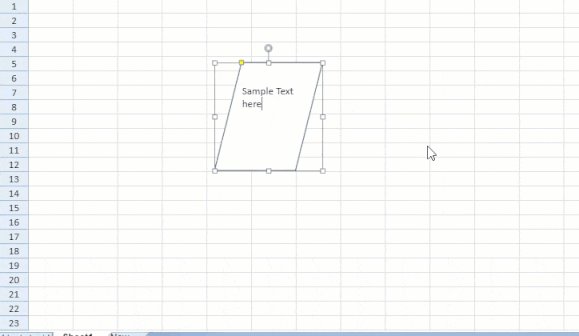
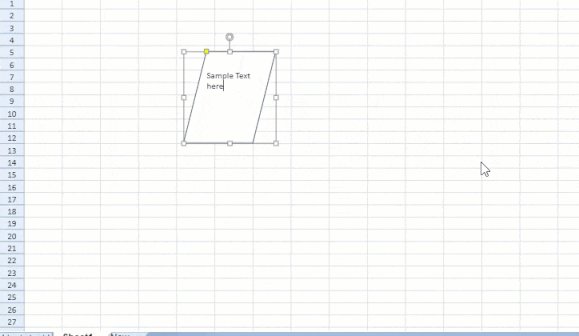
As you add or edit text in a shape, the text editor disappears when you click anywhere outside the shape. However, shapes do not support selection of text when not in editing state. Moreover, while dragging a shape’s corners for resizing, only the horizontal changes are reflected.

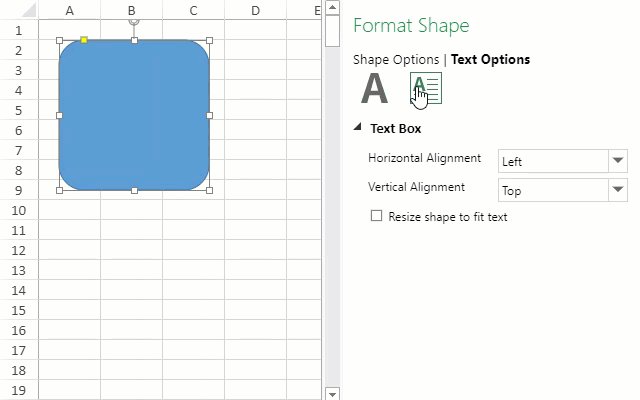
You can also add and edit the text in shapes by clicking or selecting the shape, when the isTextBox property is set to 'true'.
//To add text to the shape isTextBox property is set to true.
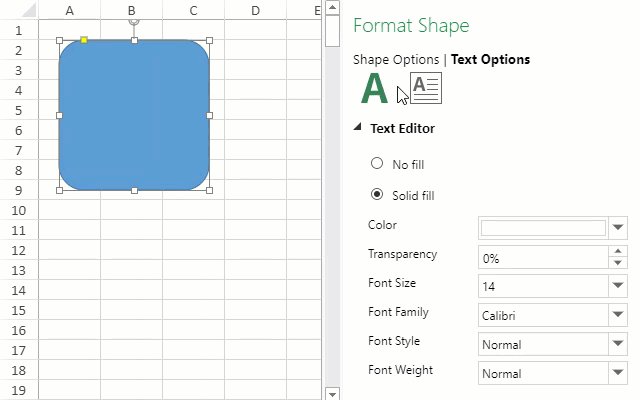
shape.isTextBox(true);When a shape is double-clicked, the text formatting options appear along with the text editor. It includes all the simple text formatting features, alignment, and other text options. However, rich text is not supported.

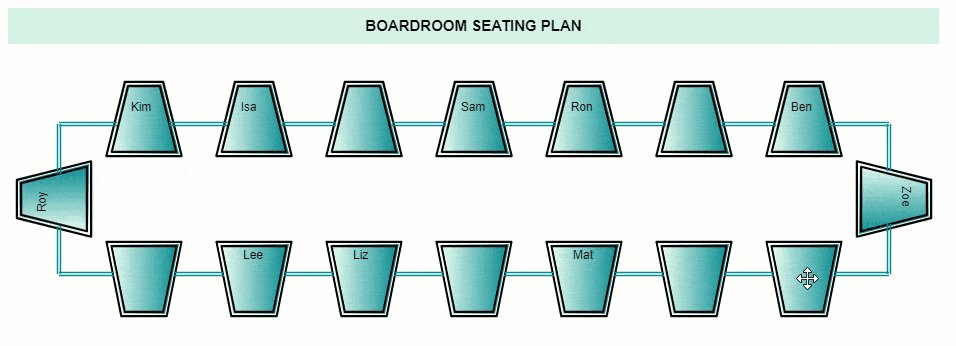
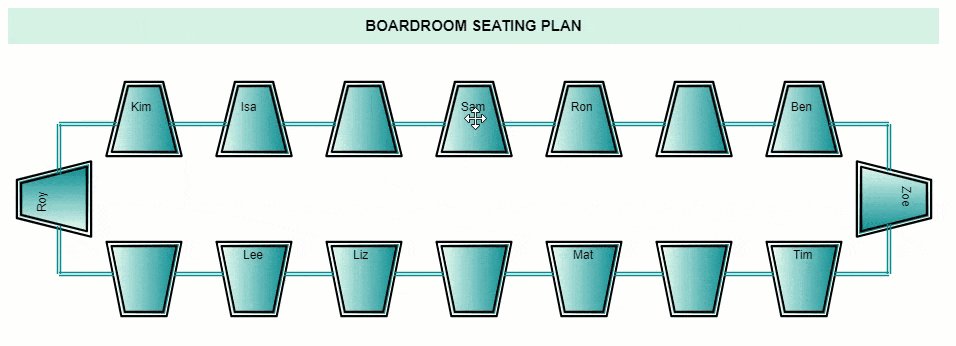
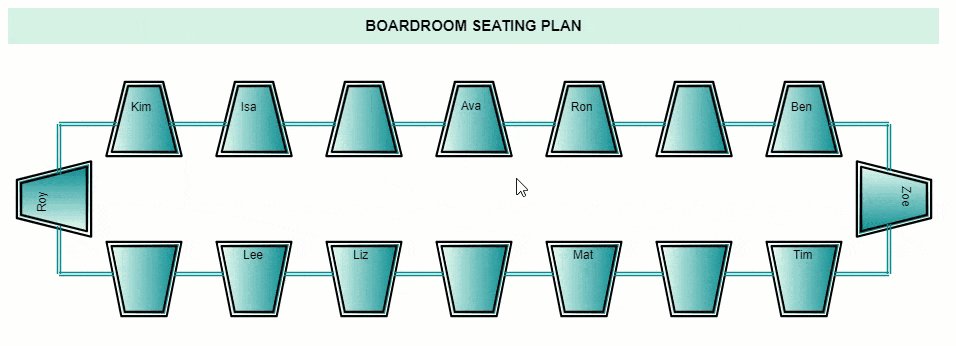
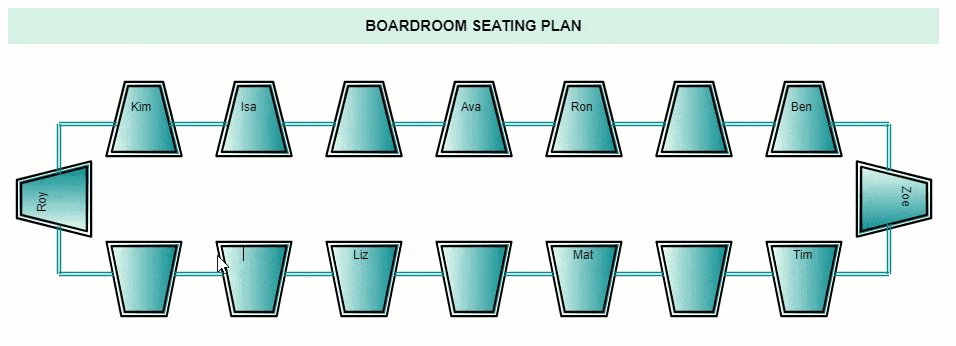
Use Case Scenario
This use case considers a scenario of a boardroom seating plan for a meeting. The meeting is to be attended by some important group of people and hence their seating arrangement is planned well in advance. The seats are represented by using auto shapes and the names of members are mentioned by using text on shapes. In case of any changes, these names can be added, edited, or removed as well.

Behavior of Shape Text
The text editor and text follow the behavior of shape. For example, when the zoom action is performed on a sheet, the text editor and the text is resized and relocated as well.

With frozen rows or columns, the shape is folded over when scrolled. However, the text is not affected and remains in the same place.

Note: This behavior is different from Excel where the text and text editor both fold with the shape.
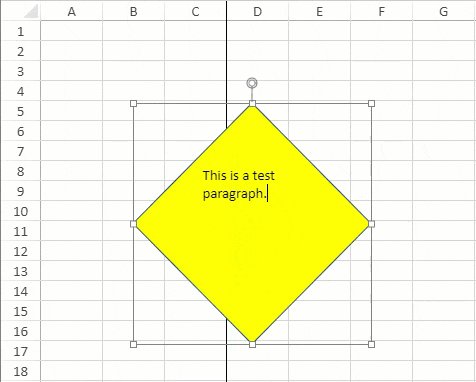
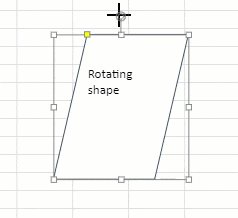
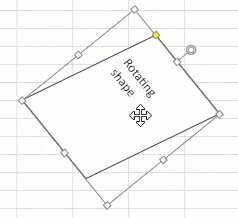
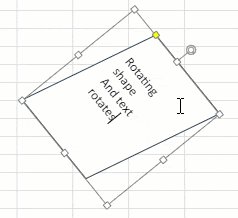
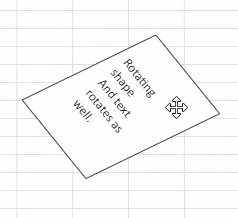
The text editor and text are rotated when a shape is rotated.

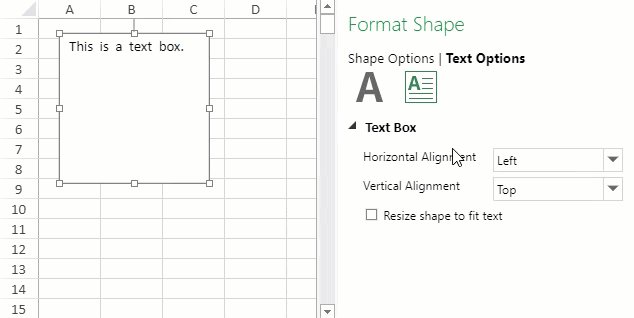
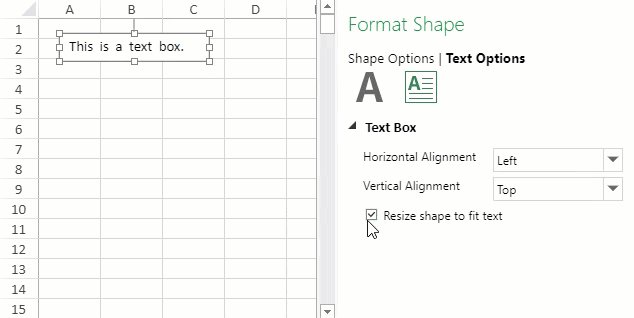
The text editor also allows you to set the height of the shape according to the height of its content.

You can also resize the height of textbox shape as per its content by setting resizeToFitText property to ‘true’.
// set resizeToFitText to true for autofitting the shape's height while
editing the text box
var oldStyle = shape.style();
oldStyle.textFrame.resizeToFitText = true;
shape.style(oldStyle);Note: In SpreadJS, Shape Textbox does not support vertical text and rich text.
Behavior of Text Editor
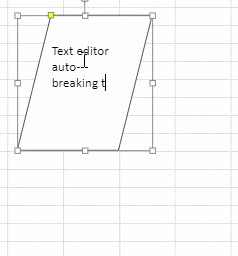
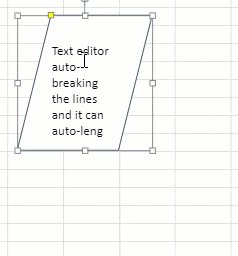
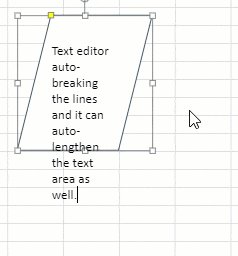
The text editor auto-breaks the lines and auto-lengthens the text area while submitting the input.

All the text present inside a shape is selected when a shape is selected and the enter key is pressed. The 'Esc' key submits the shape text and finishes editing.

IME input is also supported as shape text.

The shape text editor is enabled or disabled as explained below:
If a sheet is protected and 'edit object' (option in Protect Sheet dialog) is enabled and the shape is locked, the text editor is enabled.
If a sheet is protected and the 'edit object' (option in Protect Sheet dialog) is disabled and the shape is locked, the text editor is disabled.
If a sheet is protected and the shape is unlocked, the text editor is enabled.


