축 레이블
axisX 및 axisY 속성을 사용하여 축 레이블 회전, format, 정렬을 구성합니다.
축 레이블 회전
X축을 따라 레이블이 자동으로 회전하여 충돌을 방지합니다. 이를 방지하려면 labelAngle 속성을 숫자 0-360(도)으로 설정하세요. 음수 값을 사용하여 레이블을 시계 반대 방향으로 회전합니다.
// rotate axis X labels by 45 degrees clockwise
myChart.axisX.labelAngle = 45;축 레이블 format
format 속성을 사용하여 축 레이블에 적용되는 양식 문자열을 지정합니다. 양식 문자열은 핵심 가이드에 있는 세계화 기능을 기반으로 합니다(Globalize 클래스 참고).
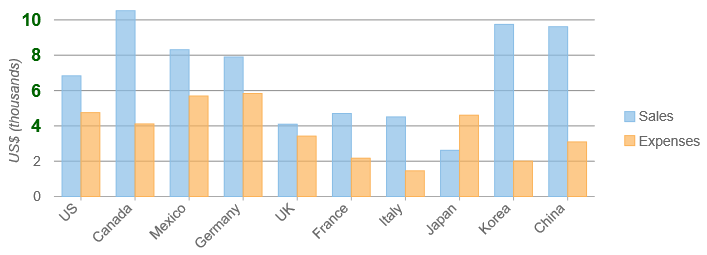
이 샘플에서는 Y축 레이블의 형식을 'n0'으로 포맷하여, 원시 값 대신 천 단위를 표시하도록 값을 조정합니다. 이는 현재 문화를 고려하는, Wijmo의 Globalize 클래스에 의해 수행됩니다.
import * as chart from '@mescius/wijmo.chart';
// create the chart with formatted Y axis
var myChart = new chart.FlexChart('#myChart', {
axisY: {
format: 'n0,',
title: 'US$ (thousands)'
}
});
format 속성은 날짜 & 시간 양식 문자열도 허용합니다.
myChart.axisX.format = 'MMM dd';레이블 정렬 & 패딩
기본적으로 레이블은 눈금 사이의 5px 패딩이 있는 눈금 중앙에 배치됩니다. labelAlign 및 labelPadding 속성을 설정하여 정렬 및 패딩을 조정합니다.
myChart.axisX.labelAlign = 'left'; // left, right, center
myChart.axisX.labelPadding = 10;
myChart.axisY.labelAlign = 'top'; // top, bottom, center
myChart.axisY.labelPadding = 10;축 레이블 사용자 정의
Axis 클래스에는 축을 따라 특정 레이블의 내용과 모양을 사용자 정의할 수 있는 itemFormatter 속성이 있습니다.
지정된 경우 itemFormatter 함수는 다음 두 가지 매개 변수를 사용합니다:
engine: 레이블을 렌더링하는 데 사용되는 IRenderEngine 객체입니다.
label: 레이블을 나타내며 다음과 같은 속성을 가진 객체:
value: 레이블이 나타내는 값.
text: 레이블의 텍스트 내용(일반적으로 형식이 지정된 값).
pos: 제어 좌표에서 레이블이 렌더링될 위치입니다.
cls: 레이블 요소에 적용할 CSS 클래스입니다.
예시:
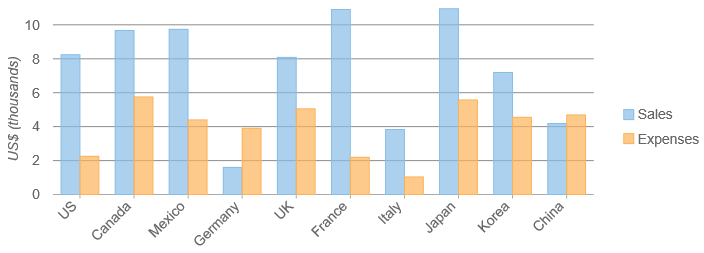
import * as chart from '@mescius/wijmo.chart';
// create the chart with axis itemFormatter
var myChart = new chart.FlexChart('#myChart', {
axisY: {
format: 'n0,',
title: 'US$ (thousands)',
itemFormatter: function(engine, label) {
if (label.val >= 4000){
label.cls = 'large-value';
}
return label;
}
}
});