기본 설정
축은 레이블, 선, 눈금 표시 및 제목과 같은 여러 요소로 구성됩니다. FlexChart에는 이러한 요소를 X축과 Y축 모두에 대해 사용자 정의할 수 있는 몇 가지 속성이 있습니다.
차트 축에는 두 가지 주요 용도가 있습니다:
scaling: 축은 차트에 표시된 값의 범위를 설정합니다. 기본적으로 이 범위는 차트에서 자동으로 계산됩니다. 축이 보이지 않게 숨겨져 있더라도 범위가 사용됩니다.
context: 축은 표시된 값을 식별하는 데 도움이 되는 눈금과 레이블을 표시합니다(예: "이 막대가 나타내는 국가 및 값은?").
기본적으로 FlexChart는 수평 선을 사용하여 X축을 표시하고, Y축에 주 눈금선을 표시합니다. 이는 차트가 깔끔하고 읽기 쉽게 만들어 줍니다. FlexChart에 바인딩하면 X축과 Y축이 자동으로 생성됩니다.
axisX 및 axisY 속성을 통해 코드의 축에 액세스할 수 있습니다. 몇 가지 기본 축 작업은 다음과 같습니다.
축 제목 설정
다음은 축 제목을 설정하는 예시입니다.
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart');
myChart.axisX.title = 'Axis X Title';
myChart.axisY.title = 'Axis Y Title';축 범위 설정
FlexChart가 바인딩되어 있으면 축이 데이터 세트에 가장 적합한 범위를 자동으로 계산합니다. min 및 max 속성을 설정하여 축 범위를 명시적으로 컨트롤합니다.
myChart.axisY.min = 150000;
myChart.axisY.max = 160000;축 전환
기본적으로 X축은 왼쪽에서 오른쪽으로 증가하고 Y축은 아래쪽에서 위로 증가합니다. reversed 속성 설정으로 어느 한 축에 대해 이 방향을 전환 합니다.
myChart.axisY.reversed = true;축 위치 & 원점
기본적으로 X축은 플롯의 맨 아래에 배치되고 Y축은 플롯의 왼쪽에 배치됩니다. position 속성 설정으로 축 중 하나를 플롯의 반대쪽 가장자리에 위치 시킬 수 있습니다.
myChart.axisX.position = 'Top';
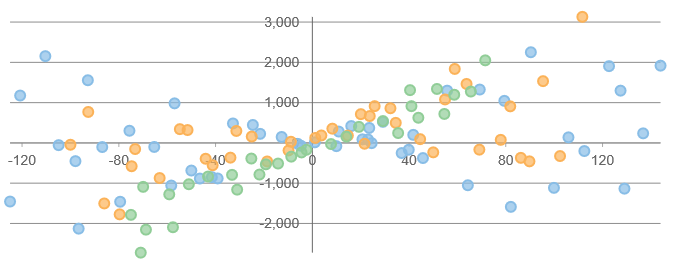
myChart.axisY.position = 'Right';또한 origin 속성을 설정하여 한 축이 다른 축과 교차하는 위치를 구성합니다. 기본적으로 축은 음수인 경우에도 최소값에서 교차합니다. origin 속성으로 좌표축이 0에서 교차하도록 하여 사분면 차트를 생성합니다.
myChart.axisX.origin = 0;
myChart.axisY.origin = 0;__origin__을 설정하면, position 속성을 사용하여 눈금과 레이블이 표시될 축 선의 면을 결정할 수 있습니다.

축 제거
position 속성을 '없음'으로 설정하여 축을 완전히 제거할 수 있습니다. 높은 데이터 대 잉크 비율로 가능한 가장 깔끔한 차트 결과입니다.
myChart.axisX.position = 'None';
myChart.axisY.position = 'None';'없음' 설정은 눈금선도 숨깁니다. 축 선, 제목 및 레이블만 숨기고 눈금선은 유지하려면 axisLine, labels 및 title 속성을 별도로 설정합니다.
예시:
// hide the X axis line, labels and title
myChart.axisX.axisLine = false;
myChart.axisX.labels = false;
myChart.axisX.title = '';

