눈금선 및 눈금 표시
기본적으로 FlexChart는 수평 선을 사용하여 X축을 표시하고, Y축에 주 눈금선을 표시합니다. 이는 차트가 깔끔하고 읽기 쉽게 만들어 줍니다.
axisX 및 axisY 속성을 수정하여 이를 변경할 수 있습니다. 주 눈금선과 눈금 표시는 각 주 단위에 그려집니다. 보조 격자선과 보조 눈금 표시가 각 주 단위 사이에 그려집니다. 기본적으로 각 주 단위 사이에 하나의 보조 눈금선과 눈금 표시만 그려집니다.
majorGrid: 축에 주 눈금선을 표시할지 여부를 나타냅니다(true 또는 false).
majorTickMarks: 주 눈금 표시의 위치를 나타냅니다(내부, 외부, 교차 또는 없음).
minorGrid: 축에 보조 눈금선을 표시할지 여부를 나타냅니다(true 또는 false).
minorTickMarks: 주 눈금 표시의 위치를 나타냅니다(내부, 외부, 십자 또는 없음).
눈금선 & 눈금 표시의 빈도를 구성하려면 majorUnit 및 minorUnit 속성을 설정하세요. 또한 axisLine(부울(Boolean)) 속성을 설정하여 축 선 자체의 가시성을 컨트롤합니다.
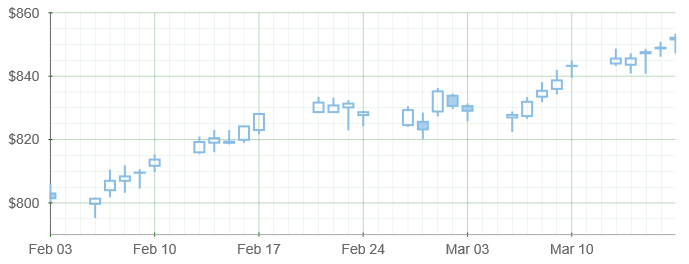
이 예제에서는 두 축을 따라 주 눈금선과 보조 눈금선을 만들고 컨트롤하는 방법과, CSS를 사용하여 사용자 정의하는 방법을 나타냅니다.
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart');
// configure gridlines & tick marks on X axis
myChart.axisX.majorGrid = true; // show major gridlines
myChart.axisX.majorTickMarks = 'Cross'; // None,Outside,Inside,Cross
myChart.axisX.majorUnit = 7;
myChart.axisX.minorGrid = true; // show minor gridlines
myChart.axisX.minorTickMarks = 'None'; // None,Outside,Inside,Cross
myChart.axisX.minorUnit: 1;
// configure gridlines & tick marks on Y axis
myChart.axisY.axisLine = true; // show Y axis line
myChart.axisY.majorGrid = true; // show major gridlines
myChart.axisY.majorTickMarks = 'Cross'; // None,Outside,Inside,Cross
myChart.axisY.majorUnit = 20;
myChart.axisY.minorGrid = true; // show minor gridlines
myChart.axisY.minorTickMarks = 'None'; // None,Outside,Inside,Cross
myChart.axisY.minorUnit: 5;Gridline & Tick Mark CSS
.wj-tick 및 .wj-gridline 클래스를 사용하여 CSS를 통해 눈금선 & 눈금 표시 모양을 사용자 정의합니다.
예시:
.wj-flexchart {
height: 300px;
}
.custom-gridlines.wj-flexchart .wj-axis-x .wj-tick,
.custom-gridlines.wj-flexchart .wj-axis-y .wj-tick {
stroke: darkgreen;
}
.custom-gridlines.wj-flexchart .wj-axis-x .wj-gridline,
.custom-gridlines.wj-flexchart .wj-axis-y .wj-gridline {
opacity: .25;
stroke: darkgreen;
stroke-width: 1px;
}
.custom-gridlines.wj-flexchart .wj-axis-x .wj-gridline-minor,
.custom-gridlines.wj-flexchart .wj-axis-y .wj-gridline-minor {
opacity: .25;
stroke: darkgreen;
stroke-dasharray: 0;
stroke-width: .25px;
}
.wj-control {
margin-bottom: 6px;
}
body {
margin-bottom: 24pt;
}HTML
<div id="myChart" class="custom-gridlines"></div>