다중 축
대부분의 차트에는 X와 Y의 두 축이 있습니다. 이는 차트의 모든 데이터가 동일한 특성을 가지고 동일한 척도를 공유 하는 한, 잘 작동합니다. 그러나 일부 차트에는 다른 단위와 척도를 사용하여, 다양한 유형의 데이터를 나타내는 계열(Series)이 포함되어 있습니다. 단일 Y축에 대해 모든 계열(Series)을 플로팅하면 처음 두 계열이 차트의 맨 아래에 스퀴즈(Squeeze)됩니다.
이 문제를 해결하면서도 단일 차트를 사용하는 가장 쉬운 방법은 보조 Y축을 만들고 두 번째 계열(Series)의 axisY 속성에 할당하는 것입니다:
Axis 클래스의 새 인스턴스를 만듭니다.
필요에 따라 위치, 제목 및 기타 축 속성을 구성합니다.
계열(Series) axisY 속성에 새 축을 할당합니다.
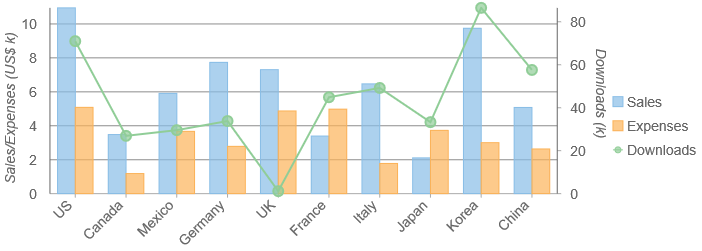
아래 차트 예시에서는 금액을 나타내는 두 가지 계열(판매 및 비용)과 수량을 나타내는 계열(다운로드)이 있습니다. '다운로드'계열(Series)은 두 번째 Y축에 대해 표시됩니다.
import * as chart from '@mescius/wijmo.chart';
// create and apply extra Y axis for 'Downloads' series
var axisY2 = new chart.Axis();
axisY2.position = 'Right';
axisY2.title = 'Downloads (k)';
axisY2.format = 'n0,';
axisY2.min = 0;
axisY2.axisLine = true;
myChart.series[2].axisY = axisY2;