- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
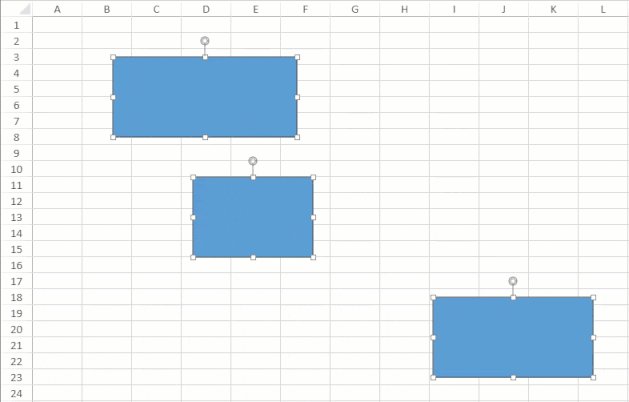
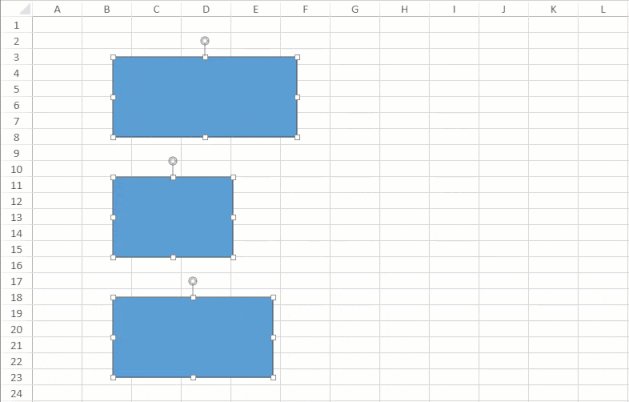
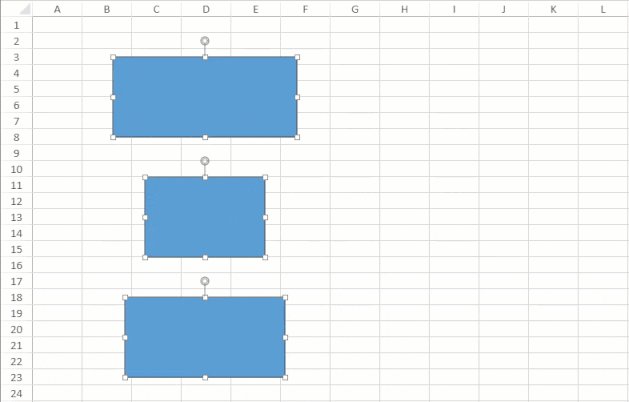
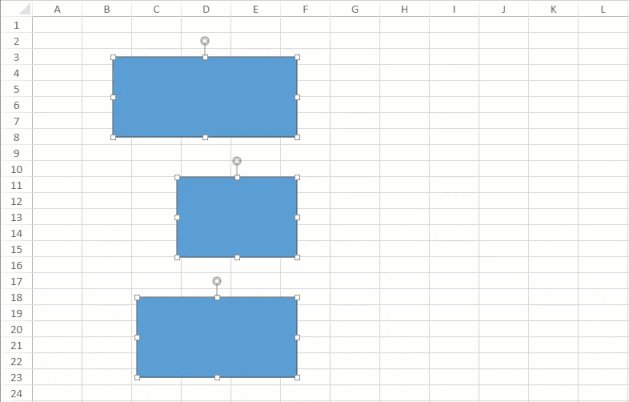
Align Shapes
The shapes can be aligned horizontally and vertically in a worksheet by using moveShapesByHAlign and moveShapesByVAlign commands respectively. The horizontal alignment of shapes can be controlled in left, right, and center directions by setting the HorizontalAlign enumeration to respective values.

Similarly, the vertical alignment of shapes can be controlled in top, middle, and bottom directions by setting the VerticalAlign enumeration to respective values.

The following code sample adds three shapes and aligns them to horizontal (left) and vertical (bottom) positions.
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
var rect1 = sheet.shapes.add('rect1', GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 100, 50, 230, 100);
var shapeStyle = rect1.style();
shapeStyle.fill.color = '#40E0D0';
var rect2 = sheet.shapes.add('rect2', GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 200, 200, 150, 100);
var rect3 = sheet.shapes.add('rect3', GC.Spread.Sheets.Shapes.AutoShapeType.rectangle, 500, 350, 200, 100);
// horizontal align by left
var commandManager = spread.commandManager();
commandManager.execute({
cmd: 'moveShapesByHAlign',
sheetName: sheet.name(),
shapeNames: ['rect1', 'rect2', 'rect3'],
alignment: GC.Spread.Sheets.Shapes.HorizontalAlign.left
});
// vertical align by bottom
var commandManager = spread.commandManager();
commandManager.execute({
cmd: 'moveShapesByVAlign',
sheetName: sheet.name(),
shapeNames: ['rect1', 'rect2', 'rect3'],
alignment: GC.Spread.Sheets.Shapes.VerticalAlign.bottom
});

