- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Snap Shapes
You can snap shapes in SpreadJS by using snapMode method which aligns, drags or resizes shapes to the nearest edge based on gridlines or other shapes in the worksheet.
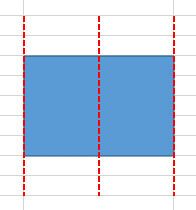
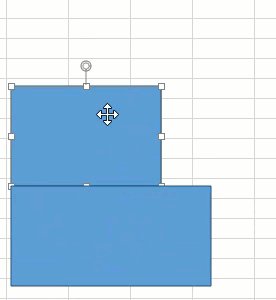
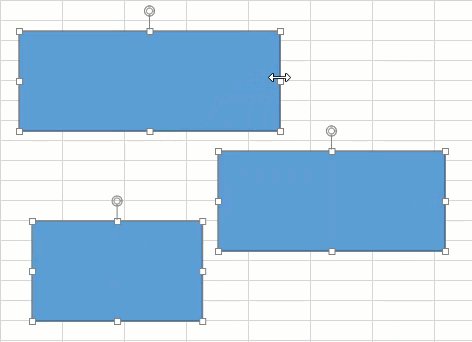
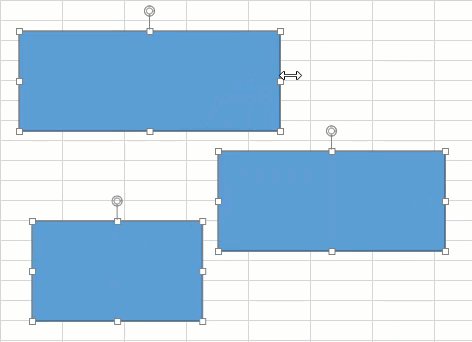
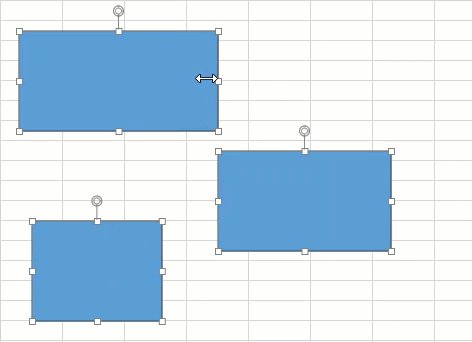
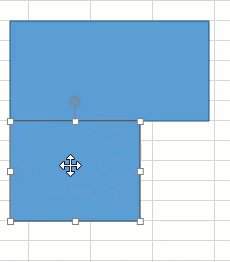
A shape is aligned to the grid or other shapes by using the horizontal or vertical snap lines in the worksheet. The below image shows vertical snap lines:

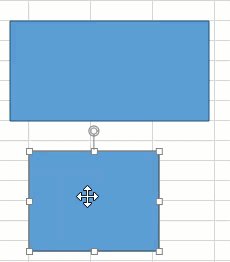
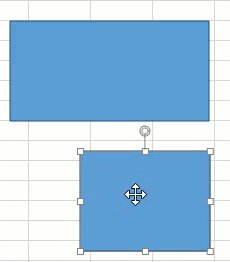
Snap to Shape
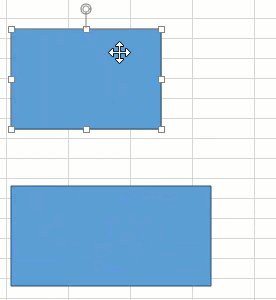
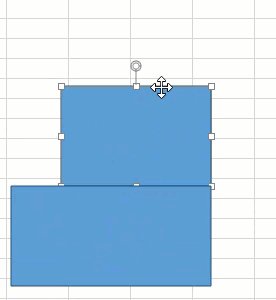
You can use the snapMode.shape option to align a shape to the nearest edge of other shapes in the worksheet. When the shape is moved in horizontal or vertical directions, it aligns with the snap lines.

var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
// Get snap mode
var snap = spread.getActiveSheet().shapes.snapMode();
// Set snap to shape
spread.getActiveSheet().shapes.snapMode(GC.Spread.Sheets.Shapes.SnapMode.shape);Snap to Grid
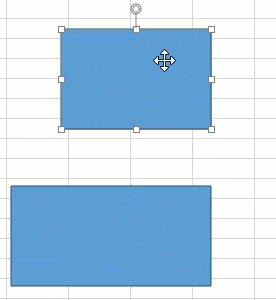
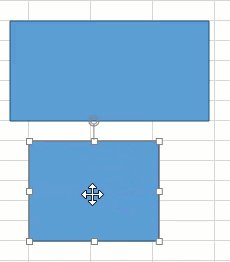
You can use the snapMode.grid option to align a shape to the nearest grid intersection (even if it is not visible) on the worksheet. When the shape is moved in horizontal or vertical directions, it aligns with the snap lines.
You can also use the arrow keys (Up, Left, Bottom, and Right) to move a shape instead of dragging it using the mouse.

var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
// Get snap mode
var snap = spread.getActiveSheet().shapes.snapMode();
// Set snap to grid
spread.getActiveSheet().shapes.snapMode(GC.Spread.Sheets.Shapes.SnapMode.grid);Multiple shapes can be snapped at once by using the snapMode method.

The snapMode.shape and snapMode.grid options can be used together to align shapes.

var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
// Set snap to shape and grid
spread.getActiveSheet().shapes.snapMode(GC.Spread.Sheets.Shapes.SnapMode.grid | GC.Spread.Sheets.Shapes.SnapMode.shape);

