- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Sunburst Chart
A sunburst chart displays hierarchical datasets in graphical form with data plotted in rows and columns for multiple categories or levels.
SpreadJS supports sunburst charts to enable users to analyze homogenous and heterogeneous data while working with tables and relational databases in the worksheets. Moreover, this type of chart helps users in breaking down data into different entities for identifying and visualizing multilevel parent-child relationships in different business scenarios quickly and efficiently.
Working of Sunburst Chart
Typically, a sunburst chart is created with multiple levels or categories. Each category or level is represented by a ring or a circle with the innermost circle depicting the top level, thus displaying how the outer rings (child categories or sublevels) relate to the inner rings (parent categories or top levels).
In SpreadJS, the Points class represents all the dataPoints in a chart series. Datapoints can be used to represent each highest level and their sub-data points in the hierarchical data.
If a sunburst chart is created with only one category or level, its appearance resembles a doughnut chart. The sunburst chart is useful especially when users want to show how one category or level (ring) is broken into its contributing pieces.
Example
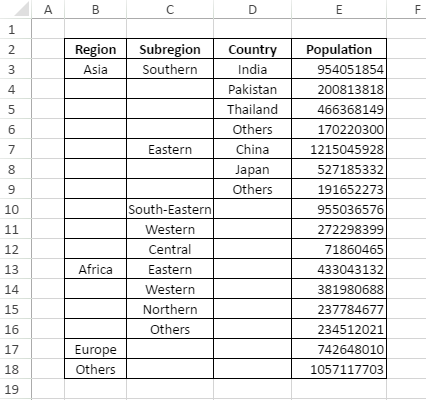
For instance, let's take an example of the world population as shown in the below table with four major regions representing data points (top levels) - Asia, Africa, Europe, and Others. These regions are further divided into subregions, which are further divided into countries with each country having unique population statistics.

When a sunburst chart is created for the above data, it becomes much easier and faster to manipulate, understand and visualize information in an effective way for comprehensive data analysis.
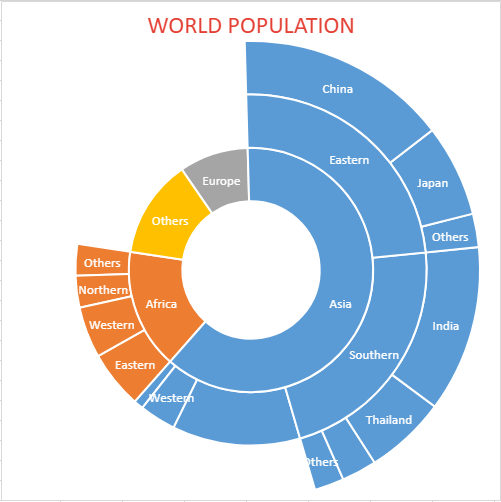
An image of the sunburst chart depicting the world population for the above-plotted data for different regions, subregions, and countries is shown in the below screenshot.

The innermost circle depicts all the four top levels (Asia, Africa, Europe, and Others) amongst which Asia is the region with the highest population in the world and Europe is the region with the lowest population in the world. Also, the most populous country according to the above chart is China in the Eastern subregion.
The following code sample shows how to create a sunburst chart in a spreadsheet to analyze the world population.
// Creating Sunburst chart
window.onload = function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
sheet.setColumnWidth(2, 100);
sheet.setColumnWidth(4, 100);
var dataArray = [
['Region', 'Subregion', 'Country', 'Population'],
['Asia', 'Southern', 'India', 954051854],
[, , 'Pakistan', 200813818],
[, , 'Thailand', 466368149],
[, , 'Others', 170220300],
[, 'Eastern', 'China', 1215045928],
[, , 'Japan', 527185332],
[, , 'Others', 191652273],
[, 'South-Eastern', , 955036576],
[, 'Western', , 272298399],
[, 'Central', , 71860465],
['Africa', 'Eastern', , 433043132],
[, 'Western', , 381980688],
[, 'Northern', , 237784677],
[, 'Others', , 234512021],
['Europe', , , 742648010],
['Others', , , 1057117703]
];
sheet.setArray(1, 1, dataArray);
var chart = sheet.charts.add('chart1',
GC.Spread.Sheets.Charts.ChartType.sunburst,450, 0, 500, 500, "B2:E18");
var title = chart.title()
title.fontSize = "24.00";
title.color = "rgb(228,65,54)";
title.text = 'WORLD POPULATION';
chart.title(title);
var dataPoints = chart.series().dataPoints();
var fillColors = ['#4472c4', '#a5a5a5', '#ffc000', '#ed7d31'];
fillColors.forEach(function (color, index)
{
var dataPoint = dataPoints.get(index);
dataPoint.fillColor = color;
dataPoint.transparency = 0; // 0~1
dataPoints.set(index, dataPoint);
})
};Note: The sunburst chart supports only one series. Also, the data labels in a sunburst chart can be configured to display category names only.


