- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Data Markers
SpreadJS enables users to create powerful charts by allowing them to configure data markers using different types of shapes and lines. Data markers are used to highlight data points in charts. While working with line charts and radar charts, you can change the appearance of the data markers to distinguish a series and enhance data visualization.
The following chart types support the configuration of data markers in the worksheet.
Line Chart with Markers
100% Stacked Line Chart with Markers
Stacked Line Chart with Markers
Scatter Chart with Straight Lines and Markers
Scatter Chart with Smooth Lines and Markers
Radar Chart with Markers
The SymbolShape enumeration offers the following types of shapes while configuring data markers in charts.
SymbolShape | Value | Image |
|---|---|---|
circle | 0 |
|
dash | 1 |
|
diamond | 2 |
|
dot | 3 |
|
none | 4 | none |
plus | 6 |
|
square | 7 |
|
star | 8 |
|
triangle | 9 |
|
x | 10 |
|
The LineType enumeration offers the following line types while configuring data markers in charts.
LineType | Value | Image |
|---|---|---|
solid | 0 |
|
dot | 1 |
|
dash | 2 |
|
lgDash | 3 |
|
dashDot | 4 |
|
lgDashDot | 5 |
|
lgDashDotDot | 6 |
|
sysDash | 7 |
|
sysDot | 8 |
|
sysDashDot | 9 |
|
sysDashDotDot | 10 |
|
Example
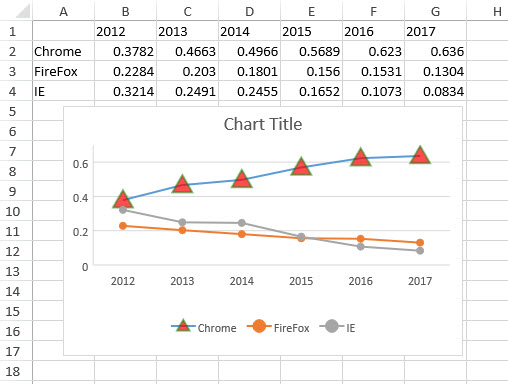
For example, let's say you're working with a business application that shows the usage of different web browsers using a line chart. Now, you may want to highlight the color and shape of an individual point in the chart or modify all the data points in a series without altering other data in the chart. Configuring data markers of different colors and shapes will enable your chart to stand out from the rest and will make it easy for business analysts to manipulate and highlight crucial information quickly and effectively.
The following image depicts a Line Chart with markers. Each point on the line is a data marker that represents a single data value located in the cell.

The following code sample shows how to configure data markers in a line chart.
$(document).ready(function ()
{
var chart_line, chart_lineStacked, chart_lineStacked100, sheet;
window.onload = function ()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var sheet = spread.getActiveSheet();
var dataArray =
[
["", '2012', '2013', '2014', '2015', '2016', '2017'],
["Chrome", 0.3782, 0.4663, 0.4966, 0.5689, 0.6230, 0.6360],
["FireFox", 0.2284, 0.2030, 0.1801, 0.1560, 0.1531, 0.1304],
["IE", 0.3214, 0.2491, 0.2455, 0.1652, 0.1073, 0.0834],
];
sheet.setArray(0, 0, dataArray);
var chart = sheet.charts.add('chart1', GC.Spread.Sheets.Charts.ChartType.lineMarkers, 30, 85, 400, 250, 'A1:G4');
var ser1 = chart.series().get(0);
ser1.symbol =
{
fill: 'red',
fillColorTransparency: 0.3,
size: 20,
shape: GC.Spread.Sheets.Charts.SymbolShape.triangle,
border:
{
color: "green",
width: 2,
lineType: GC.Spread.Sheets.Charts.LineType.solid,
colorTransparency: 0.5,
}
}
chart.series().set(0, ser1);
};
});