- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
- Cells
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Gridlines
Gridlines refer to the horizontal and vertical lines appearing in the plot area of a chart.
In SpreadJS, the major GridLine and minor Gridline have the same type. You can get or set the style of the gridLine, and set their color, width, and visibility.
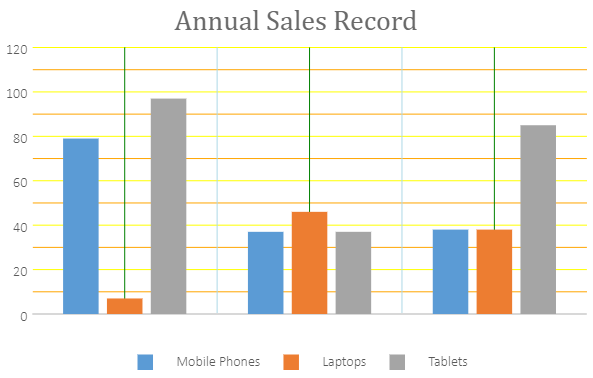
A basic image with the configuration of major and minor gridlines for the primary category axis and the primary value axis is shown below.

The following code sample shows how to configure major gridlines and minor gridlines in the chart for the primary category axis and primary value axis.
//Configure chart gridlines
axes.primaryValue.majorGridLine.visible = true;
axes.primaryValue.majorGridLine.color = "Yellow";
axes.primaryValue.majorGridLine.width = 1;
axes.primaryValue.minorGridLine.visible = true;
axes.primaryValue.minorGridLine.color = "Orange";
axes.primaryValue.minorGridLine.width = 1;
axes.primaryCategory.majorGridLine.visible = true;
axes.primaryCategory.majorGridLine.color = "Green";
axes.primaryCategory.majorGridLine.width = 1;
axes.primaryCategory.minorGridLine.visible = true;
axes.primaryCategory.minorGridLine.color = "lightblue";
axes.primaryCategory.minorGridLine.width = 1;

