캔들스틱 차트
캔들 차트는 시간에 따라 증권, 파생상품, 통화의 가격 변동을 설명하는 데 사용됩니다.
꼬리의 길이는 High 및 Low 값으로 결정됩니다; 막대의 크기는 Open 및 Close 값에 의해 결정됩니다. 막대 색상은 Close 값이 Open 값보다 높거나 낮음을 나타냅니다(빈/채워진 막대).
FlexChart 컨트롤을 사용하여 캔들 차트를 만들기 위해, bindingX 속성을 날짜가 포함된 속성의 이름으로 설정하고, High, Low, Open 및 Close 값(정확한 순서대로)을 대표하는 속성의 이름을 포함하는comma-delimited string에 바인딩 설정된 단일 계열(Series)을 추가합니다.
import * as chart from '@mescius/wijmo.chart';
// create the chart
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'date',
chartType: 'Candlestick',
series: [
{ binding: 'high,low,open,close', name: 'Alphabet Inc' }
]
});
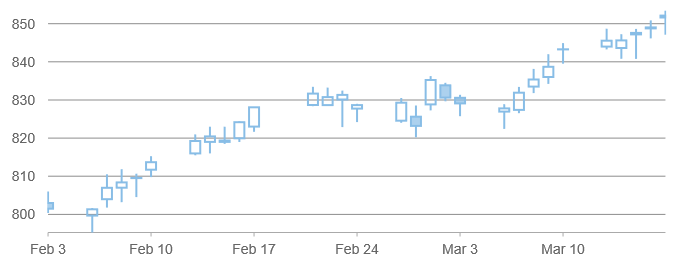
대체 채우기 색상 설정
캔들 차트는 스타일을 지정해야 하는 추가 요소를 지원합니다: 데이터 포인트의 시가가 종가보다 클 때 대체 채우기 색상을 지원합니다.
altStyle(대체 스타일)은 막대, 열, 분산형 차트의 음수 값에 사용됩니다; 또한 Candstick, LineBreak, EquiVolume 등과 같은 재무 차트 유형의 값이 상승하는 경우에도 사용됩니다. 기본적으로 __altStyle__은 null이며 기본 스타일을 사용합니다.
예시:
myChart.series[0].style = {
fill:'green',
stroke:'darkgreen',
strokeWidth: 1};
myChart.series[0].altStyle = {
fill:'red',
stroke:'darkred',
strokeWidth: 1};툴팁(Tooltip) 사용자 정의
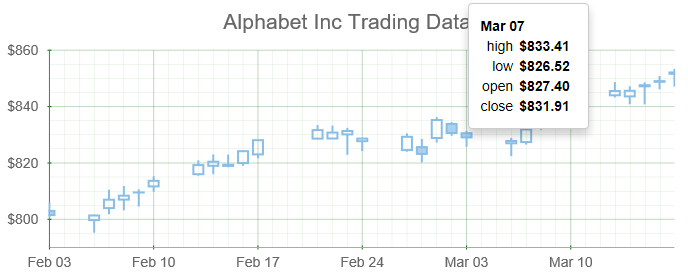
캔들 차트 유형에는 하나 이상의 값이 플롯되어 있어, 사용자에게 기본 툴팁에서 제공하는 것보다 더 많은 정보를 표시하는 데 도움이 될 수 있습니다.
툴팁의 content 속성은 HTML 템플릿으로, 계열(Series), 데이터 포인트, 데이터 요소에 대한 정보를 포함할 수 있습니다. 예시:
myChart.tooltip.content = '<b>{date:MMM dd}</b><br/>' +
'<table>' +
'<tr><td>high</td><td>{high:c}</td><tr/>' +
'<tr><td>low</td><td>{low:c}</td><tr/>' +
'<tr><td>open</td><td>{open:c}</td><tr/>' +
'<tr><td>close</td><td>{close:c}</td><tr/>' +
'</table>';이 예에서 'date', 'high', 'low', 'open' ,'close'는 바인딩된 필드의 이름입니다.