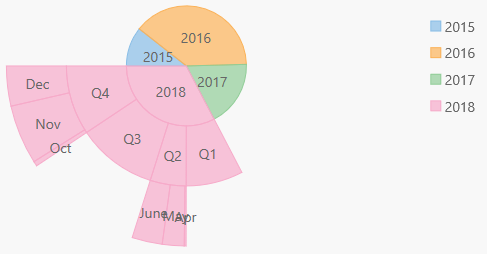
선버스트 차트
wijmo.chart.hierarchical.Sunburst 컨트롤을 사용하여 sunburst를 만듭니다. 이 항목에는 선버스트 관련 기능이 포함되어 있습니다. 데이터 레이블, 내보내기, 팔레트, 스타일링과 같은 일반적인 기능은 차트 모듈의 다른 항목을 참조할 수 있습니다.
Wijmo Sunburst 시작하기
JavaScript 어플리케이션에서 Sunburst 컨트롤을 시작하는 단계는 다음과 같습니다:
Wijmo에 참조를 추가합니다.
Wijmo 컨트롤의 호스트 역할을 할 마크업을 추가합니다.
JavaScript를 통해 Sunburst 컨트롤을 초기화합니다.
HTML 예시:
<div id="myChart"></div>JavaScript 예시:
import * as hierarchical from '@mescius/wijmo.chart.hierarchical';
var myChart = new hierarchical.Sunburst('#myChart', {
binding: 'value',
bindingName: ['year', 'quarter', 'month'],
itemsSource: getData(),
dataLabel: {
position: 'Center',
content: '{name}'
}
});
선버스트(Sunburst) 데이터 바인딩
선버스트의 데이터 바인딩은 FlexChart와 약간 다르며, FlexPie와 더 유사합니다.
binding 속성은 다른 노드 값과 비교하여 노드의 크기를 계산하는 데 사용됩니다. 속성에는 숫자 데이터가 포함되어야 합니다.
bindingName 속성은 노드의 이름을 표시하는 데 사용됩니다. 배열 또는 문자열이어야 합니다.
그룹화된 데이터 소스 사용
그룹화된 CollectionView 데이터 소스와 함께 선버스트 차트를 사용할 수 있습니다. 예를 들어 CollectionView에 "category"와 "subCategory"라는 두 그룹 디스크립터(descriptors)가 있는 경우, __bindingName__에 대한 배열을 사용하여 TreeMap에 바인딩할 수 있습니다.
myChart.bindingName = ['category', 'subCategory'];선버스트(Sunburst) 기본 설정
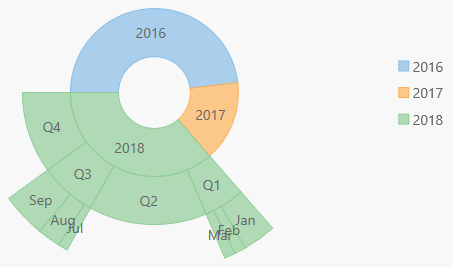
Sunburst 차트 컨트롤에는 레이아웃과 모양을 사용자 정의 할 수 있는 5가지 기본 속성이 있습니다:
innerRadius: 도넛형 차트를 위한 컨트롤의 내부 반지름을 지정합니다.
offset: 컨트롤 중앙에서 선버스트 슬라이스의 오프셋을 지정합니다.
startAngle: 9시 위치에서 시작하여, 선버스트 슬라이스를 그리기 시작할 각도를 지정합니다.
palette: 선버스트 슬라이스를 렌더링할 때 사용할 기본 색상 배열을 지정합니다.
reversed: 컨트롤이 선버스트 슬라이스를 시계 방향(false) 으로 그릴지 시계 반대 방향(true)으로 그릴지 결정합니다.
예시:
import * as hierarchical from '@mescius/wijmo.chart.hierarchical';
var myChart = new hierarchical.Sunburst('#myChart', {
binding: 'value',
bindingName: 'year, quarter, month',
itemsSource: getData(),
innerRadius: 0.2,
offset: 0,
dataLabel: {
position: 'Center',
content: '{name}'
}
});
선택
선버스트 컨트롤을 사용하면 파이 슬라이스를 클릭하거나 터치하여 데이터 포인트를 선택할 수 있습니다. selectionMode 속성을 통해 데이터 포인트별 선택을 허용할지 아니면 선택하지 않을지(기본값) 지정합니다.
selectionMode 속성을 __Point__로 설정하면 사용자가 파이 슬라이스를 클릭할 때 선버스트가 selection 속성을 업데이트하고 "wj-state-selected" 클래스를 선택한 요소에 적용합니다. 차트의 selectionMode 속성을 Series 또는 __None__으로 설정하면 컨트롤 내에서 선택이 비활성화됩니다.
FlexPie와 마찬가지로 Sunburst는 선택 항목을 사용자 정의 할 수 있는 세 가지 추가 특성을 제공합니다.
selectedItemOffset: 컨트롤의 중심에서 선택된 원형 슬라이스의 오프셋을 지정합니다.
selectedItemPosition: 선택한 파이 슬라이스의 위치를 지정합니다. 가능한 옵션은 상단, 하단, 왼쪽, 오른쪽 및 없음(기본값)입니다.
isAnimated: 선택 항목에 애니메이션 효과를 넣을지 결정합니다.
예시:
myChart.isAnimated = true;
myChart.selectionMode = 'Point';
myChart.selectedItemOffset = 0.2;
myChart.selectedItemPosition = 'Top';선버스트(Sunburst) 색상 팔레트
palette 속성은 차트에 사용되는 색상을 결정합니다. 배열에는 CSS 색상을 나타내는 문자열이 포함되어 있습니다. 예시:
// use colors specified by name
myChart.palette = ['red', 'green', 'blue'];
// or use colors specified as rgba-values
myChart.palette = [
'rgba(255,0,0,1)',
'rgba(255,0,0,0.8)',
'rgba(255,0,0,0.6)',
'rgba(255,0,0,0.4)'];Sunburst와 TreeMap 컨트롤은 각 그룹의 색상 범위를 지원합니다. 이를 통해 각 그룹이 하나의 색상 그룹에 대한 테마를 유지할 수 있습니다.
myChart.palette = [
{ titleColor: '#00277d', maxColor: 'rgba(0,39,125,0.7)', minColor: 'rgba(168,187,230,0.7)' },
{ titleColor: '#7d1f00', maxColor: 'rgba(125,21,0,0.7)', minColor: 'rgba(230,183,168,0.7)' },
{ titleColor: '#007d27', maxColor: 'rgba(0,125,39,0.7)', minColor: 'rgba(168,230,188,0.7)' },
{ titleColor: '#7d003c', maxColor: 'rgba(125,0,60,0.7)', minColor: 'rgba(230,168,198,0.7)' },
{ titleColor: '#7d4300', maxColor: 'rgba(125,67,0,0.7)', minColor: 'rgba(230,201,168,0.7)' },
{ titleColor: '#51007d', maxColor: 'rgba(81,0,125,0.7)', minColor: 'rgba(209,170,230,0.7)' },
{ titleColor: '#7d7400', maxColor: 'rgba(125,116,0,0.7)', minColor: 'rgba(230,226,168,0.7)' },
{ titleColor: '#970000', maxColor: 'rgba(151,0,0,0.7)', minColor: 'rgba(230,169,169,0.7)' }
]CSS를 사용하여 선버스트(Sunburst) 스타일 지정
palette 설정 대신, CSS를 사용하여 선버스트의 각 레벨을 스타일링할 수 있습니다. 'ellipse' 클래스는 가운데 영역을 나타냅니다.
.custom-sunburst-chart.wj-sunburst ellipse {
fill: yellow;
}
.custom-sunburst-chart.wj-sunburst .slice-level2 > path {
fill: red;
}
.custom-sunburst-chart.wj-sunburst .slice-level3 > path {
fill: blue;
}
.custom-sunburst-chart.wj-sunburst .slice-level4 > path {
fill: black;
}
.custom-sunburst-chart.wj-sunburst .slice-level5 > path {
fill: white;
stroke-width: 2;
stroke: black;
}

