범위 가로 막대 및 세로 차트
기본적으로 범위 가로 막대/세로 막대 차트는 0에서 주어진 값으로 확장되는 값을 표시합니다. 범위 가로 막대/세로 막대 차트에서는 두 개의 바인딩을 사용하므로 각 막대의 시작과 끝나는 위치를 지정할 수 있습니다.
-FlexChart를 사용하여 범위 가로 막대/세로 막대 차트를 만들려면 계열에 대한 __바인딩__을 쉼표로 구분된 두 필드로 설정합니다.
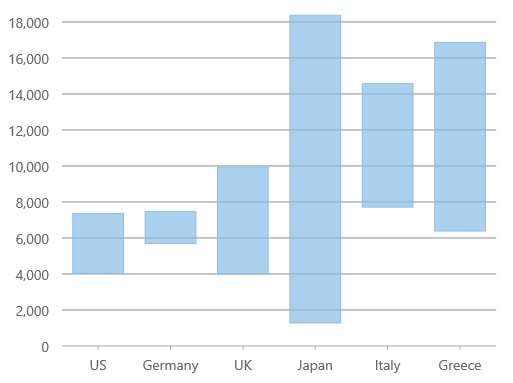
범위 세로 막대 예시:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'country',
chartType: 'Column',
series: [{ binding: 'num1,num2' }]
)};
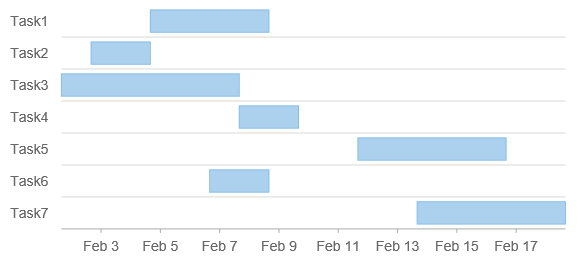
범위 가로 막대 예시:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'name',
chartType: 'Bar',
series: [{ binding: 'start,end' }],
axisY: {
majorGrid: false,
minorGrid: true,
reversed: true
}
)};