원형 차트
이 항목에는 FlexPie 컨트롤에 고유한 기능이 포함되어 있습니다. FlexPie는 대부분의 동일한 API와 기능 세트을 FlexChart와 공유합니다.
FlexPie 데이터 바인딩
Sunburst의 데이터 바인딩은 FlexChart와 약간 다릅니다.
바인딩 속성은 슬라이스의 크기를 계산하는 데 사용됩니다. 속성에는 숫자 데이터가 포함되어야 합니다.
bindingName 속성은 슬라이스의 이름을 표시하는 데 사용됩니다. 문자열이어야 합니다.
기본 파이 기능
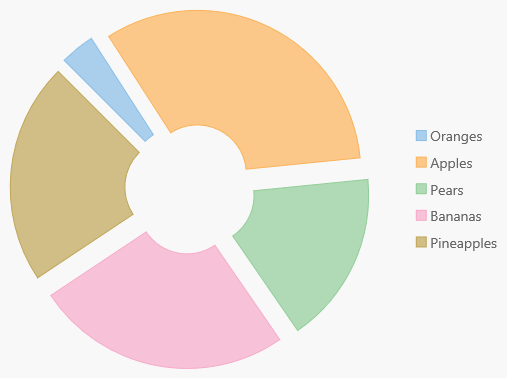
FlexPie 컨트롤에는 레이아웃과 모양을 사용자 정의할 수 있는 다음과 같은 5가지 기본 속성이 있습니다:
innerRadius: 도넛형 차트를 위한 컨트롤의 내부 반지름을 지정합니다.
offset: 컨트롤 중앙에서 파이 슬라이스의 오프셋을 지정합니다.
startAngle: 9시 위치에서 시작하여, 파이 슬라이스를 그리기 시작할 각도를 지정합니다.
palette: 파이 슬라이스를 렌더링할 때 사용할 기본 색상 배열을 지정합니다.
reversed: 컨트롤이 파이 슬라이스를 시계 방향(false) 으로 그릴지 시계 반대 방향(true)으로 그릴지 결정합니다.
예시:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexPie('#myChart', {
binding: 'value',
bindingName: 'name',
itemsSource: getData(),
innerRadius: 0.3,
offset: 0.1,
startAngle: 45,
reversed: false,
palette = wijmo.chart.Palettes['standard']
});
선택
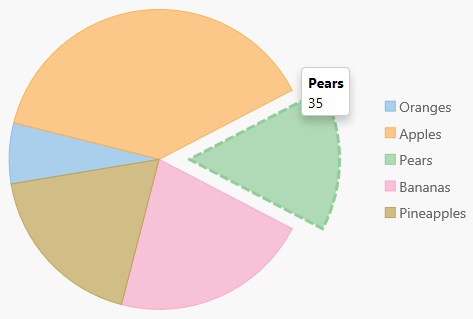
FlexPie 컨트롤을 사용하면 파이 슬라이스를 클릭하거나 터치하여 데이터 포인트를 선택할 수 있습니다. selectionMode 속성을 통해 데이터 포인트별 선택을 허용할지 아니면 선택하지 않을지(기본값) 지정합니다.
selectionMode 속성을 __Point__로 설정하면 사용자가 파이 조각을 클릭할 때 FlexPie가 selection 속성을 업데이트하고 "wj-state-selected" 클래스를 선택한 요소에 적용합니다. FlexPie의 selectionMode 속성을 Series 또는 __None__으로 설정하면 컨트롤 내에서 선택이 비활성화됩니다.
FlexPie는 선택 항목을 사용자 정의할 수 있는 세 가지 추가 속성을 제공합니다.
selectedItemOffset: 컨트롤의 중심에서 선택된 원형 슬라이스의 오프셋을 지정합니다.
selectedItemPosition: 선택한 파이 슬라이스의 위치를 지정합니다. 사용 가능한 옵션은 상단, 하단, 왼쪽, 오른쪽 및 없음(기본값)입니다.
isAnimated: 선택 항목에 애니메이션 효과를 넣을지 결정합니다.
예시:
myChart.isAnimated = true;
myChart.selectionMode = 'Point';
myChart.selectedItemOffset = 0.2;
myChart.selectedItemPosition = 'Top';
자세한 내용은 고급 개념/선택을 참고하시길 바랍니다.
테마
FlexPie 컨트롤의 모양은 주로 CSS에 정의됩니다. 기본 테마 외에도 전문적으로 설계된 여러 테마가 포함되어 있어 모든 Wijmo 컨트롤의 모양을 사용자 정의하여 일관되고 매력적인 모양을 연출할 수 있습니다.
CSS를 사용하여 FlexPie 컨트롤의 모양을 사용자 정의할 수 있습니다. 이를 위해 기본 테마의 CSS 규칙을 새 CSS 파일로 복사하고 필요에 따라 규칙을 수정합니다.
이 예에서, "custom-pie-chart" CSS 클래스를 컨트롤에 추가하고 채우기, 글꼴 모음, 머리글, 바닥글 및 범례의 글꼴 두께를 변경하는 일부 CSS 규칙을 정의했습니다.
<div id="themeChart" class="custom-pie-chart"></div>
/* pie with custom styling */
.custom-pie-chart.wj-flexpie .wj-header .wj-title,
.custom-pie-chart.wj-flexpie .wj-footer .wj-title,
.custom-pie-chart.wj-flexpie .wj-legend > .wj-label {
fill: #666;
font-family: 'Courier New', Courier, monospace;
font-weight: bold;
}

