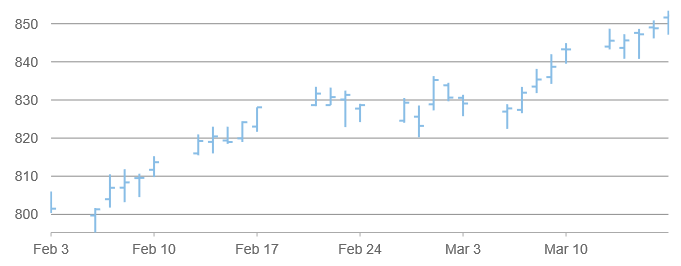
HighLowOpenClose 차트
HighLowOpenClose 차트는 시간에 따라 증권, 파생상품, 통화의 가격 변동을 설명하는 데 사용됩니다. 시가는 왼쪽에 선을 사용하여 표시되고, 종가는 오른쪽에 선을 사용하여 표시된다는 점을 제외하고는 캔들스틱 차트와 유사합니다. 수직선의 크기는 높음 및 낮음 값에 의해 결정됩니다.
FlexChart 컨트롤로 HighLowOpenClose 차트를 생성하려면, bindingX 속성을 날짜가 포함된 속성의 이름으로 설정하고, 바인딩 설정된 단일 계열(Series)를 High, Low, Open, Close 값(정확한 순서대로)을 나타내는 속성의 이름이 포함된 쉼표로 구분된 문자열에 추가합니다. 그리고 __chartType__을 'HighLowOpenClose'로 설정합니다.
예시:
import * as chart from '@mescius/wijmo.chart';
// create the chart
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'date',
chartType: 'HighLowOpenClose',
series: [
{ binding: 'high,low,open,close', name: 'Alphabet Inc' }
]
});
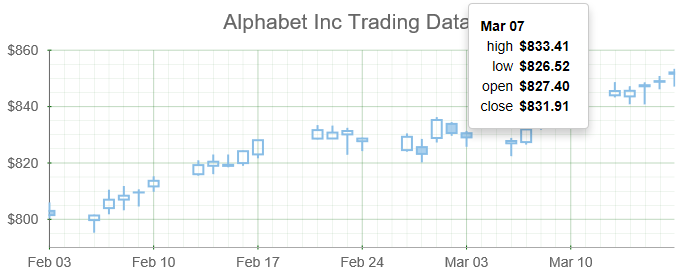
툴팁 사용자 정의
HighLowOpenClose 차트 유형에는 하나 이상의 값이 플롯되어 있어, 기본 툴팁에서 제공하는 것보다 더 많은 정보를 표시하여 사용자에게 도움이 될 수 있습니다.
툴팁의 콘텐츠 속성은 시리즈, 데이터 포인트, 데이터 요소에 대한 정보를 포함할 수 있는 HTML 템플릿입니다. 예시:
myChart.tooltip.content = '<b>{date:MMM dd}</b><br/>' +
'<table>' +
'<tr><td>high</td><td>{high:c}</td><tr/>' +
'<tr><td>low</td><td>{low:c}</td><tr/>' +
'<tr><td>open</td><td>{open:c}</td><tr/>' +
'<tr><td>close</td><td>{close:c}</td><tr/>' +
'</table>';이 예에서 'date', 'high', 'low', 'open', 'close'는 바인딩된 필드의 이름입니다.