재무 차트
wijmo.chart.finance.FinancialChart 컨트롤에서는 사용자 정의가 가능하도록 다양한 차트 유형을 지원합니다.chartType 속성 설정으로 유형을 변경할 수 있습니다.
다음의 기본 차트 유형이 지원됩니다(FlexChart 및 재무 차트 공통):
세로 막대형 차트
분사형 차트
라인 차트
라인 심볼 차트
영역형 차트
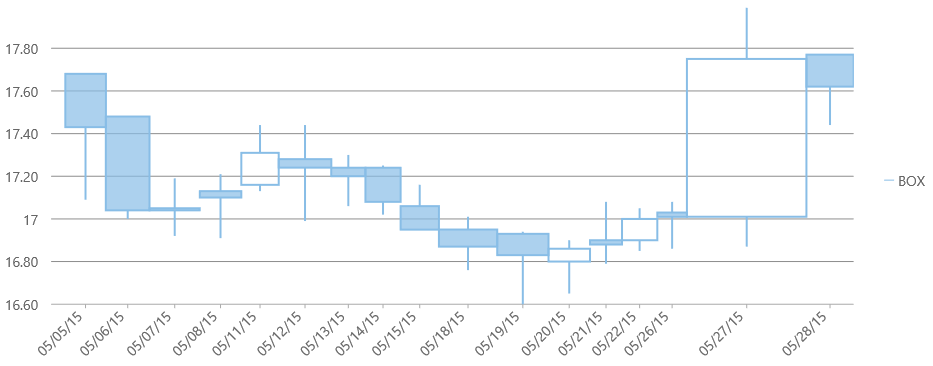
캔들 스틱 차트
시가-고가-저가-종가(HighLowOpenClose) 차트
다음과의 고급 재무 차트 유형이 지원됩니다:
하이킨 아시(HeikinAshi) 차트
라인 브레이크(LineBreak) 차트
렌코(Renko) 차트
카키(Kagi) 차트
컬럼 볼륨(ColumnVolume) 차트
이퀴볼륨(EquiVolume) 차트
캔들볼륨(CandleVolume) 차트
암스 캔들 볼륨 (ArmsCandleVolume) 차트
포인트 앤 피겨 PointAndFigure) 차트
재무 차트(FinancialChart) 차트 유형 설정 방법:
import * as chart from '@mescius/wijmo.chart';
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'HeikinAshi',
series: [
{ binding: 'high,low,open,close' }
]
});Heikin-Ashi
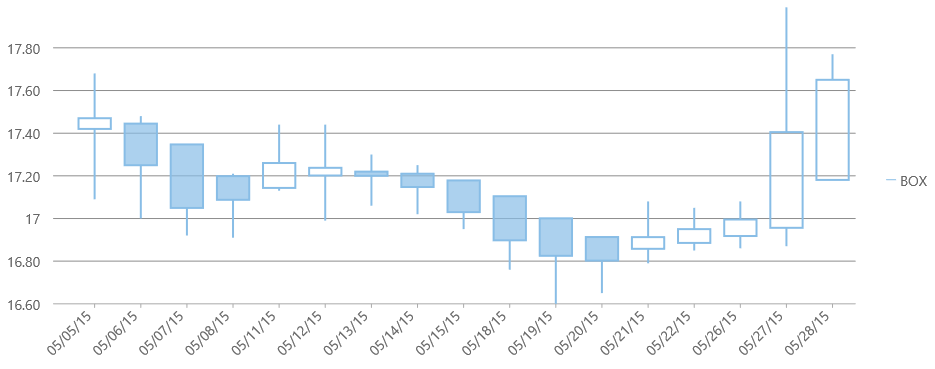
Heikin-Ashi 차트는 캔들스틱에서 노이즈를 제거하고 이동 평균처럼 작동하도록 설계된 일본 캔들 차트의 변형입니다. 이러한 차트는 추세, 잠재적 반전 포인트, 기타 기술적 분석 패턴을 식별하는 데 사용됩니다.
Heikin-Ashi 차트의 모양은 캔들 차트와 동일하지만, 기본 가격 값은 다음 공식을 기반으로 계산됩니다:
haHigh Max(high[0], haOpen[0], haClose[0])
haLow Min(low[0], haOpen[0], haClose[0])
haOpen Avg(haOpen[-1], haClose[-1])
haClose Avg(high[0], low[0], open[0], close[0])
"-1"은 이전 기간을 나타내고 "0"은 현재 기간을 나타냅니다.
이러한 차트는 다른 계열(Series) 객체와 결합할 수 없습니다. 이 차트 유형의 데이터는 FinancialChart 또는 FinancialSeries 바인딩 속성을 사용하여 다음과 같은 포맷의, 쉼표로 구분된 값으로 정의할 수 있습니다: "highProperty, lowProperty, openProperty, closeProperty".

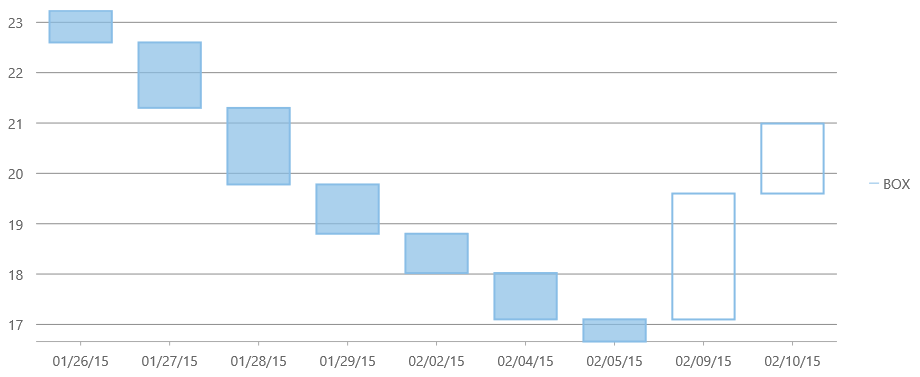
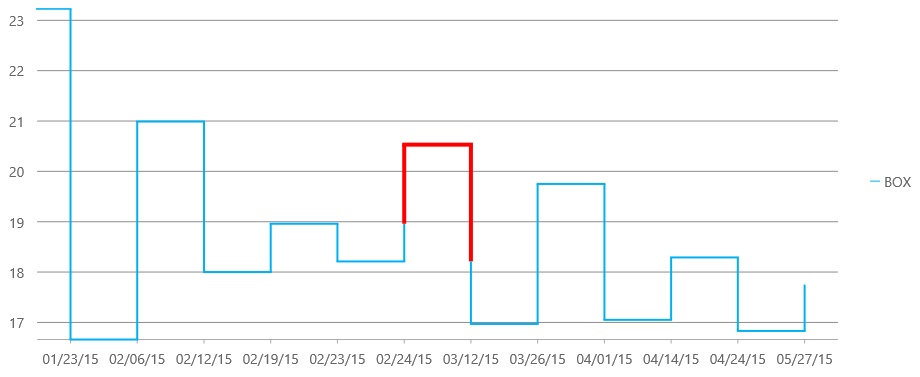
줄 바꿈(Line Break)
줄 바꿈(Line Break) 또는 삼선전환도(Three Line Break) 차트는 수직 상자 또는 선을 사용하여 자산 또는 시장의 가격 변동을 나타냅니다. 변화는 박스 색상과 스타일로 묘사됩니다; 움직임이 이전 박스의 추세와 차이가 없다면 유사한 색이 나타나고 반대의 추세에 있는 움직임은 다른 색상 및/또는 스타일로 표시됩니다. 반대 추세은 값이 이전 n개의 박스 또는 선의 극단값을 초과하는 경우에만 그려지는데, 이는 newLineBreaks 옵션에 의해 결정됩니다.
이 차트 유형의 데이터는 FinancialChart 또는 FinancialSeries 바인딩 속성을 사용하여 다음과 같은 포맷의, 쉼표로 구분된 값으로 정의할 수 있습니다: "highProperty, lowProperty, openProperty, closeProperty".
줄 바꿈(Line Breaks) 횟수 설정
__options.lineBreak.newLineBreaks__는 줄 바꿈 차트에 새 박스를 그리기 전에 비교해야 하는 이전 박스 수를 설정합니다. 기본값은 3입니다.
예시:
myFinancialChart.options = {
lineBreak: { newLineBreaks: 3 }
}줄 바꿈 차트(Line Break Chart) 스타일 지정
줄 바꿈 차트 유형은 __altStyle__을 사용하여 상승 값을 채웁니다. 공통 style 속성(모든 차트 유형과 공유)이 하강 값을 채웁니다.
예시:
myFinancialChart.series[0].style = {
stroke: 'rgb(136, 189, 230)',
fill: 'rgba(136, 189, 230, 0.701961)'
};
myFinancialChart.series[0].altStyle = {
stroke: 'rgb(136, 189, 230)',
fill: 'transparent'
};
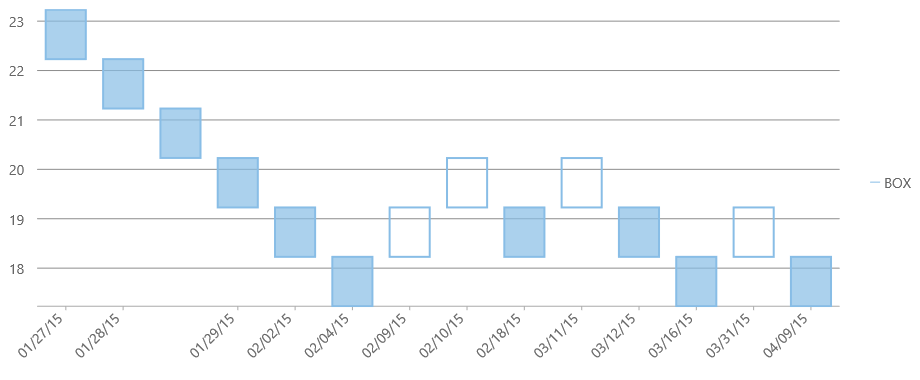
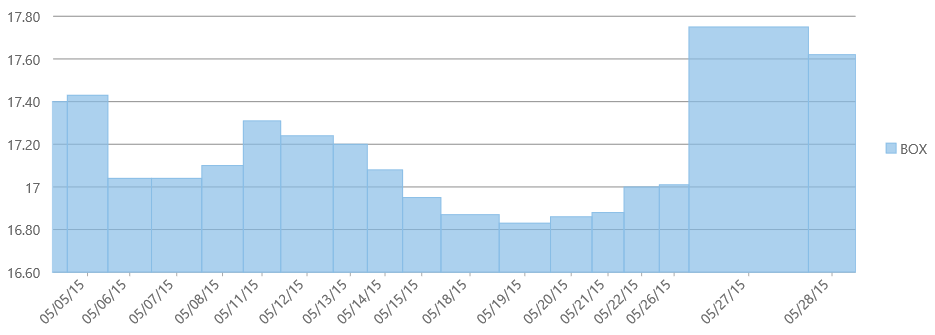
Renko
Renko 차트는 균일한 크기의 벽돌 모양 차트를 활용하여 가격 변동을 나타냅니다. 가격 변동폭이 사전에 설정된 벽돌의 크기를 벗어날 경우, 다음 열에 연결되어 표시됩니다. 박스 색상 및 방향의 변화는 추세의 변화를 의미합니다.
이 차트 유형의 데이터는 FinancialChart 또는 FinancialSeries 바인딩 속성을 사용하여 다음과 같은 포맷의 쉼표로 구분된 값으로 정의할 수 있습니다: "highProperty, lowProperty, openProperty, closeProperty".
Renko 옵션
__options__에서 Renko 차트에 대해 다음을 설정합니다.
renko.fields: Renko 차트에 사용되는 __DataFields__를 지정합니다.기본값은 DataFields.Close입니다.
renko.rangeMode: Renko 차트의 __RangeMode__를 지정합니다. 기본값은 RangeMode.Fixed입니다. 다른 옵션에는 ATR 및 백분율이 있습니다.
renko.boxSize: Renko 차트의 박스 크기를 지정합니다. 기본값은 14입니다.
예시:
myFinancialChart.options = {
renko: {
fields: wijmo.chart.finance.DataFields.Close,
rangeMode: wijmo.chart.finance.RangeMode.Fixed,
boxSize: 14
}
}Renko Chart 스타일 지정
Renko 차트 유형은 __altStyle__을 사용하여 상승 값을 채웁니다. 공통 style 속성(모든 차트 유형과 공유)이 하강 값을 채웁니다.
예시:
myFinancialChart.series[0].style = {
stroke: 'rgb(136, 189, 230)',
fill: 'rgba(136, 189, 230, 0.701961)'
};
myFinancialChart.series[0].altStyle = {
stroke: 'rgb(136, 189, 230)',
fill: 'transparent'
};
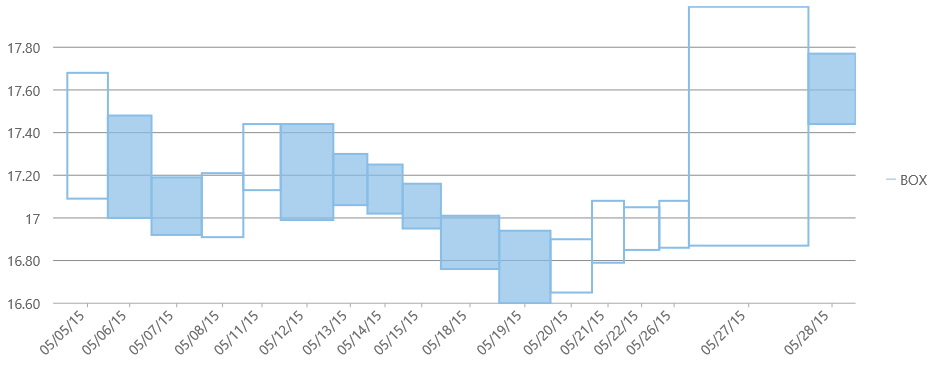
Kagi
Kagi 차트는 일련의 연결된 수직선을 사용하여 공급 및 수요 추세를 표시합니다. 라인의 두께와 방향은 가격 이동에 따라 달라집니다. 종가가 이전 Kagi 라인 방향으로 이동하면, 해당 Kagi 라인이 연장됩니다. 다만, 종가가 미리 설정된 최소반전폭(reversal amount)에 의해 역전되면, 새로운 Kagi 라인은 다음 열에 반대 방향으로 차트에 표시됩니다. 얇은 선은 가격이 이전의 저점(공급)을 깼음을 나타내고 두꺼운 선은 가격이 이전의 고점(수요)을 돌파했음을 나타냅니다.
이 차트 유형의 데이터는 FinancialChart 또는 FinancialSeries 바인딩 속성을 사용하여 다음과 같은 포맷의 쉼표로 구분된 값으로 정의할 수 있습니다: "highProperty, lowProperty, openProperty, closeProperty".
Kagi 옵션
__옵션__에서 Kagi 차트에 대해 다음을 설정합니다.
kagi.fields: Kagi 차트에 사용되는 __데이터필드__를 지정합니다. 기본값은 DataFields.Close입니다.
kagi.rangeMode: Kagi 차트의 __RangeMode__를 지정합니다. 기본값은 RangeMode.Fixed입니다. 다른 옵션에는 ATR과 백분율이 있습니다.
kagi.reversalAmount: Kagi 차트의 최소반전폭(reversal amount)을 지정합니다. 기본값은 14입니다.
예시:
myFinancialChart.options = {
kagi: {
fields: wijmo.chart.finance.DataFields.Close,
rangeMode: wijmo.chart.finance.RangeMode.Fixed,
reversalAmount: 14
}
}Kagi 차트 스타일 지정
Kagi 차트 유형은 __altStyle__을 사용하여 ATR 범위 모드에서 상승 값의 스타일을 지정합니다. 공통 스타일 속성(모든 차트 유형과 공유)은 하강 값의 스타일을 지정합니다. Kagi는 꺽은선형 차트(line chart)이므로 스트로크를 설정해야 합니다.
예시:
myFinancialChart.series[0].style = {
stroke: 'rgb(136, 189, 230)'
};
myFinancialChart.series[0].altStyle = {
stroke: 'red'
};
ColumnVolume
ColumnVolume 차트는 각 막대의 폭을 나타내는, 두 번째 값인 volume을 허용한다는 점을 제외하면 Column 차트와 유사합니다.
이 차트 유형의 데이터는 바인딩 속성을 사용하여, 쉼표로 구분된 값으로 다음과 같은 포맷으로 정의할 수 있습니다: "yProperty, volumeProperty". 현재는 재무 차트당 하나의 볼륨 데이터 세트만 지원됩니다.
예시:
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'ColumnVolume',
series: [
{ binding: 'close,volume' }
]
});
EquiVolume
EquiVolume 차트는 캔들 차트와 유사하지만, 높은 값과 낮은 값만 표시합니다. 또한 각 막대의 너비는 다섯 번째 값인 볼륨에 의해 결정됩니다.
이 차트 유형의 데이터는 바인딩 속성을 사용하여, 쉼표로 구분된 값으로 다음과 같은 포맷으로 정의할 수 있습니다: "highProperty, lowProperty, openProperty, closeProperty, volumeProperty". 현재 재무 차트당 하나의 볼륨 데이터 세트만 지원됩니다. EquiVolumn 차트 유형은 __altStyle__을(를) 사용하여 상승 값을 채웁니다.
예시:
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'EquiVolume',
series: [
{ binding: 'high,low,open,close,volume' }
],
altStyle: {
stroke: 'rgb(136, 189, 230)',
fill: 'transparent'
}
});
CandleVolume
CandleVolume 차트는 각 막대의 너비가 다섯 번째 값인 볼륨에 의해 결정된다는 점을 제외하고는 표준 캔들 차트와 동일합니다.
이 차트 유형의 데이터는 바인딩 속성을 사용하여, 쉼표로 구분된 값으로 다음과 같은 포맷으로 정의할 수 있습니다: "highProperty, lowProperty, openProperty, closeProperty, volumeProperty". CandleVolumn 차트 유형은 __altStyle__을(를) 사용하여 상승 값을 채웁니다.
예시:
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'CandleVolume',
series: [
{ binding: 'high,low,open,close,volume' }
],
altStyle: {
stroke: 'rgb(136, 189, 230)',
fill: 'transparent'
}
});
Arms CandleVolume
Richard Arms가 만든 Arms CandleVolume 차트는 EquiVolume 및 CandleVolume 차트의 조합입니다.
이 차트 유형의 데이터는 바인딩 속성을 사용하여, 쉼표로 구분된 값으로 다음과 같은 포맷으로 정의할 수 있습니다: "highProperty, lowProperty, openProperty, closeProperty, volumeProperty". ArmsCandleVolumn 차트 유형은 __altStyle__을(를) 사용하여 상승 값을 채웁니다.
예시:
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'ArmsCandleVolume',
series: [
{ binding: 'high,low,open,close,volume' }
],
altStyle: {
stroke: 'rgb(136, 189, 230)',
fill: 'transparent'
}
});
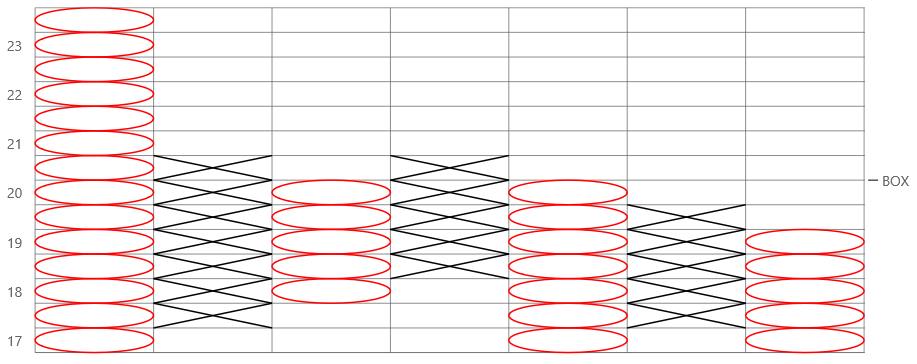
Point & Figure
Point & Figure 차트는 필터링된 가격 움직임을 나타내는 X와 O 열로 구성됩니다. X-열은 가격 상승을 나타내고 O-열은 가격 하락을 나타냅니다.
이 차트 유형의 데이터는 바인딩 속성을 사용하여, 쉼표로 구분된 값으로 다음과 같은 포맷으로 정의할 수 있습니다: "highProperty, lowProperty, closeProperty, ". PointAndFigure 차트 유형은 __altStyle__을 사용하여 대체 값을 칠합니다.
예시:
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'PointAndFigure',
series: [
{ binding: 'high,low,close' }
],
style: {
stroke: 'black'
},
altStyle: {
stroke: 'red'
}
});Point & Figure 옵션
__options__에서 PointAndFigure 차트에 대해 다음을 설정합니다.
pointAndFigure.fields: point & figure chart에 사용되는 __데이터필드__를 지정합니다. 기본값은 DataFields.Close입니다.
pointAndFigure.reversal: point & figure 차트의 최소반전폭(reversal amount)을 지정합니다. 기본값은 3입니다.
pointAndFigure.scaling: Traditional, Fixed, Dynamic 스케일링 모드
Traditional: 박스 크기는 가격대에 따라 자동으로 계산됩니다.
Fixed: 박스 크기는 boxSize 속성에 의해 정의됩니다.
Dynamic: 박스 크기는 ATR을 기준으로 계산됩니다.
예시:
myFinancialChart.options = {
kagi: {
fields: wijmo.chart.finance.DataFields.Close,
scaling: wijmo.chart.finance.PointAndFigureScaling.Fixed,
reversal: 3
}
}