FlexChart의 깔대기형 차트(Funnel Charts)
깔때기형 차트(Funnel charts)는 프로세스의 여러 단계에 따라 값을 표시합니다. 예를 들어, 깔때기 차트를 사용하여 판매 파이프라인의 각 단계에서 판매 잠재 고객 수를 표시할 수 있습니다. 일반적으로 값은 점차 감소하여 막대가 깔때기와 비슷해집니다. 또한 조직의 영업 프로세스에서 잠재적인 문제 영역을 파악하는 데도 유용합니다.
FlexChart 컨트롤을 통해 깔때기 차트를 만들기 위해, 파이프라인을 따라 bindingX 속성을 단계가 포함된 속성의 이름으로 설정하고, 그리고 주어진 단계의 거래 양으로 __binding__설정된 단일 계열(Series)를 추가합니다.
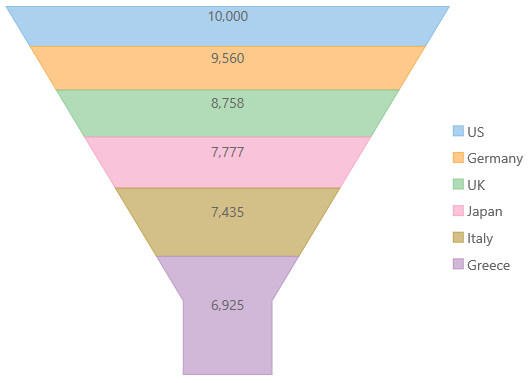
옵션 특성을 통해 깔때기의 높이, 너비, 스타일을 조정할 수 있습니다.
funnel.neckWidth: 깔때기형 차트의 목 너비를 백분율로 지정합니다. 기본값은 0.2입니다.
funnel.neckHeight: 깔때기형 차트의 목 높이를 백분율로 지정합니다. 기본값은 0입니다.
funnel.type: 깔때기형 차트의 유형을 지정합니다. 'rectangle' 또는 'default'여야 합니다. 유형이 rectangle으로 설정된 경우 neckWidth 및 neckHeight가 작동하지 않습니다.
예시:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexChart('#myChart', {
chartType: wijmo.chart.ChartType.Funnel,
bindingX: 'country',
series: [
{ name: 'Sales', binding: 'sales' }
],
dataLabel: { content: '{y}' },
options: {
funnel: {
neckWidth: 0.2,
neckHeight: 0.2,
type: 'default'
}
}
});
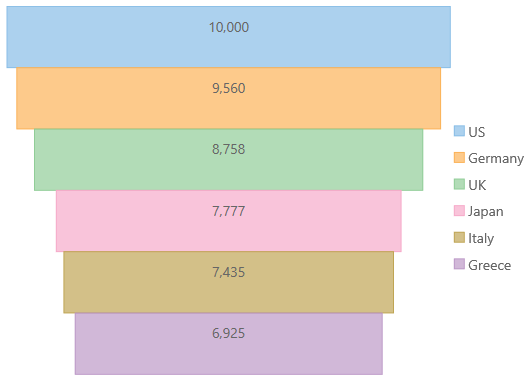
다음은 'rectangle' 깔때기 차트의 모양입니다.
myChart.options.funnel.type = 'rectangle';