방사형 및 극좌표 차트
wijmo.radar.FlexRadar 컨트롤을 사용하여 방사형과 극좌표 차트를 생성합니다. 이 항목에는 FlexRadar 컨트롤에 고유한 기능이 포함되어 있습니다. FlexRadar는 대부분의 동일한 API 및 기능 집합을 FlexChart와 공유합니다.
기본 레이더 기능
FlexRadar 컨트롤에는 레이아웃과 모양을 사용자 정의할 수 있는 몇 가지 기본 속성이 있습니다.
chartType: 컨트롤의 차트 유형을 지정합니다.
startAngle: 12시 위치에서 시작하여 레이더 그리기를 시작할 각도를 지정합니다.
totalAngle: 레이더를 그릴 총 각도를 지정합니다.
reversed: 컨트롤이 레이더를 시계 방향(false)으로 그릴지 반시계 방향(true)으로 그릴지 결정합니다.
stacking: 계열(Series) 객체의 쌓이는 여부와 방식을 결정합니다.
지원되는 방사형 차트(Radar Chart) 유형
FlexRadar의 __chartType__은 핵심 차트 유형 부분 집합입니다. __bindingX__가 문자열 값에 바인딩되면 결과는 방사형 차트가 됩니다. __bindingX__가 숫자 필드에 바인딩되면 극좌표 차트를 렌더링합니다. 다음과 같은 차트 유형이 있습니다:
Column
Scatter
Line
LineSymbols
Area
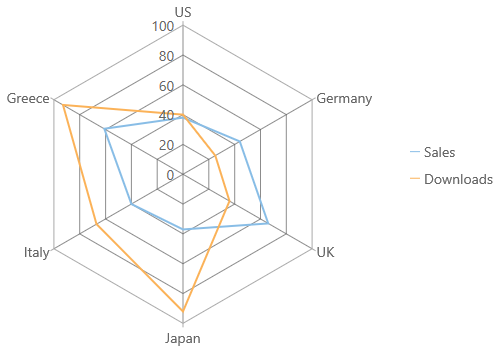
방사형 차트 예시:
import * as chart from '@mescius/wijmo.chart';
var myRadarChart = new chart.FlexRadar('#myRadarChart', {
itemsSource: getData(),
bindingX: 'country',
chartType: 'Line',
startAngle: 0,
totalAngle: 360,
series: [
{ name: 'Sales', binding: 'sales' },
{ name: 'Downloads', binding: 'downloads' }
]
});
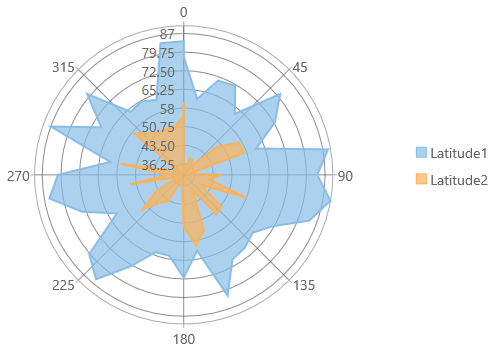
극좌표 차트 예시:
import * as chart from '@mescius/wijmo.chart';
var myPolarChart = new chart.FlexRadar('#myPolarChart', {
itemsSource: getData(),
bindingX: 'longitude',
chartType: 'Area',
startAngle: 0,
totalAngle: 360,
series: [
{ name: 'Latitude 1', binding: 'latitude1' },
{ name: 'Latitude 2', binding: 'latitude2' }
]
});