- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Vertical Text Direction
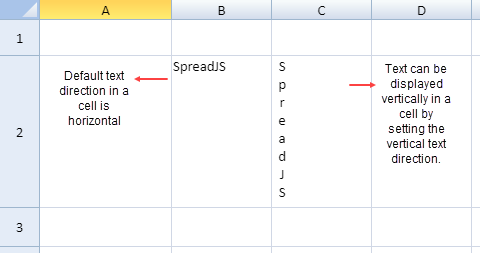
SpreadJS allows users to set the text direction in a cell as per their own preferences, like in Excel.
By default, when you enter textual information in a cell, the alphabets are displayed in the horizontal direction. However, if you want your text to be displayed in the vertical direction, you can style this text vertically, as shown in the image shared below.

In order to switch the text orientation to a vertical direction in a cell, you can use the isVerticalText method of the CellRange class. This method accepts boolean parameters - true or false. While passing a boolean value true as a parameter in this method will indicate the text to be displayed vertically, providing a boolean value false will indicate the text to be displayed horizontally. (same as in the default case).
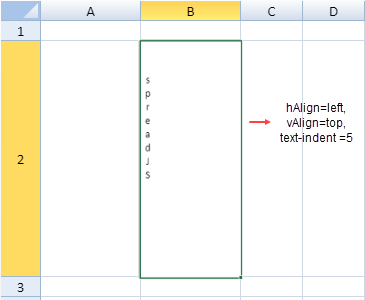
The vertical text direction feature in Spread JS supports horizontal and vertical alignment. You can specify the alignment style by customizing the vAlign method (for vertical alignment) and hAlign undefined (for horizontal alignment). An example is shown in the image shared below.
Use vAlign and hAlign with vertical text direction
You can also control the text indentation while setting the vertical text direction in a cell by using the textIndent method. An example is shown in the image shared below.

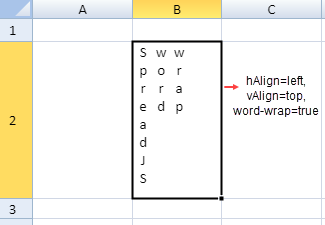
Often, a word may seem to be too long to fit in a cell with vertical text. In such a scenario, you can use the wordWrap method in order to make it fit in the same cell. An example is shown in the image shared below.

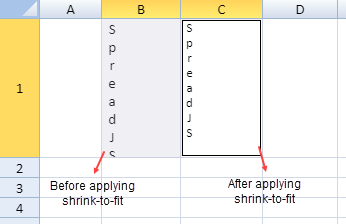
If you don't want to use word-wrap in a cell, you can allow Spread to automatically reduce the font size of the vertical text by using the shrinkToFit method. An example is shown in the image shared below.

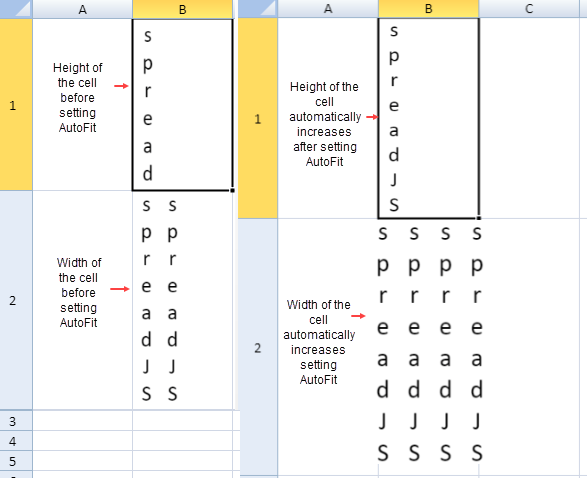
If you don't want to use both word-wrap and shrink-to-fit features in a cell, you can allow Spread to automatically adjust the width and height of a cell in order to fit all the content in the same cell. This can be done by using AutoFitType Enumeration. An example is shown in the image shared below.

The following code sample sets the vertical text direction in cell D4 by passing the boolean value "true" in the isVerticalText method.
var sheet = spread.getActiveSheet();
sheet.setRowHeight(3,150);
sheet.getCell(3,3).value("SpreadJS").isVerticalText(true);
sheet.getCell(3,4).value("SpreadJS").isVerticalText(false);

