- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Cell Span
You can create a cell span in the cell, row header, or column header area by using the addSpan method. You can also clear cell spans using the removeSpan method.

The entire span is treated as an active cell when using the Tab key to move the active cell to the spanned cell. The active cell outline includes the entire span.
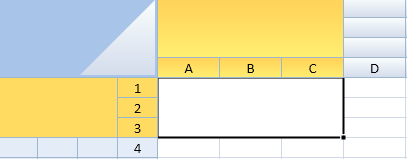
The following code sample creates a span in the header and data areas.
activeSheet.setRowCount(4,1);
activeSheet.setColumnCount(4,2);
activeSheet.addSpan(0,0,3,3,GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.addSpan(0,0,3,3,GC.Spread.Sheets.SheetArea.rowHeader);
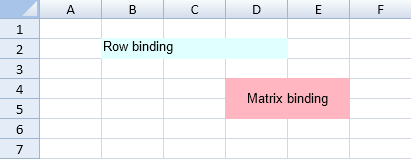
activeSheet.addSpan(0,0,3,3,GC.Spread.Sheets.SheetArea.viewport);You can also bind blocks of cells by merging them as shown in the image below.

window.onload = function()
{
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
// Merge three columns with origin at cell(1,1).
activeSheet.addSpan(1, 1, 1, 3, GC.Spread.Sheets.SheetArea.viewport);
// Merge 2 rows x 2 columns with origin at cell(3,3).
activeSheet.addSpan(3, 3, 2, 2, GC.Spread.Sheets.SheetArea.viewport);
// Set on every anchor cell
var cell = activeSheet.getCell(1, 1, GC.Spread.Sheets.SheetArea.viewport);
cell.backColor("LightCyan");
cell.value("Row binding");
cell = activeSheet.getCell(3, 3, GC.Spread.Sheets.SheetArea.viewport);
cell.backColor("LightPink");
cell.value("Matrix binding");
cell.hAlign(GC.Spread.Sheets.HorizontalAlign.center);
cell.vAlign(GC.Spread.Sheets.VerticalAlign.center);
} 

