- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Wrap Text
Typically, when the data entered in a cell is too large to fit inside it, your text either appears cut off or the data tends to overflow outside the cell in the horizontal direction.
In order to display complete content in a single cell, SpreadJS allows users to wrap text (containing space or hyphen characters) in a cell. When text wrap is applied to a cell, the text inside that cell will wrap itself to fit to the column width and the content will be displayed in multiple lines. If you change the column width later, the wrapped text adjusts automatically in the cell.
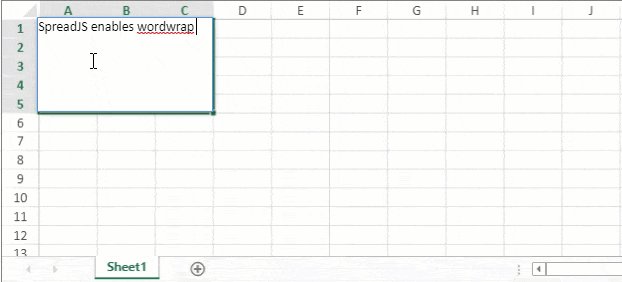
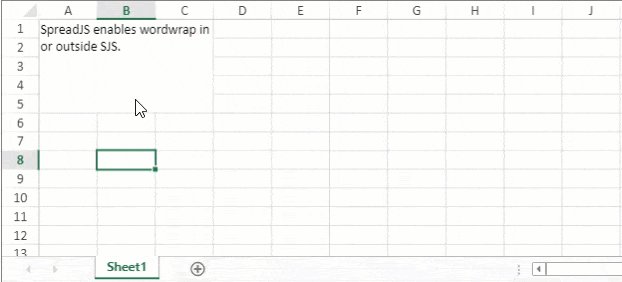
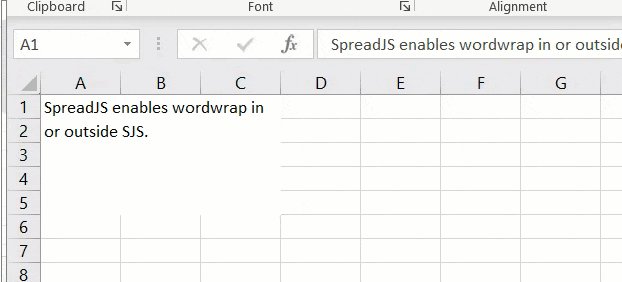
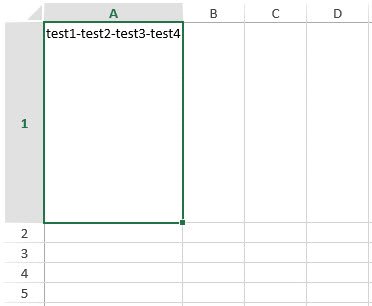
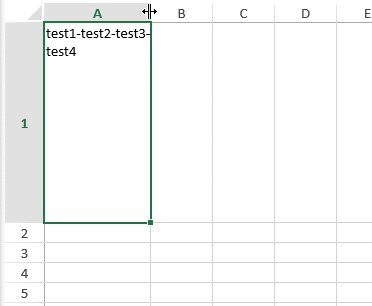
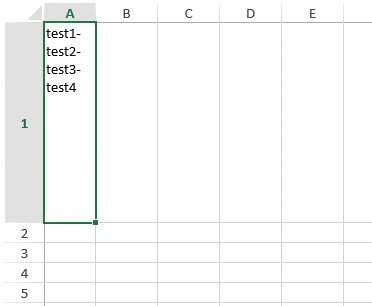
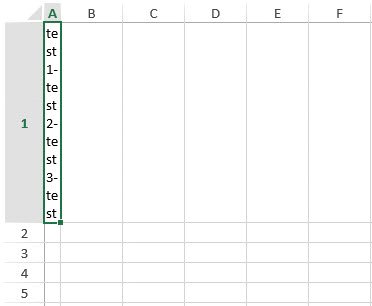
An example image depicting the wrapped text in cell A1 is shown below.

While working with spreadsheets, the text wrap feature is useful particularly when users want to :
Store lengthy chunks of textual information in the cells while maintaining consistency in the width of the columns throughout the spreadsheet.
Avoid the truncated and overflow effect while displaying text in the cell.
Enhance the readability of the text and make it a better fit for printing purposes.
Eliminate the need to enter manual line breaks to adjust large content in a single cell.
How To Enable Text Wrap
For enabling the text wrap feature in SpreadJS, users simply need to set the value parameter of the wordWrap method to true. Then, at runtime, if users increase or decrease the column width, the wrapped text will be displayed just like in Excel. If the text behind the separator can't be accommodated within the specified column width, the entire line will be wrapped.
The following code sample shows how to wrap text containing hyphen characters in a cell.
// Initializing the Spread component
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
// Fetch the ActiveSheet
activeSheet = spread.getSheet(0);
activeSheet.setColumnWidth(0, 200);
activeSheet.setRowHeight(0, 200);
activeSheet.getCell(0, 0, 3).value('test1-test2-test3-test4').wordWrap(true);
sheet2 = spread.getSheet(1);
sheet2.setColumnWidth(0, 200);
sheet2.setRowHeight(0, 200);
sheet2.getCell(0, 0, 3).value('test1 test2 test3 test4').wordWrap(true);SpreadJS also enables you to copy and paste the wrapped text block to another SpreadJS worksheet or in an Excel sheet.