- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Cell Alignment and Indentation
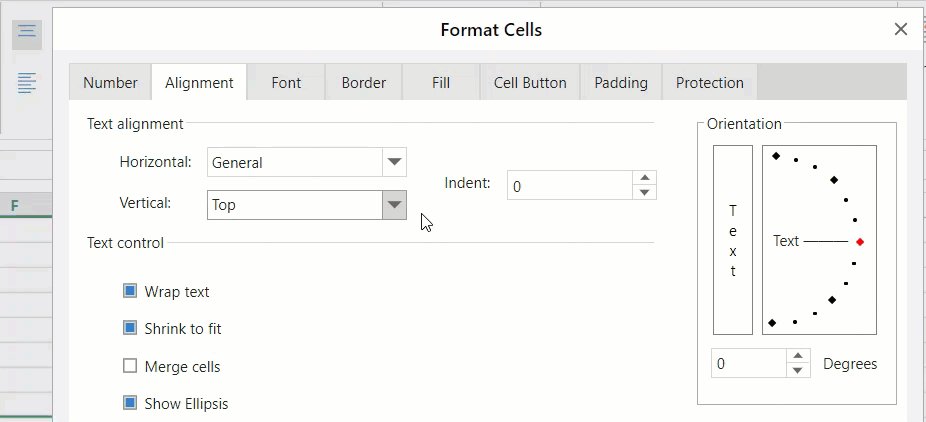
You can align or indent text in a cell. You can also add text decoration. You can specify the vertical and horizontal alignment using the hAlign and vAlign methods. You can specify the indent using the textIndent method.

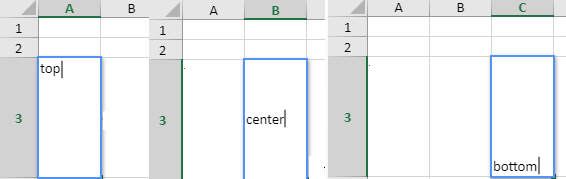
The vAlign method also supports the text vertical alignment in cell editing mode as shown in the below picture.

The table shared below describes how the Horizontal alignment and Text indentation work concurrently in a hyperlink cell:
HorizontalAlignment | TextIndent |
|---|---|
Left | Increasing the Indent value in the textIndent moves the hyperlink text one tab width to the right. |
Center | The hyperlink text will be centered. |
Right | Increasing the Indent value in the textIndent moves the hyperlink text one tab width to the left. |
Note: In cell editing mode, the vertical alignment of the text is only supported for the "editable div" and is not supported for the "textarea" element. While working on desktop devices with cells of text cell type, you need to replace the textarea element with editable div in order to implement vertical alignment of text in cell editing mode.
The IME mode does not work in two browsers: Google Chrome and Mozilla Firefox.
The following code sample sets the vertical and horizontal alignment for cell B2 and specifies text indent for cell B3.
window.onload = function()
{
var spread =
new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var activeSheet = spread.getActiveSheet();
// Set the horizontal and vertical alignment of string to “center”
var cell = activeSheet.getCell(1, 1, GC.Spread.Sheets.SheetArea.viewport);
cell.hAlign(GC.Spread.Sheets.HorizontalAlign.center);
cell.vAlign(GC.Spread.Sheets.VerticalAlign.center);
cell.value("Alignment");
// Set the indent of strings.
cell = activeSheet.getCell(2, 1, GC.Spread.Sheets.SheetArea.viewport);
cell.textIndent(2);
cell.value("Indent");
activeSheet.getRange(1, -1, 2, -1, GC.Spread.Sheets.SheetArea.viewport).height(40);
activeSheet.getRange(-1, 1, -1, 1, GC.Spread.Sheets.SheetArea.viewport).width(120);
}Center Across Selection
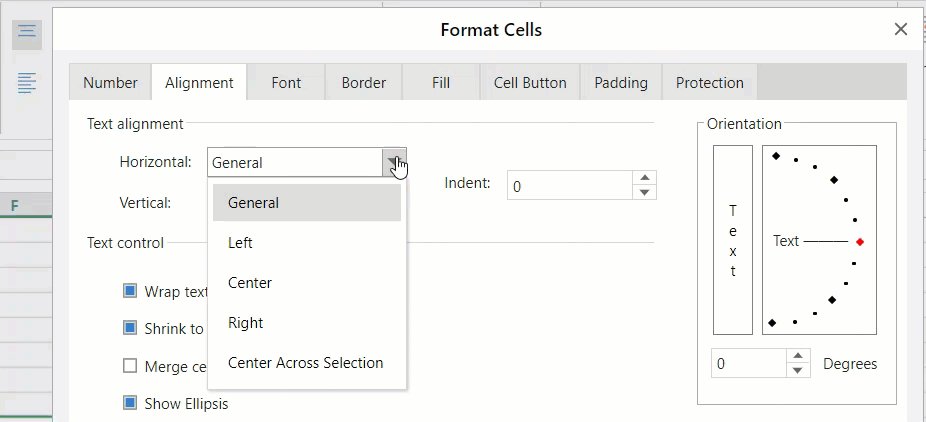
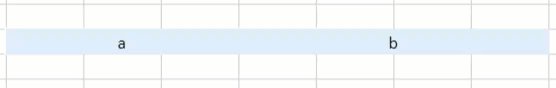
SpreadJS provides the "Center Across Selection" horizontal alignment which helps to center the contents of selected cells across columns without merging the cells. This type of horizontal alignment can be set using the HorizontalAlign.centerContinuous enumeration option.

The following table shows the different behavior observed when using the "Center Across Selection" horizontal alignment:
Behavior | Example |
|---|---|
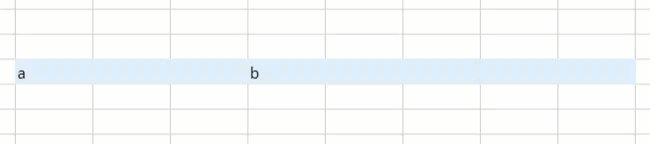
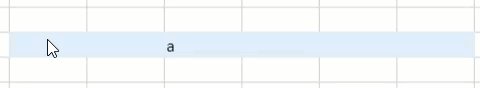
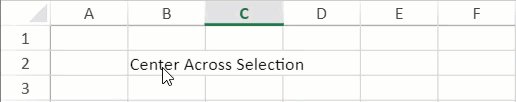
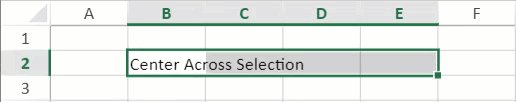
When a range is set to the alignment, each cell will keep looking to the right for successive empty value cells, and finally place its contents in the center of all cells. |
|
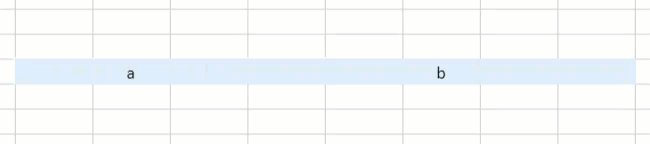
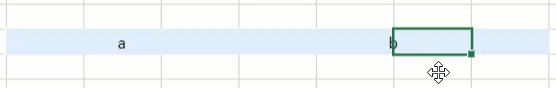
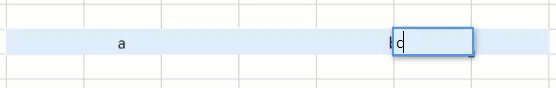
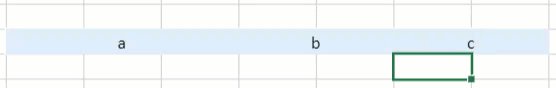
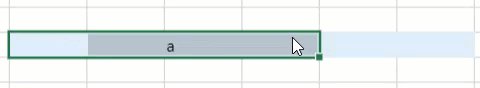
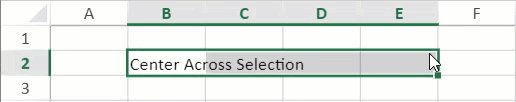
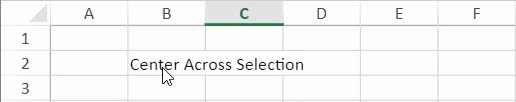
If a value is entered into the selected range later, the selection and centering are updated to exclude that cell onward. |
|
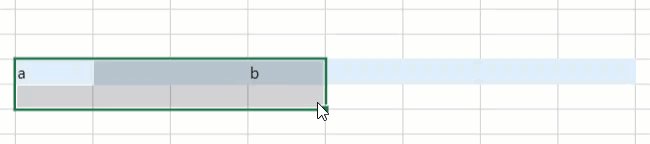
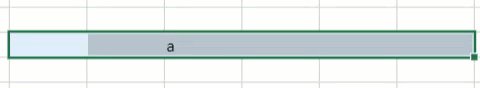
The selection always starts from the formatted cell. So if selection extends from the left of the cell, those cells are not included. |
|
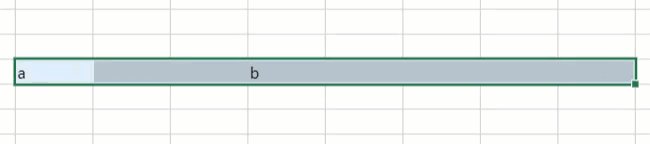
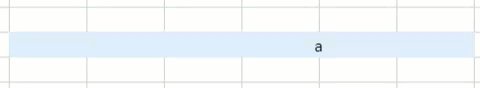
The centering is adjusted as columns are resized. |
|
The following code sample implements the "Center Across Selection" horizontal alignment in a worksheet.
activeSheet.getCell(1,1).value("Center Across Selection");
activeSheet.getRange(1, 1, 1, 5, GC.Spread.Sheets.SheetArea.viewport).hAlign(GC.Spread.Sheets.HorizontalAlign.centerContinuous);The "Center Across Selection" horizontal alignment interacts with other features of SpreadJS in the following ways:
Overflow - If the content in the "Center Across Selection" alignment exceeds the width of the selected range, an overflow to both sides will be triggered.
Wrap text - The row height property will force cells to wrap text within the boundaries of "Center Across Selection" regions.
Shrink to fit - If the option is selected, then the width property will be used to calculate the actual font size and fit the content in the selected range.
Accounting number format - "Center Across Selection" does not directly center the text, but stretches the symbols and values to the sides.
Text indent - "Center Across Selection" will lock indent to 0.
Orientation - "Center Across Selection" will lock orientation to 0.
Merged cells - A merged cell can't use the center across selection style. "Center Across Selection" will be replaced with "Center" if the cell is merged.
Using SpreadJS Designer
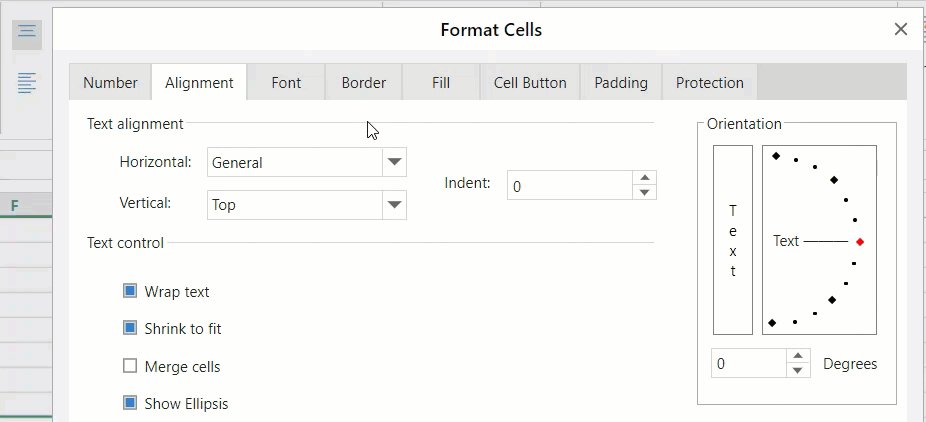
You can use alignment and indentation features by accessing the Alignment tab in the Format Cells window. Click the "HOME" tab > "Alignment" group > bottom right arrow button to open the "Format Cells" window.