- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Rotate Text In Cells
SpreadJS allows users to rotate the text in a cell. This feature helps users to change the way data appears in a cell.
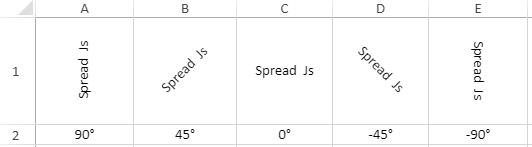
Users can rotate the font angle from -90 to +90 degrees (including 45⁰, 90⁰, -45⁰, -90⁰, etc.), or change the data alignment as per their specific preferences while working with spreadsheets. The text can be rotated in an upwards direction, downwards direction, clockwise direction, or counterclockwise direction, as shown in the screenshot shared below:

Usage Scenario
Text Rotation is helpful, especially when:
Users are working in a large spreadsheet with hundreds of columns and the text in column headers is longer than the text in the cells.
In this scenario, it is beneficial to rotate the text in your headings so the columns become narrower and you can see the maximum number of column headings in the viewport while analyzing data.
Users want to fit more columns of data in a smaller area to manage bulk data easily and quickly.
Rotating Text in a Cell
When the text to be rotated is a normal text or the text is in accounting format, then the number of characters filled will be related to the cell height. If users adjust the cell height, the text will change dynamically.
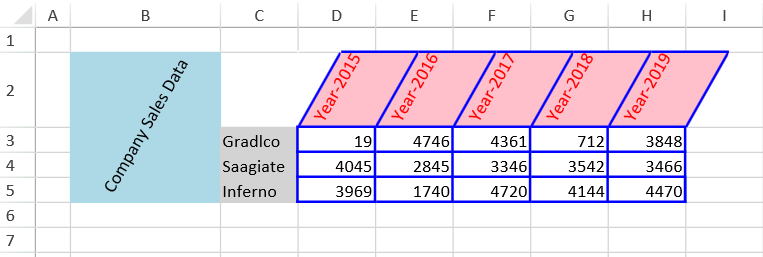
The following image depicts annual sales revenues of different companies in a spreadsheet with text rotation feature applied to the cells along with border styling and custom background color.

When the text in the cells is rotated, the following worksheet features will be affected:
Text Alignment - The rotation angle will affect the order of the text. When the rotation angle is negative, the text is displayed from right to left. When the rotation angle is positive, then the text is displayed from left to right.
Word Wrap - Only the height of the current cell will affect the wordwrap feature.
Cell Overflow - This is related to the horizontal alignment. When "hAlign=left", the text will be over to the right and when "hAlign=right", then the text will be over to the left.
Text Indentation - If the text in the cell is indented, then the text rotation feature will not work.
Shrink to Fit - For accounting format text, the repeat characters will be eliminiated and hence, the text will shrink to fit in the cell.
Text Decoration - When the text is rotated, the placeholders will also have text decoration just like in Excel.
Text Hidden and AutoFit - When the height after the rotation exceeds the height of the current cell, then the text will hide the extra text above the viewport and the rowHeightAutoFit will be calculated according to the vertical length after rotation. For accounting format text, the repeat characters will be eliminiated and hence, the text will automatically fit inside the cell.
Rotating Cell Border with Background
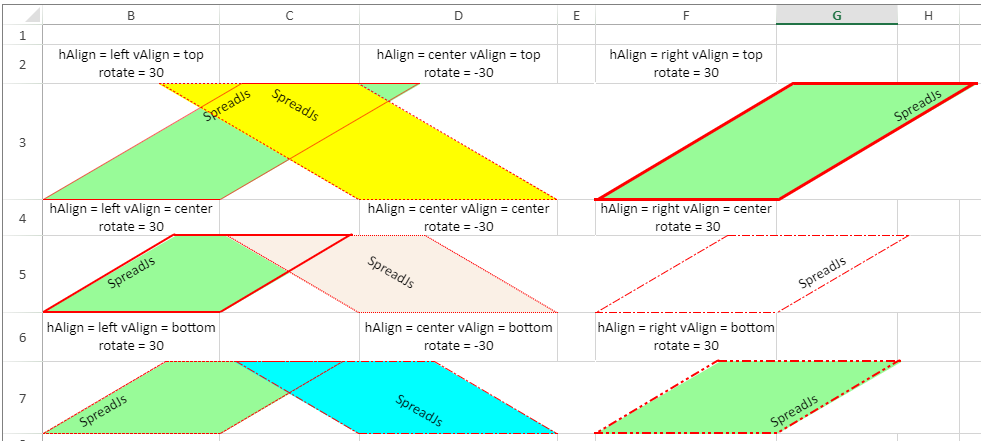
When users apply text rotation in the cells (containing data values) of a spreadsheet, then the border and the background color will also rotate to the corresponding angle. The position of the text will automatically adjust itself according to the position of the cell after the rotation, as shown in the screenshot shared below:

Note: When users set the background color, the rotation on the background color will take effect only if the cell contains a value and has an arbitrary border so that the background can fill the rotated border area.
The following code sample shows how to rotate text in the cells while working with spreadsheets.
// Initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// Get the activesheet
var activeSheet = spread.getActiveSheet();
// Prepare data
activeSheet.setValue(1, 1, "Company Sales Data");
activeSheet.setValue(1, 3, "Year-2015");
activeSheet.setValue(1, 4, "Year-2016");
activeSheet.setValue(1, 5, "Year-2017");
activeSheet.setValue(1, 6, "Year-2018");
activeSheet.setValue(1, 7, "Year-2019");
activeSheet.setValue(2, 2, "Gradlco");
activeSheet.setValue(3, 2, "Saagiate");
activeSheet.setValue(4, 2, "Inferno");
activeSheet.setColumnWidth(1, 120);
for (var r = 2; r <= 4; r++) {
for (var c = 3; c < 8; c++) {
activeSheet.setValue(r, c, parseInt(Math.random() * 5000));
}
}
// Create a Style with TextOrientation and apply it on a range of cells
var style = new GC.Spread.Sheets.Style();
style.textOrientation = 60;
style.backColor = "pink";
style.foreColor = "red";
for (var i = 3; i < 8; i++)
activeSheet.setStyle(1, i, style, GC.Spread.Sheets.SheetArea.viewport);
// Set Row Height
activeSheet.setRowHeight(1, 60, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.addSpan(1, 1, 4, 1, GC.Spread.Sheets.SheetArea.viewport);
// Set textOrientation for Cell(1,1), this cell is without borders.
activeSheet.getCell(1, 1).textOrientation(60);
activeSheet.getCell(1, 1).hAlign(GC.Spread.Sheets.HorizontalAlign.center);
activeSheet.getCell(1, 1).hAlign(GC.Spread.Sheets.VerticalAlign.center);
activeSheet.getCell(1, 1).backColor("LightBlue");
// Set border for cells
activeSheet.getRange(1, 3, 4, 5, GC.Spread.Sheets.SheetArea.viewport).setBorder(new GC.Spread.Sheets.LineBorder("Blue", GC.Spread.Sheets.LineStyle.medium), { all: true }, 3);
// Set cell's backColor
for (var i = 2; i < 5; i++)
activeSheet.getCell(i, 2).backColor("lightGray");

