- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Cell Decoration
You can apply decoration in SpreadJS to a cell or a cell range using the decoration objects. The objects can contain settings such as corner folds or icons.
Set CornerFold
SpreadJS supports setting the corner fold style on the corners of a cell. The CornerFold feature is useful while highlighting the cell status, that is, for instance, when you want to showcase an invalid status for a cell.
The IDecoration interface provides the cornerFold option, which lets you set the cornerfold size, position, and color. The cornerFold option is inherited from the ICornerFold interface, which provides parameters like size, position, and color.
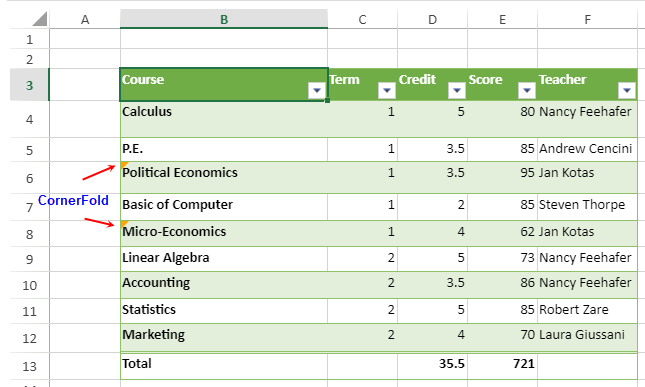
The snapshot below depicts an orange corner fold styling on cells B6 and B8 in the top-left position.

The default values for the cornerFold option are given below:
Size | Position | Color |
|---|---|---|
6 | GC.Spread.Sheets.CornerPosition.leftTop | #FF3D00 |
The following code implementation shows how to set the corner fold styling by using the ICornerFold interface and the setStyle method.
var style = new GC.Spread.Sheets.Style();
style.decoration = {
cornerFold: {
size: 10,
position: GC.Spread.Sheets.CornerPosition.leftTop,
color: "orange"
}
}
sheet.setStyle(5, 1, style);Set Icons
SpreadJS supports icon decoration for the cells that can be embedded within or outside the cells in a spreadsheet using the icons property from the GC.Spread.Sheets.Style class. A cell type containing text or a value can be decorated with icons, but cell types such as checkbox and combobox do not support the icons property.
![]()
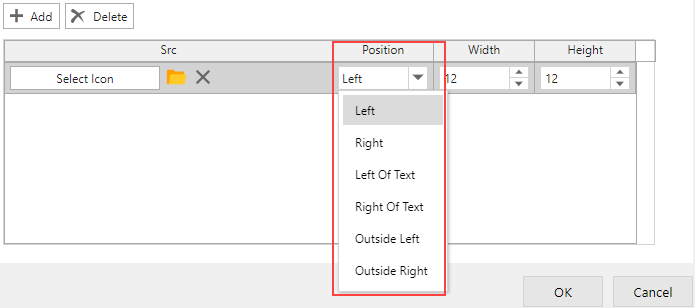
SpreadJS provides various options for icon decoration such as src, width, height and position. To specify the position of the icons, you can use the IconPosition enum values as listed below:
Name | Description |
|---|---|
left | on the left side in the cell |
right | on the right side in the cell |
leftOfText | on the left side of the text, In case of no text, the icon is hidden |
rightOfText | on the right side of the text, In case of no text, the icon is hidden |
outsideLeft | on the outside left of the cell, If the cell is hidden, the icon hides |
outsideRight | on the outside right of the cell, If the cell is hidden, the icon hides |
The following code sample styles the cells with icons:
//left side in the cell
style = new GC.Spread.Sheets.Style();
style.decoration = {
icons: [
{
src: 'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTIiIGhlaWdodD0iMTIiIHZpZXdCb3g9IjAgMCAxMiAxMiIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPHJlY3Qgd2lkdGg9IjEyIiBoZWlnaHQ9IjEyIiBmaWxsPSJ0cmFuc3BhcmVudCIvPgo8cGF0aCBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGNsaXAtcnVsZT0iZXZlbm9kZCIgZD0iTTcgOUg1TDUgNS45NjA0NmUtMDhIN0w3IDlaTTYgMTBDNi41NTIyOCAxMCA3IDEwLjQ0NzcgNyAxMUM3IDExLjU1MjMgNi41NTIyOCAxMiA2IDEyQzUuNDQ3NzIgMTIgNSAxMS41NTIzIDUgMTFDNSAxMC40NDc3IDUuNDQ3NzIgMTAgNiAxMFoiIGZpbGw9IiNFNjUyNDkiLz4KPC9zdmc+Cg==',
position: GC.Spread.Sheets.IconPosition.left
}
]
};
setIcon(1, 1, style); Note:
leftOfText and rightOfText position values only apply to the text cells.
Icons outside the current view only affect an adjacent column.
When the decoration supports multiple icons, the icons are painted side by side regardless of their positioning.
Cell alignment affects icon alignment vertically.
Cells with style decoration icons cannot overflow.
Using Designer
To add icons to the cells using the SpreadJS Designer, follow these steps:
Select the cell.
Right-click on the cell and choose the Format Cells... option from the context menu. This invokes a Format Cells dialog box on the spreadsheet. Navigate to the Decoration tab and set its properties.
![]()
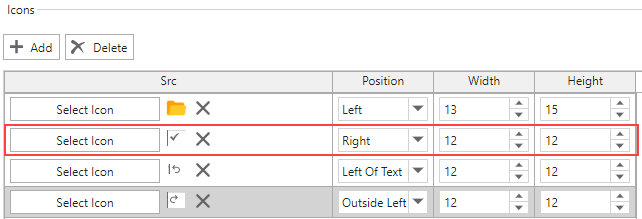
Add/Update Icon Option
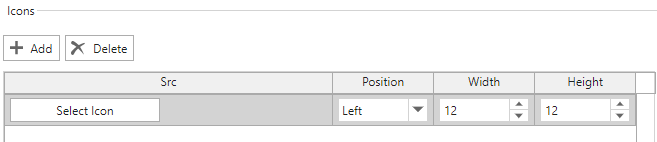
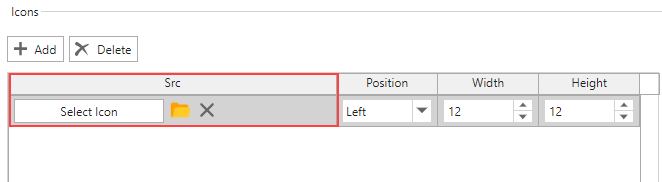
Click on the Add button to add a new icon option or select the src, position, width, or height to update the icons.

Click on Select Icon option to browse the location of the icon.

You can specify the position using Position Combo box (optional).

You can also resize the icon’s width and height using the Width and Height spin button

Delete Icon Option
Select the option you want to delete.

Click on the Delete button to remove the selected option.


