- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Text Decoration
SpreadJS supports text decoration. You can specify a line below, above, or through the text using the textDecoration method.

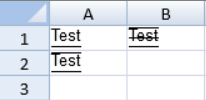
The following code sample adds a line above the text in cell (0,0), a line below and above the text in cell (1,0), and a line above, below, and through the text in cell (0,1).
activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Underline);
activeSheet.getRange(1, -1, 1, -1, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.Underline);
activeSheet.getRange(-1, 1, -1, 1, GC.Spread.Sheets.SheetArea.viewport).textDecoration(GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.LineThrough | GC.Spread.Sheets.TextDecorationType.Underline);
var style = new GC.Spread.Sheets.Style();
style.textDecoration = GC.Spread.Sheets.TextDecorationType.Overline | GC.Spread.Sheets.TextDecorationType.Underline;
activeSheet.setStyle(1, 1, style, GC.Spread.Sheets.SheetArea.viewport);
activeSheet.getCell(0, 0, GC.Spread.Sheets.SheetArea.viewport).value("Test");
activeSheet.getCell(1, 0, GC.Spread.Sheets.SheetArea.viewport).value("Test");
activeSheet.getCell(0, 1, GC.Spread.Sheets.SheetArea.viewport).value("Test");While setting text-decoration, you can also use the double underline feature to display text as shown in the below image:

The following example code shows how to use the double underline feature while setting text-decoration.
var style = new GC.Spread.Sheets.Style();
style.textDecoration = GC.Spread.Sheets.TextDecorationType.doubleUnderline;
sheet.setStyle(2,1,style);

