- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
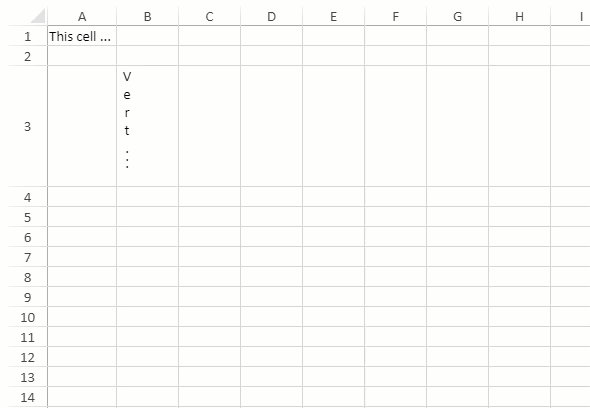
Ellipsis or Tips for Cell Overflow
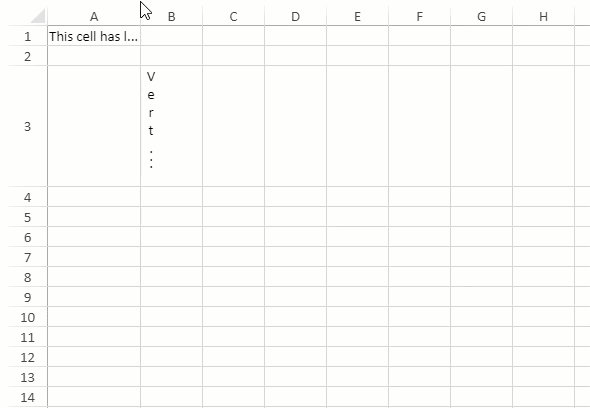
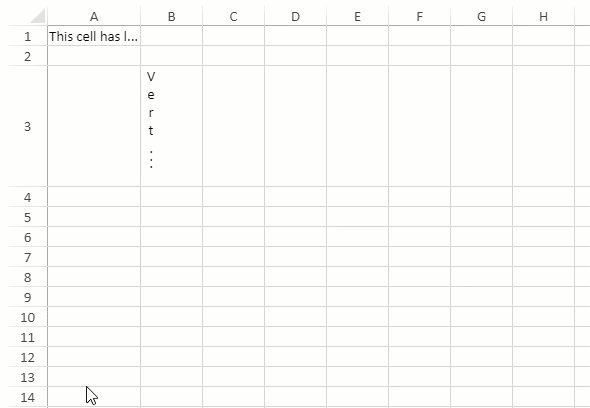
SpreadJS allows users to display ellipsis in a cell when the text is longer than the column width or row height (in case of vertical text). The overflow text is clipped off and an ellipsis is displayed instead.
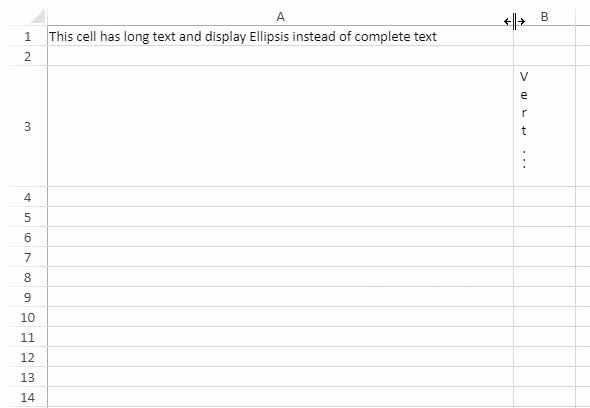
When the cell with ellipsis is hovered upon, a tip is displayed which shows the complete text of the cell. The tip is shown by default for the cells containing ellipsis or text like "####"
The priority of displaying ellipsis in a cell is higher than that of overflowing text to adjacent cell.

The following code sample sets the showEllipsis property to true and displays ellipsis and tips for longer texts.
// initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// get the activesheet
var activeSheet = spread.getSheet(0);
// create Style with showEllipsis property to true
var horizontalStyleWithEllipsis = new GC.Spread.Sheets.Style();
horizontalStyleWithEllipsis.showEllipsis = true;
// set text for cell
activeSheet.setText(0, 0, "This cell has long text and display Ellipsis instead of complete text");
// apply style to cell
activeSheet.setStyle(0, 0, horizontalStyleWithEllipsis);
// create Style with showEllipsis property to true
var verticalStyleWithEllipsis = new GC.Spread.Sheets.Style();
verticalStyleWithEllipsis.showEllipsis = true;
verticalStyleWithEllipsis.isVerticalText = true;
// set text for cell
activeSheet.setText(2, 1, "Vertical Text in Cell");
// apply style to cell
activeSheet.setStyle(2, 1, verticalStyleWithEllipsis);
// set rowHeight
activeSheet.setRowHeight(2, 150);

