- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Rich Text
SpreadJS supports rich text formatting in the cells by allowing users to style the text displayed in the row header, column header, and the viewport area in a worksheet. Rich text formatting enables users to enhance the aesthetic appearance of a spreadsheet and manipulate data in an effective way.
The styling options available while using RichText in SpreadJS are as follows:
font: Add various font styles, font sizes, and font families to the text in a single spreadsheet cell.
foreColor: Add multiple colors to the text in the spreadsheet cell.
vertAlign: Add superscripts and subscripts to the text in a spreadsheet cell. This is highly useful in adding scientific and mathematical formulas to spreadsheets.
textDecoration: Add different text-decoration styling types such as underline, doubleUnderline, lineThrough, overline, etc. to the text in the spreadsheet cell.
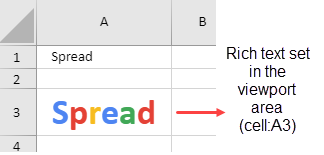
After rich text format is applied to a cell, it will convert the cell value to normal. By default, when you enter textual information in a cell, the alphabets in the viewport area of the worksheet are displayed without any formatting style as shown in cell A1 below. However, when you apply rich text formatting in a cell, the alphabets are displayed as shown in cell A3 in the screenshot shared below.

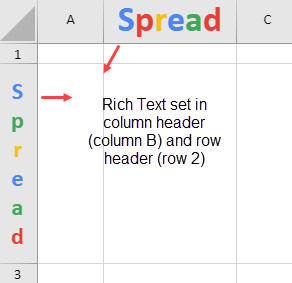
Users can apply rich text formatting to the column header and row header as shown in the image below.

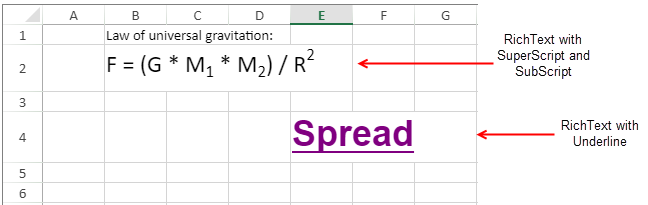
Users can also apply superscript, subscript and text-decoration styling to the texts in the cells as shown below:

Applying rich text formatting to cells not only facilitates users in rendering different text styles like text alignment, text in the vertical direction, word wrap, text-indent, etc. but also enables them to enhance the visual appearance of a spreadsheet. Some of the built-in features including JSON serialization and deserialization, excel I/O, shrink to fit, auto fit, etc. are also supported.

The Rich Text Data supports the following JSON Schema:
{
"RichText": {
"items": {
"description": "Specifies a rich text.",
"properties": {
"style": {
"properties": {
"font": {
"type": "string"
},
"foreColor": {
"type": "string"
},
"textDecoration": {
"anyOf": [
{
"$ref": "#/definitions/TextDecorationType"
},
{
"type": "null"
}
],
"default": 0
},
"vertAlign": {
"$ref": "#/definitions/VertAlign"
}
},
"type": "object"
},
"text": {
"type": "string"
}
},
"type": "object"
},
"title": "RichText",
"type": "array"
},
"SheetModel": {
"description": "Represent a data model for worksheet.",
"properties": {
"dataTable": {
"patternProperties": {
"[0-9]+": {
"patternProperties": {
"[0-9]+": {
"properties": {
"value": {
"properties": {
"richText": {
"$ref": "#/definitions/RichText"
},
"text": {
"type": "string"
}
},
"type": [
"array",
"boolean",
"number",
"null",
"object",
"string"
]
}
},
"type": "object"
}
},
"type": "object"
}
},
"type": "object"
}
},
"title": "SheetModel",
"type": "object"
},
"VertAlign": {
"description": "Specifies a subscript text or a superscript text. Normal: 0, superscript: 1, subscript: 2.",
"enum": [
0,
1,
2
],
"title": "VertAlign"
}
}The following code sample sets the rich text with different styling options in a column header cell, a row header cell, and a cell in the viewport area of the worksheet using the setValue method.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--jquery refrence-->
<script src="https://code.jquery.com/jquery-2.2.4.min.js" type="text/javascript"></script>
<!--CSS files-->
<link href="css/gc.spread.sheets.excel2013white.x.x.x.css" rel="stylesheet" />
<!--Script files-->
<script type="text/javascript" src="scripts/gc.spread.sheets.all.x.x.x.min.js"></script>
<script>
window.onload = function () {
// Configure Workbook and Worksheet
var spread = new GC.Spread.Sheets.Workbook("ss");
var sheet = spread.getActiveSheet();
var SpreadJS =
{
richText: [{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "S"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(228,65,52)"
},
text: "p"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(247,188,32)"
},
text: "r"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "e"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(65,168,87)"
},
text: "a"
},
{
style: {
font: "bold 36px Calibri",
foreColor: "rgb(228,65,54)"
},
text: "d"
}
]
};
var sJS =
{
richText: [
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "S"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(65,168,87)"
},
text: "p"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(247,188,32)"
},
text: "r"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(78,133,242)"
},
text: "e"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(65,168,87)"
},
text: "a"
},
{
style: {
font: "bold 24px Calibri",
foreColor: "rgb(228,65,54)"
},
text: "d"
}
]
};
var lawOfUniversalGravitation = {
richText: [
{
style: {
font: "normal 24px Calibri"
},
text: "F = (G * M"
},
{
style: {
font: "normal 24px Calibri",
vertAlign: 2
},
text: "1"
},
{
style: {
font: "normal 24px Calibri"
},
text: " * M"
},
{
style: {
font: "normal 24px Calibri",
vertAlign: 2
},
text: "2"
},
{
style: {
font: "normal 24px Calibri"
},
text: ") / R"
},
{
style: {
font: "normal 24px Calibri",
vertAlign: 1
},
text: "2"
}
]
};
// Apply rich text in a cell in the viewport
sheet.setValue(2, 0, SpreadJS, GC.Spread.Sheets.SheetArea.viewport);
// Apply rich text to the column header cell
sheet.setValue(0, 4, { richText: [{ style: { font: 'bold 36px Arial ', foreColor: 'blue' }, text: 'Spread' }] }, GC.Spread.Sheets.SheetArea.colHeader);
sheet.setValue(0, 1, SpreadJS, GC.Spread.Sheets.SheetArea.colHeader);
// Apply rich text to a cell in the row header
sheet.setValue(2, 0, sJS, GC.Spread.Sheets.SheetArea.rowHeader);
sheet.setValue(0, 1, 'Law of universal gravitation:', 3);
sheet.setValue(1, 1, lawOfUniversalGravitation, 3);
sheet.setValue(4, 4, { richText: [{ style: { font: 'bold 36px Arial ', foreColor: 'purple', textDecoration: '1' }, text: 'Spread' }] }, GC.Spread.Sheets.SheetArea.viewport);
}
</script>
</head>
<body>
<div id="ss" style="width:100%; height:700px;border: 1px solid gray;"></div>
</body>
</html>Note: While working with rich text in a cell, the following points should be taken care of:
SpreadJS does not support rich text formatting in the editing mode.
Rich text format cannot be applied to checkbox celltype and hyperlink celltype
The line height of the rich text will be rendered on the basis of the largest font size of the line.
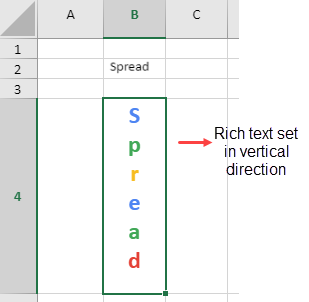
When the rich text is formatted in vertical direction, text decoration will have no effect. Also, using superscript and subscript when the rich text is displayed in the vertical direction will reduce the font size.


