- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Drag and Drop
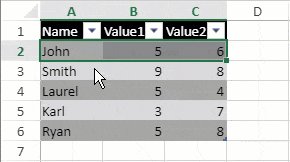
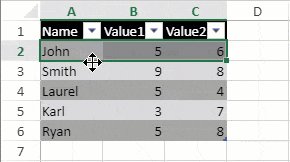
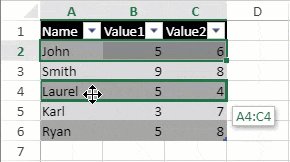
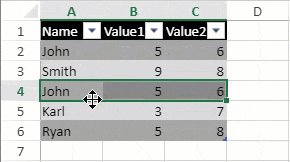
SpreadJS supports using the mouse to drag and move cells, cell ranges, and cells in tables. You can move the mouse pointer to the edge of a selected cell, column, row, or cell range and then click and drag the selected range to the new location.
The following table depicts the operation and events available in a Spread worksheet:
Operation | Cell | Table |
|---|---|---|
Drag | Cut Paste | Cut Shift Cells Down |
Drag + Ctrl | Copy Paste | Copy Shift Cells Down |
Drag + Shift | Cut Shift Cells Down | Cut Paste |
Cut Shift Cells Right | ||
Drag + Ctrl + Shift | Copy Shift Cells Down | Copy Paste |
Copy Shift Cells Right |
You can allow or prevent drag-drop operations by using the spread option allowUserDragDrop. It accepts a boolean value and has the default value of ‘true’, allowing drag-drop of the selected cell or range of cells in an active sheet or in a table.
The following code sample shows how to disable the drag and drop of cells in a worksheet.
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
var sheet = spread.getActiveSheet();
// Disable drag and drop of cells
spread.options.allowUserDragDrop = false;The following actions cannot be performed when using the drag-drop operations:
Dragging cells into a pivot table area.
Dragging multiple ranges.
Shifting cells that affect a table or pivot table.
Shifting cell ranges in a table where the cell range is not the same size as the table area.
Cell Operations
The following drag and drop operations can be performed to a cell or cell range in SpreadJS.
Operations | Example |
|---|---|
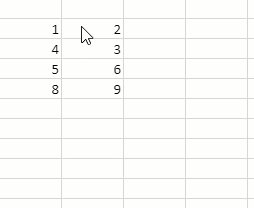
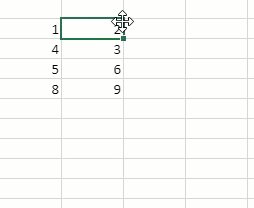
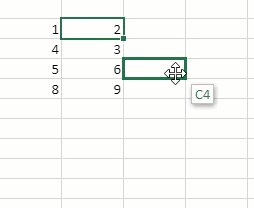
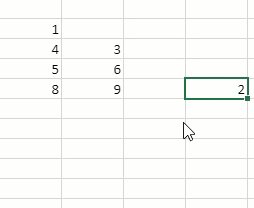
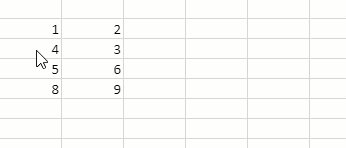
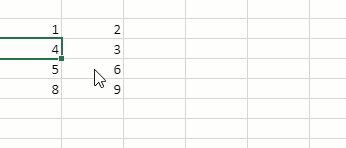
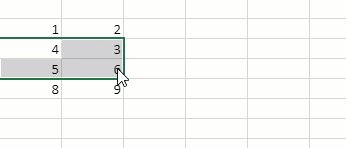
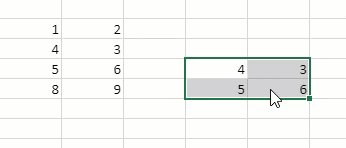
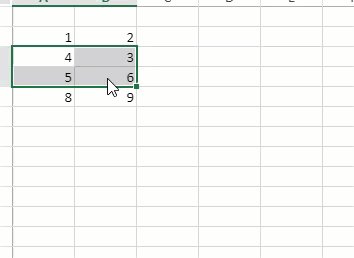
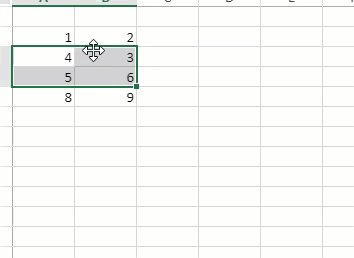
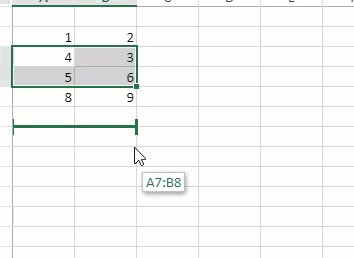
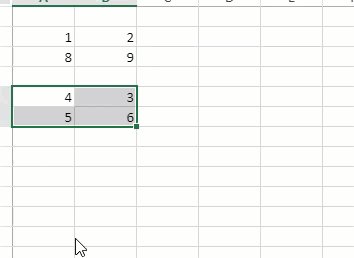
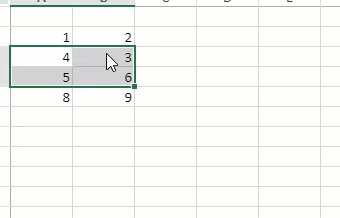
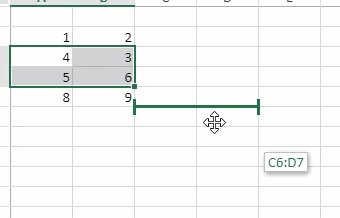
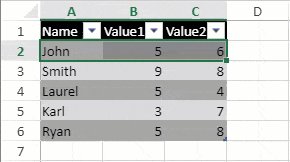
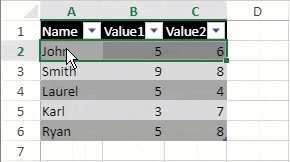
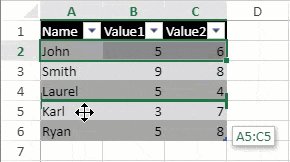
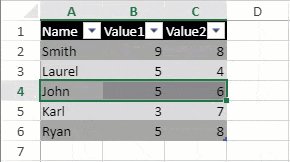
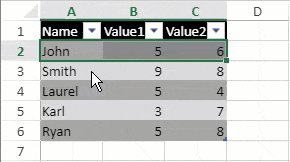
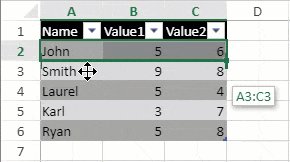
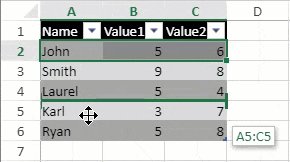
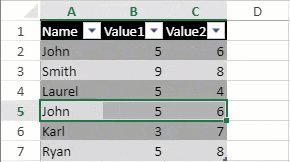
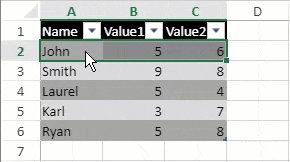
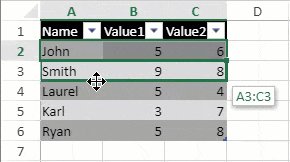
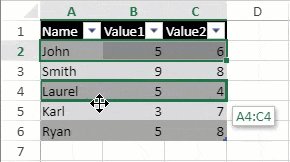
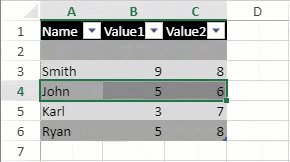
Drag |
|
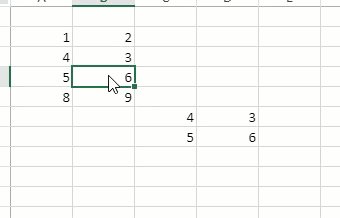
Drag + Ctrl |
|
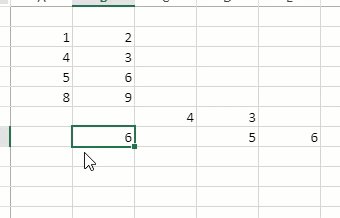
Drag + Shift |
|
Drag + Ctrl + Shift |
|
Table Operations
The following drag and drop operations can be performed to a table cell or cell range in SpreadJS.
Operations | Example |
|---|---|
Drag |
|
Drag + Ctrl |
|
Drag + Shift |
|
Drag + Ctrl + Shift |
|
Note: The table behavior described requires both start range and end range to be included in the same table except the header row and should be the entire row, otherwise it obeys the "cells" behavior.