- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
Auto Fill Dates
SpreadJS allows users to automatically fill dates in the worksheet by using the drag fill option.
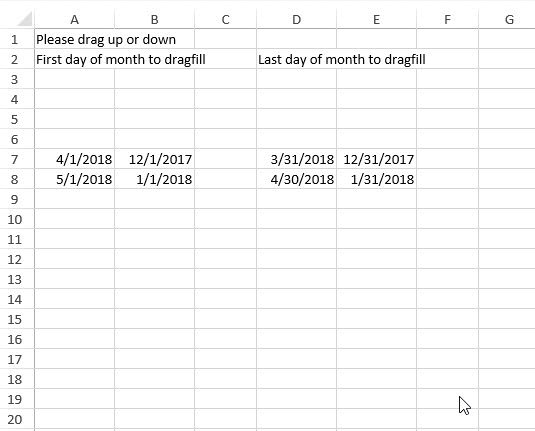
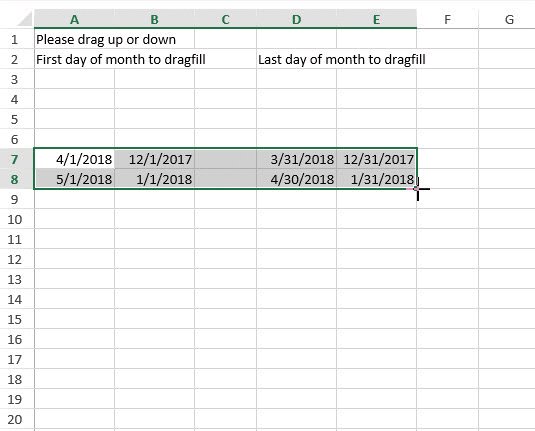
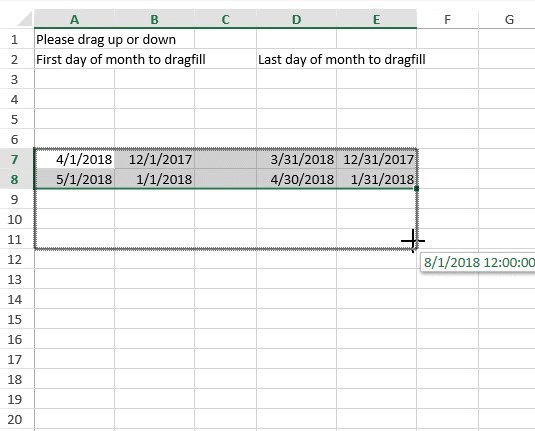
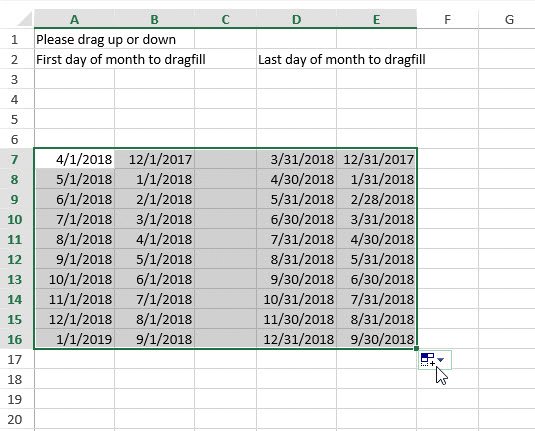
You can simply drag the fill handle in an upward or downward direction to fill days, weekdays, months, and years across the entire column in the worksheet. Also, you can quickly carry out other custom date filling operations like filling the first day of the month, filling the same day of the month, filling the last day of the month, etc. as shown in the example shared below.

The following code sample shows how to automatically fill the first day of the month and the last day of the month.
// Initializing Spread
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'),
{ sheetCount: 1 });
// Drag Fill Dates
var sheet1 = spread.getSheet(0);
sheet1.name("Date DragFill");
sheet1.setValue(0, 0, 'Please drag up or down');
sheet1.setValue(1, 0, 'First day of month to dragfill');
sheet1.setColumnWidth(0, 80);
sheet1.setValue(6, 0, new Date(2018, 3, 1));
sheet1.setValue(7, 0, new Date(2018, 4, 1));
sheet1.getRange(6, 0, 2, 1).formatter('m/d/yyyy');
sheet1.setColumnWidth(1, 80);
sheet1.setValue(6, 1, new Date(2017, 11, 1));
sheet1.setValue(7, 1, new Date(2018, 0, 1));
sheet1.getRange(6, 1, 2, 1).formatter('m/d/yyyy');
sheet1.setValue(1, 3, 'Last day of month to dragfill');
sheet1.setColumnWidth(3, 80);
sheet1.setValue(6, 3, new Date(2018, 2, 31));
sheet1.setValue(7, 3, new Date(2018, 3, 30));
sheet1.getRange(6, 3, 2, 1).formatter('m/d/yyyy');
sheet1.setColumnWidth(4, 80);
sheet1.setValue(6, 4, new Date(2017, 11, 31));
sheet1.setValue(7, 4, new Date(2018, 0, 31));
sheet1.getRange(6, 4, 2, 1).formatter('m/d/yyyy');

