- SpreadJS Overview
- Getting Started
- JavaScript Frameworks
- Best Practices
-
Features
- Workbook
- Worksheet
- Rows and Columns
- Headers
-
Cells
- Work with Cells
- Cell Types
- Cell Format
- Cell States
- Cell Range
- Get Dirty Status
- Cell Buttons
- Cell Dropdowns
- Cell Comments
- Hyperlink
- Auto Merge Cells
- AutoFit
- Auto Fill Data
- Mask Input
- Shrink to Fit
- Cell Overflow
- Ellipsis or Tips for Cell Overflow
- Cell Alignment and Indentation
- Cell Padding and Label Styles
- Cell Span
- Cell Tags
- Styles
- Cell Decoration
- Cell Colors
- Borders, Gridlines and Diagonal Lines
- Quote Prefix
- Insert Cut or Copied Cells
- Rotate Text In Cells
- Vertical Text Direction
- Text Decoration
- Rich Text
- Wrap Text
- Drag and Drop
- Drag and Merge
- Edit Mode Always
- Watermark
- Display Zero as Blank
- IME Mode
- Pattern Fill and Gradient Fill
- Paste Options
- Data Binding
- TableSheet
- GanttSheet
- JSON Schema with SpreadJS
- SpreadJS File Format
- Data Validation
- Conditional Formatting
- Sort
- Group
- Formulas
- Serialization
- Keyboard Actions
- Shapes
- Form Controls
- Floating Objects
- Barcodes
- Charts
- Sparklines
- Tables
- Pivot Table
- Slicer
- Theme
- Culture
- SpreadJS Designer
- SpreadJS Designer Component
- Touch Support
- Formula Reference
- Import and Export Reference
- Frequently Used Events
- API Documentation
- Release Notes
DataObject Cell
SpreadJS provides a DataObject celltype to display custom data as an object in the worksheet effectively. This feature allows you to implement a DataObject celltype in a worksheet to represent custom object data conveniently.
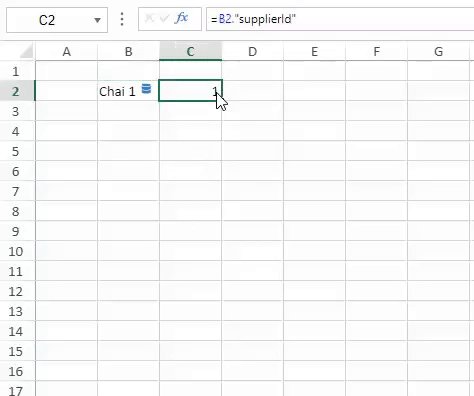
When a cell value is an object, and the celltype is DataObject, a cell button will be added automatically to the cell.

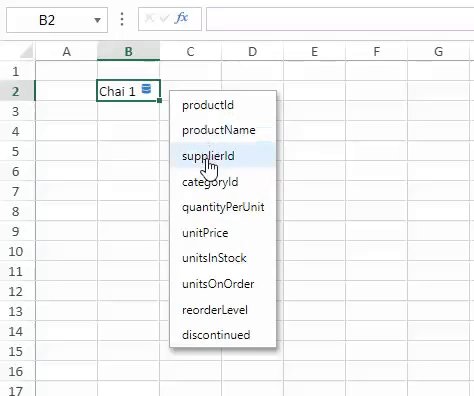
The cell button has a data source icon attached to it as it indicates a DataObject. When the icon is clicked, the cell button opens a dropdown list of items from which you can select an item.

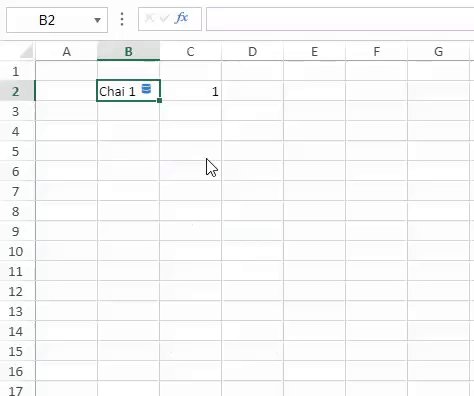
On selecting an item from the dropdown list, the selected item value will be displayed in the adjacent empty cell on the right. This behavior also supports the undo operation, so that you can undo the previous extraction.
Note: If the adjacent cell is merged, or is part of a table, then an InvalidOperation event is triggered with “Cannot insert data” message when you extract a selected item from the dropdown list.
A data object celltype accepts the format string, that contains PROPERTY function or dot operator. It determines how to display the cell value when the object type is string.
The following code shows how to set a DataObject celltype, which uses the WEBSERVICE function to provide data for the cell button.
//set a DataObject celltype which uses WEBSERVICE function to provide data
sheet.setFormula(1, 1, '=FILTERJSON(WEBSERVICE("https://demodata.grapecity.com/northwind/api/v1/Products/1"))');
var cellType1 = new GC.Spread.Sheets.CellTypes.DataObject('=@.productName & " " & @.unitPrice');
sheet.setCellType(1, 1, cellType1);

